创建一个空项目,在项目根目录创建一个tsconfig.json文件
自动配置:
打开终端输入tsc --init,即可自动生成tsconfig.json文件
手动配置:
在项目根目录下新建一个tsconfig.json文件,并配置如下内容
具体配置可以直接使用下面的配置,详细配置可以去官网查考每一个属性对应的作用
官网地址:https://www.tslang.cn/docs/handbook/compiler-options.html
{
"compilerOptions": {
"target": "esnext",
"useDefineForClassFields": true,
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"noLib": false,
"sourceMap": true,
"resolveJsonModule": true, // JSON模块导入允许
"esModuleInterop": true,
"lib": ["esnext", "dom"],
"baseUrl": ".",
"allowJs": true, //编译JS
/* "paths": {
"@*//*": ["src*//*"]
},*/
"types": ["vite/client", "unplugin-icons/types/vue", "element-plus/global"],
"skipLibCheck": true /* Skip type checking all .d.ts files. */,
"allowSyntheticDefaultImports": true /* 允许默认导入 */,
"forceConsistentCasingInFileNames": true /* Ensure that casing is correct in imports. */,
"jsx": "preserve",
"jsxFactory": "h",
"jsxFragmentFactory": "Fragment"
},
"include": [
"src/**/*.ts",
"src/**/*.vue",
"src/typings/**/*.d.ts",
"mock/**/*.ts",
"vite.config.ts",
"vite.config.ts",
"types/**/*.ts"
],
"exclude": ["node_modules", "dist", "**/*.js"]
}
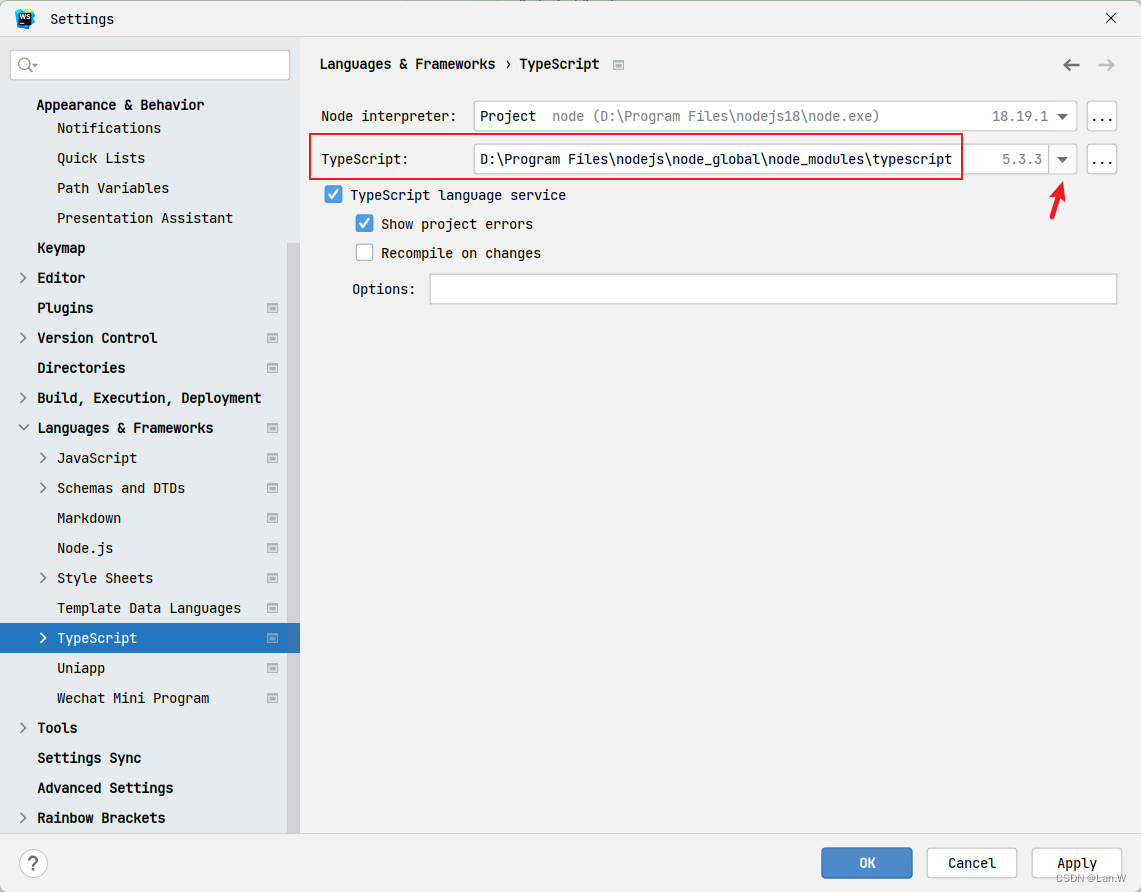
配置TS

配置TS文件监控

创建一个TS
class Student {
fullName: string;
constructor(public firstName: any, public middleInitial: any, public lastName: any) {
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
}
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
