文章目录
- 1.LinearLayout(线性布局)
- 2.RelativeLayout(相对布局)
- 相对于兄弟元素:
- 相对于父元素
- 对齐方式
- 间隔
- 3.GridLayout(网格布局)
- 设置最大列数
- 设置最大行数
- 指定控件的位置
- 4.FrameLayout(帧布局)
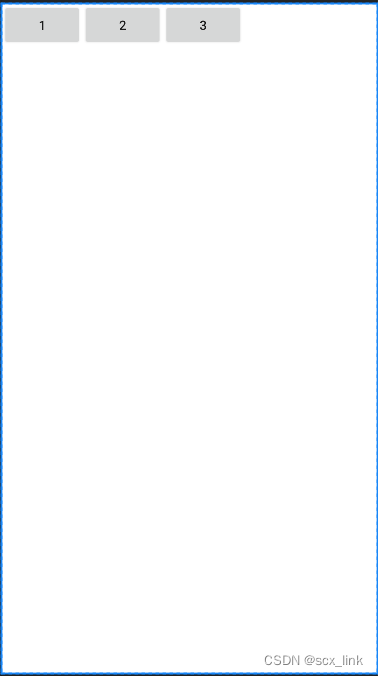
1.LinearLayout(线性布局)
LinearLayout是一个视图容器,用于使所有子视图在单个方向(垂直或水平)保持对齐,默认是控件(子视图)水平方向排列。
可以视图容器标签内使用android:orientation属性指定布局方向。
android:orientation="horizontal"时,也是此属性的默认值
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:text="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>

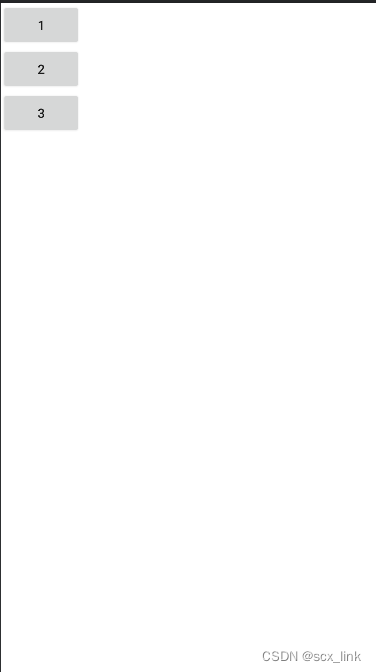
当android:orientation="vertical"时

可以给视图控件设置布局权重android:layout_weight,通过给子视图设置权重值,来分配子视图所占控件的权重(比例),详看我另一篇博客:详细介绍布局权重属性
2.RelativeLayout(相对布局)
RelativeLayout也是一个视图容器。
这意味着其中的所有控件如果不进行具体的位置确定,都将汇集在左上角,存在叠图现象。
相对布局:子视图可通过设置相应的布局属性,设定相对于另一个兄弟视图或父容器视图的相对位置
属性说明:
相对于兄弟元素:
| 属性名称 | 属性含义 |
|---|---|
| android:layout_below=“@id/aaa” | 在指定View的下方 |
| android:layout_above=“@id/aaa” | 在指定View的上方 |
| android:layout_toLeftOf=“@id/aaa” | 在指定View的左边 |
| android:layout_toRightOf=“@id/aaa” | 在指定View的右边 |
| android:layout_alignTop=“@id/aaa” | 与指定View的上边界一致 |
| android:layout_alignBottom=“@id/aaa” | 与指定View下边界一致 |
| android:layout_alignLeft=“@id/aaa” | 与指定View的左边界一致 |
| android:layout_alignRight=“@id/aaa” | 与指定View的右边界一致 |
相对于父元素
| 属性名称 | 属性含义 |
|---|---|
| android:layout_alignParentLeft=“true” | 在父元素内左边 |
| android:layout_alignParentRight=“true” | 在父元素内右边 |
| android:layout_alignParentTop=“true” | 在父元素内顶部 |
| android:layout_alignParentBottom=“true” | 在父元素内底部 |
对齐方式
| 属性名称 | 属性含义 |
|---|---|
| android:layout_centerInParent=“true” | 居中布局 |
| android:layout_centerVertical=“true” | 垂直(竖向)居中布局 |
| android:layout_centerHorizontal=“true” | 水平(横向)居中布局 |
间隔
| 属性名称 | 属性含义 |
|---|---|