let user = new Student("Jane", "M.", "User");
console.log(greeter(user));
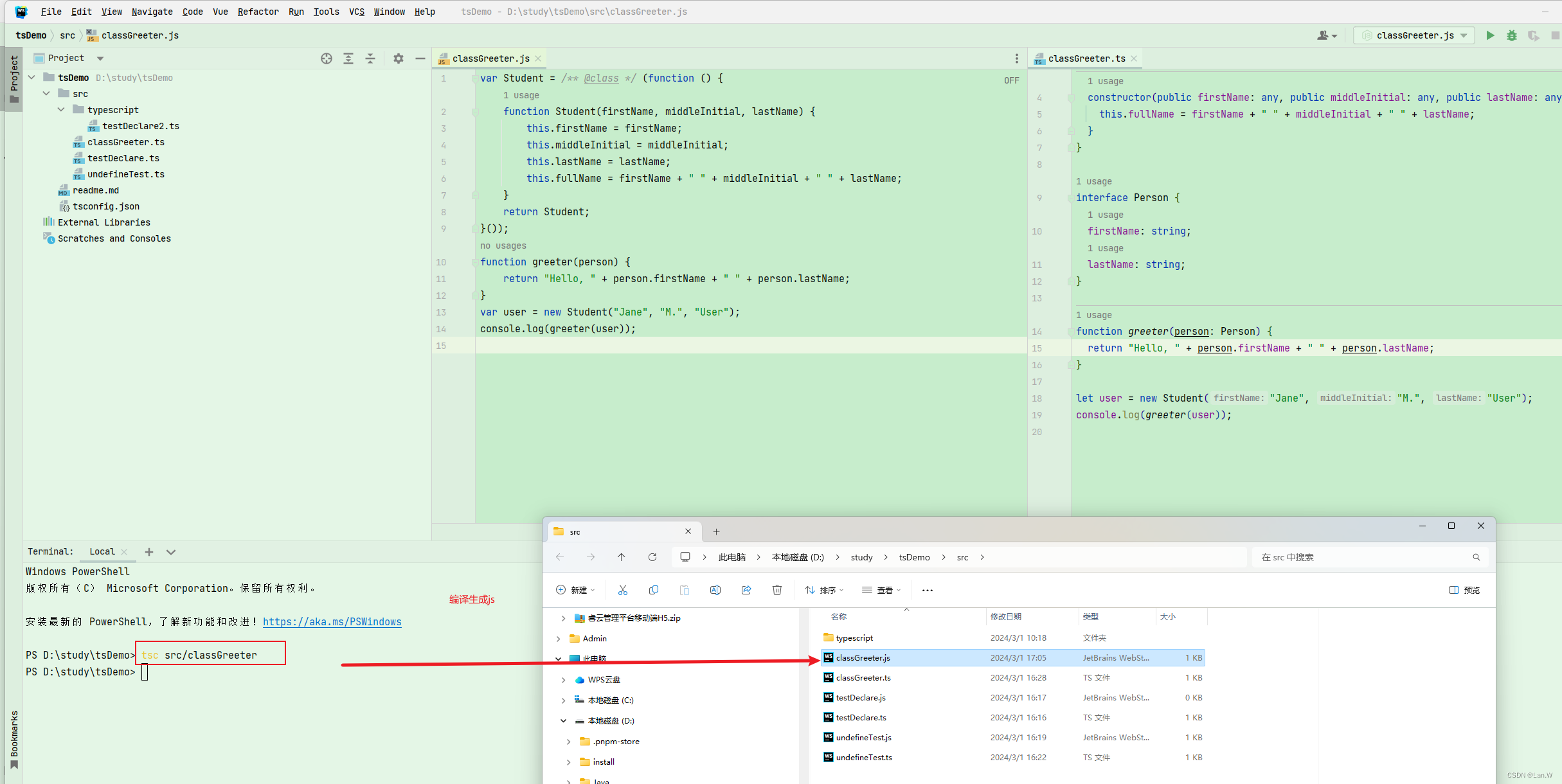
编译生成JS
tsc src/classGreeter

运行: node .\src\classGreeter.js

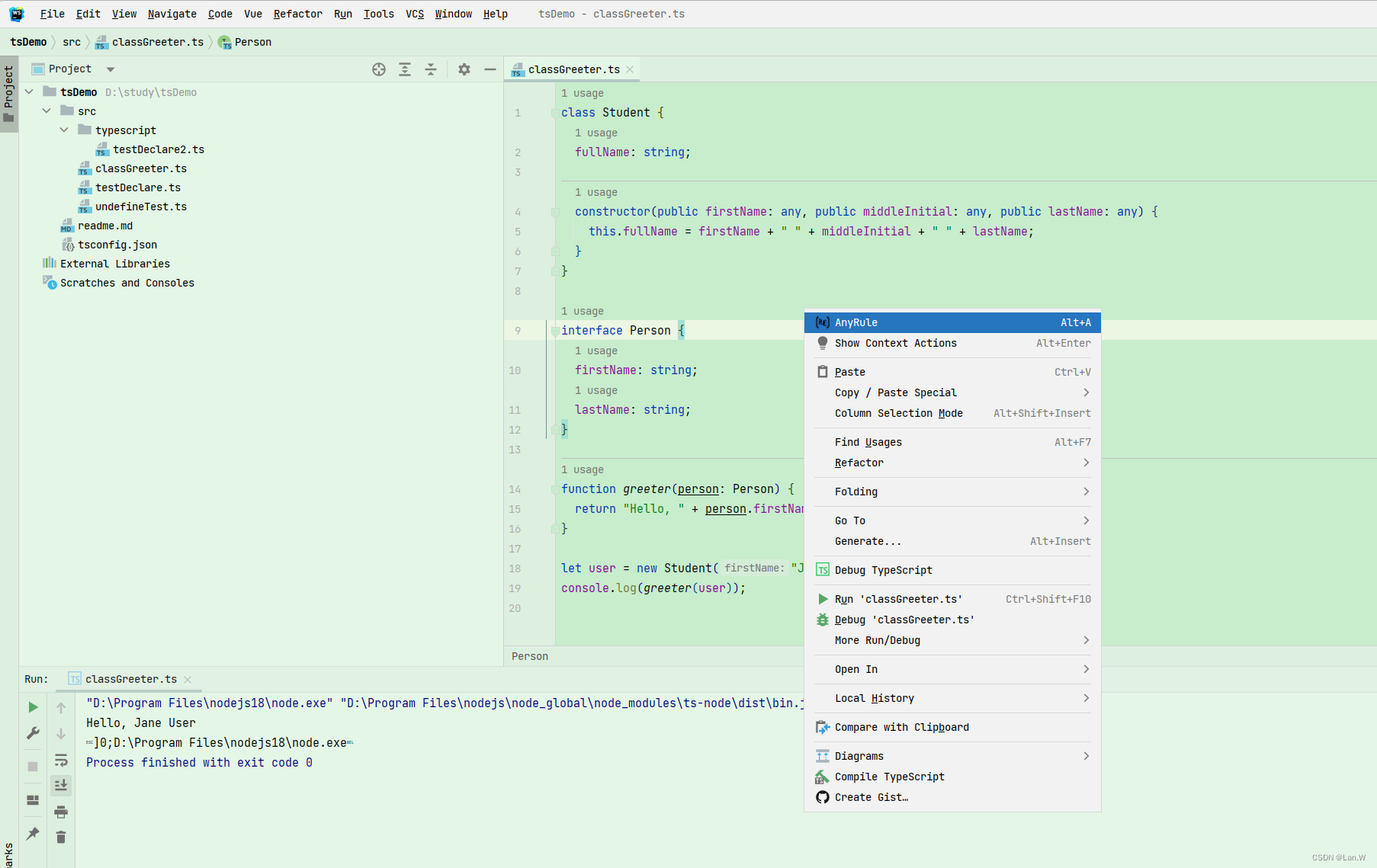
直接右键run命令
run这个命令,这个时候进行如下操作:
①安装直接运行所需依赖包: npm install -g ts-node
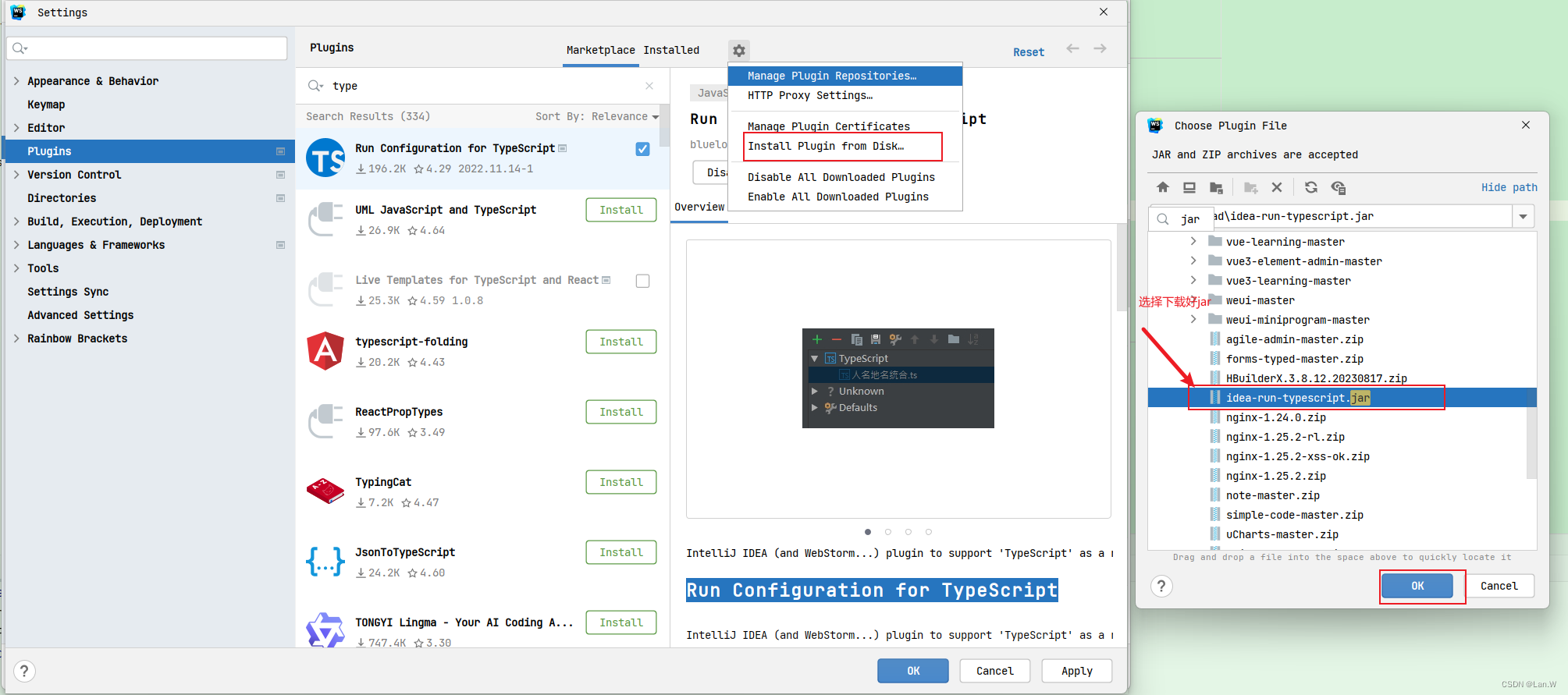
2.安装插件:Run Configuration for TypeScript

在插件里安装失败
直接去网页: Run Configuration for TypeScript - IntelliJ IDEs Plugin | Marketplace下载jar包,然后导入插件也可以用

右键运行效果