| android:layout_marginBottom=“” | 指定该属性所在控件距下部最近控件(父容器视图或兄弟视图)的最小值 |
| android:layout_marginLeft=“” | 指定该属性所在控件距左边最近控件(父容器视图或兄弟视图)的最小值 |
| android:layout_marginRight =“” | 指定该属性所在控件距右边最近控件(父容器视图或兄弟视图)的最小值 |
| android:layout_marginTop=“” | 指定该属性所在控件距上部最近控件(父容器视图或兄弟视图)的最小值 |
| android:layout_paddingBottom=“” | 往内部元素底边缘填充距离 |
| android:layout_paddingLeft=“” | 往内部元素左边缘填充距离 |
| android:layout_paddingRight =“” | 往内部元素右边缘填充距离 |
| android:layout_paddingTop=“” | 往内部元素右边缘填充距离 |
代码:
<?xml version="1.0" encoding="utf-8"?>
<!--相对布局-->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--解决Button上的英文字符全部变成了大写
android:textAllCaps="false"
-->
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左边\nLeft"
android:textAllCaps="false"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="顶部\nTop"
android:textAllCaps="false"
android:layout_alignParentTop="true"
android:layout_centerInParent="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右边\nRight"
android:textAllCaps="false"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="竖直居中\ncenterVertial"
android:textAllCaps="false"
android:layout_centerVertical="true"
/>
<Button
android:id="@+id/centerInParent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中央位置\ncenterInParent"
android:textAllCaps="false"
android:layout_centerInParent="true"
/>
<Button
android:layout_below="@id/centerInParent"
android:layout_marginTop="50dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="水平居中\ncenterHorizonal"
android:textAllCaps="false"
android:layout_centerInParent="true"
android:layout_centerVertical="true"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="底部\nButton"
android:textAllCaps="false"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
/>
</RelativeLayout>
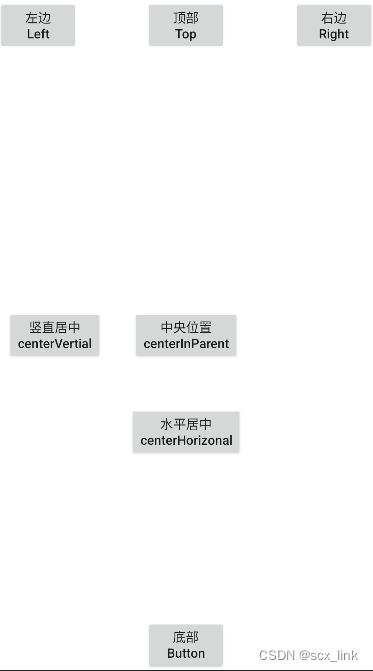
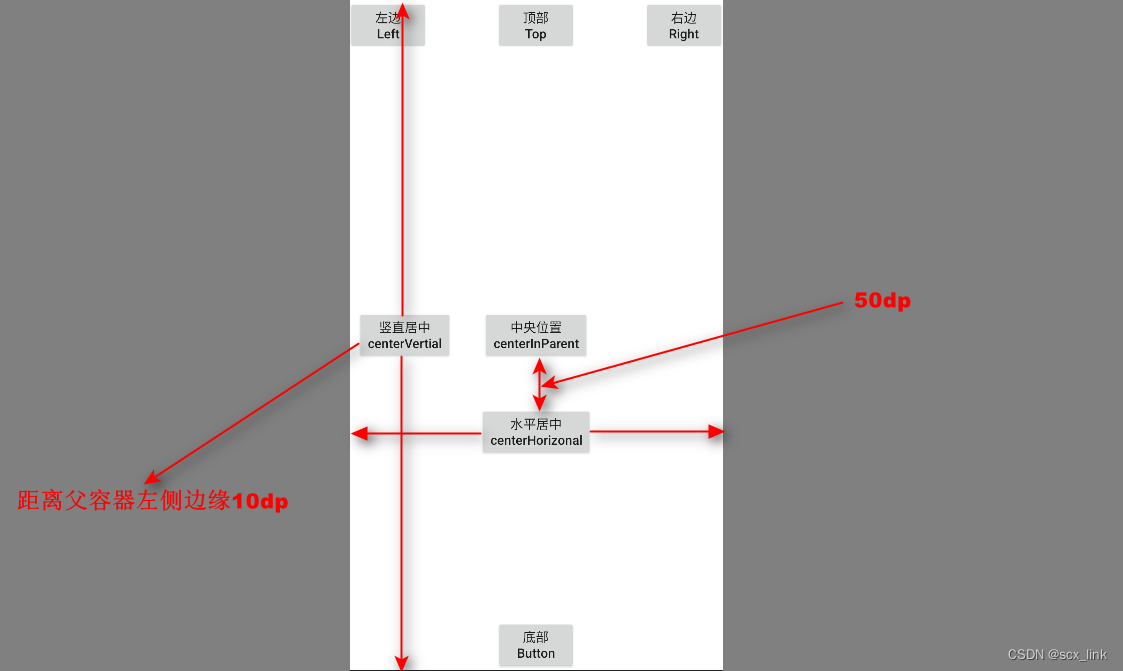
效果:

解释:

3.GridLayout(网格布局)
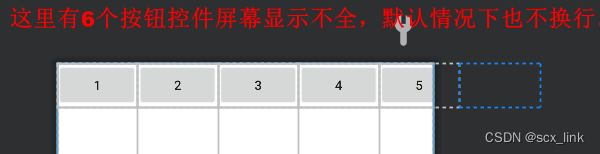
网络布局:默认情况下所有控件,显示到一列里面,水平排列。

常见属性:
| 属性名称 | 属性含义 |
|---|---|
| android:columnCount | 最大列数(表示每行不一定都达到最大列数) |
| android:rowCount | 最大行数(表示每列不一定都达到最大行数) |
| android:layout_columnSpan | 横跨的列数 |
| android:layout_rowSpan | 横跨的行数 |
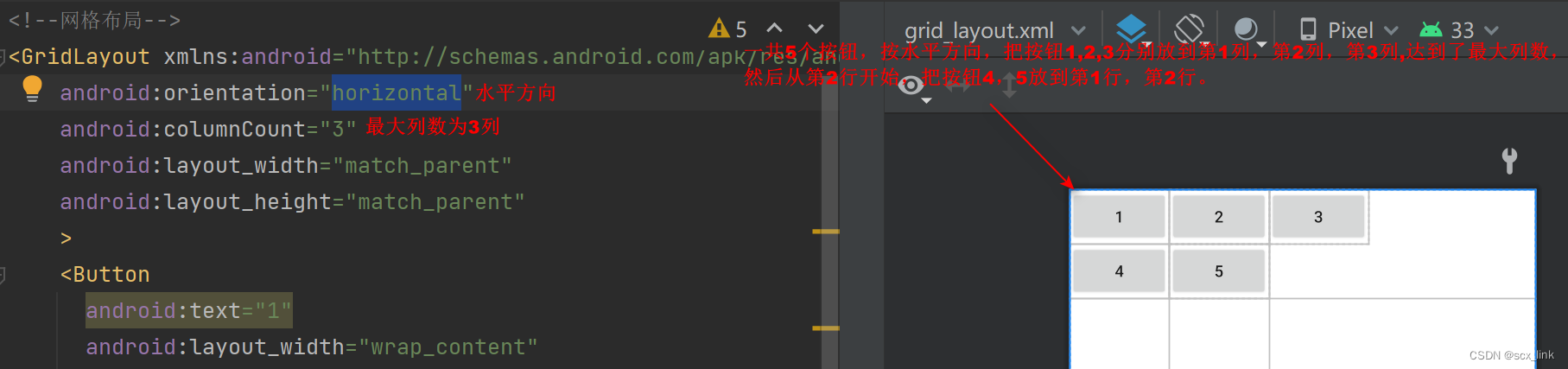
设置最大列数

<?xml version="1.0" encoding="utf-8"?>
<!--网格布局-->
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:columnCount="3"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:text="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</GridLayout>
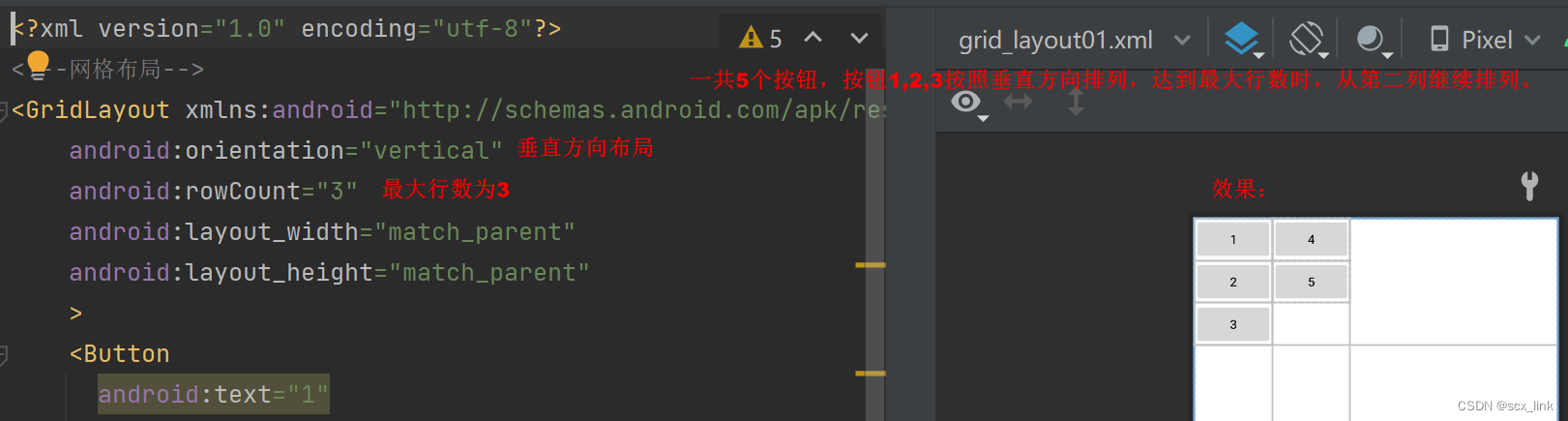
设置最大行数

代码:
<?xml version="1.0" encoding="utf-8"?>
<!--网格布局-->
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:rowCount="3"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:text="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</GridLayout>
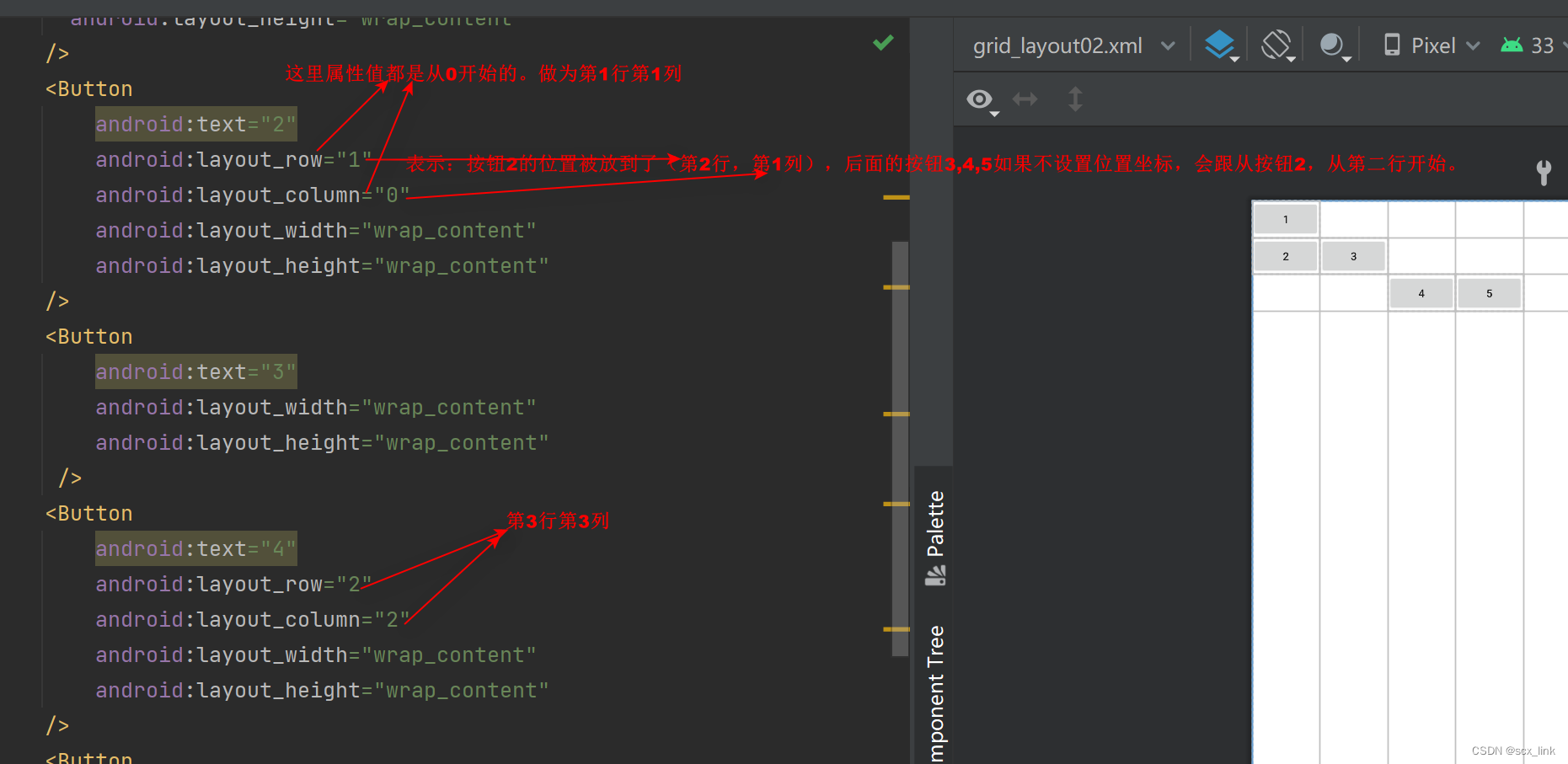
指定控件的位置

代码:
<?xml version="1.0" encoding="utf-8"?>
<!--网格布局-->
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:text="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="2"
android:layout_row="1"
android:layout_column="0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="4"
android:layout_row="2"
android:layout_column="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</GridLayout>

<?xml version="1.0" encoding="utf-8"?>
<!--网格布局-->
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:text="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="2"
android:layout_row="1"
android:layout_column="0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="3"
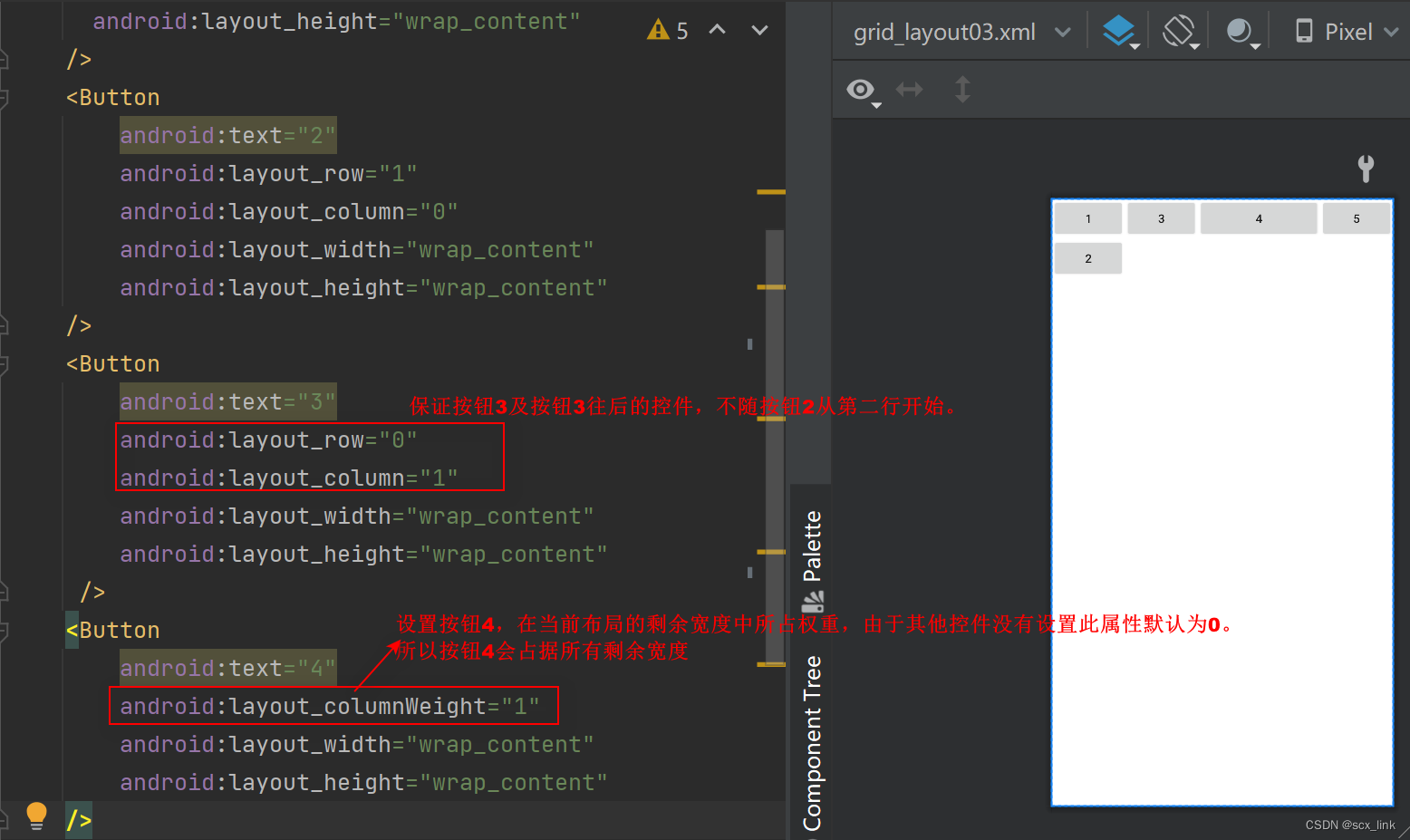
android:layout_row="0"
android:layout_column="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="4"
android:layout_columnWeight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</GridLayout>

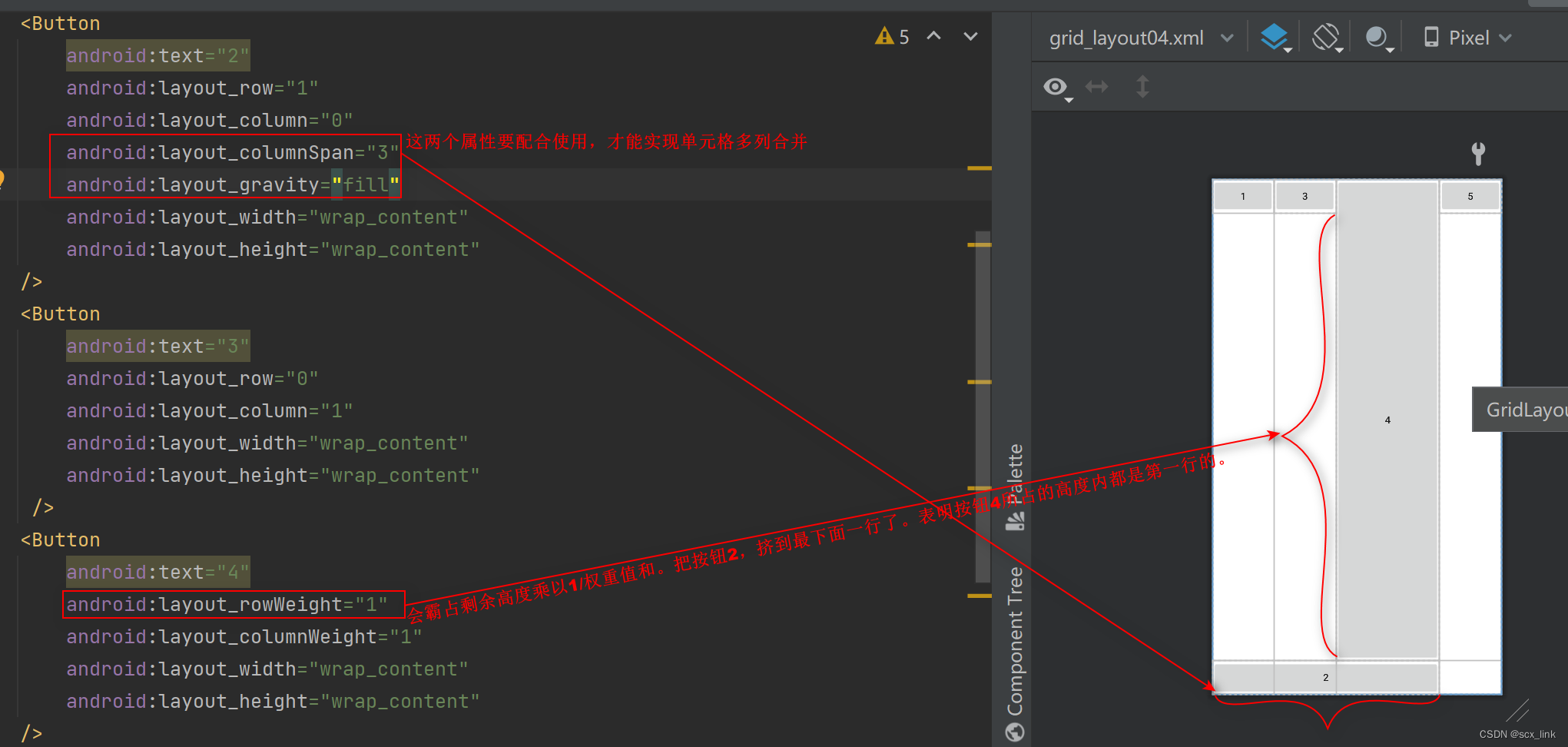
代码:
<?xml version="1.0" encoding="utf-8"?>
<!--网格布局-->
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:text="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="2"
android:layout_row="1"
android:layout_column="0"
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="3"
android:layout_row="0"
android:layout_column="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="4"
android:layout_rowWeight="1"
android:layout_columnWeight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:text="5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</GridLayout>