VUE介绍
Vue.js is a popular JavaScript library for building web application user interfaces and Visual Studio Code has built-in support for the Vue.js building blocks of HTML, CSS, and JavaScript. For a richer Vue.js development environment, you can install the Volar and Volar for TypeScript extensions that support Vue.js IntelliSense, code snippets, formatting, and more.
Note: Vue 2 support will end on December 31st, 2023 so the use of the Vetur extension is not recommended. You will need to disable Vetur to use Volar.

本教程
本教程通过 Vite 工具创建项目Vue.js 框架官网: vuejs.org website.
安装使用vue和vite之前需要先安装Node.js 和Npm. Node.js npm (Node.js package manager) 官方下载,安装node时自动安装npm Node.js downloads.
检查是否安装的命令
node --versionandnpm --version.
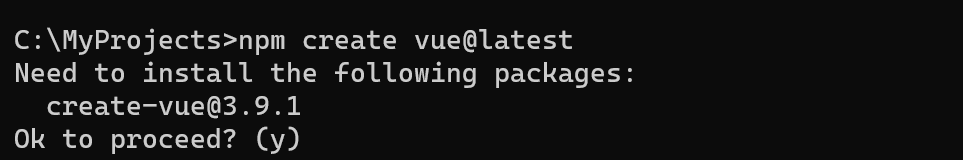
运行命令,如果没有安装Vue,则提示安装。
npm create vue@latest

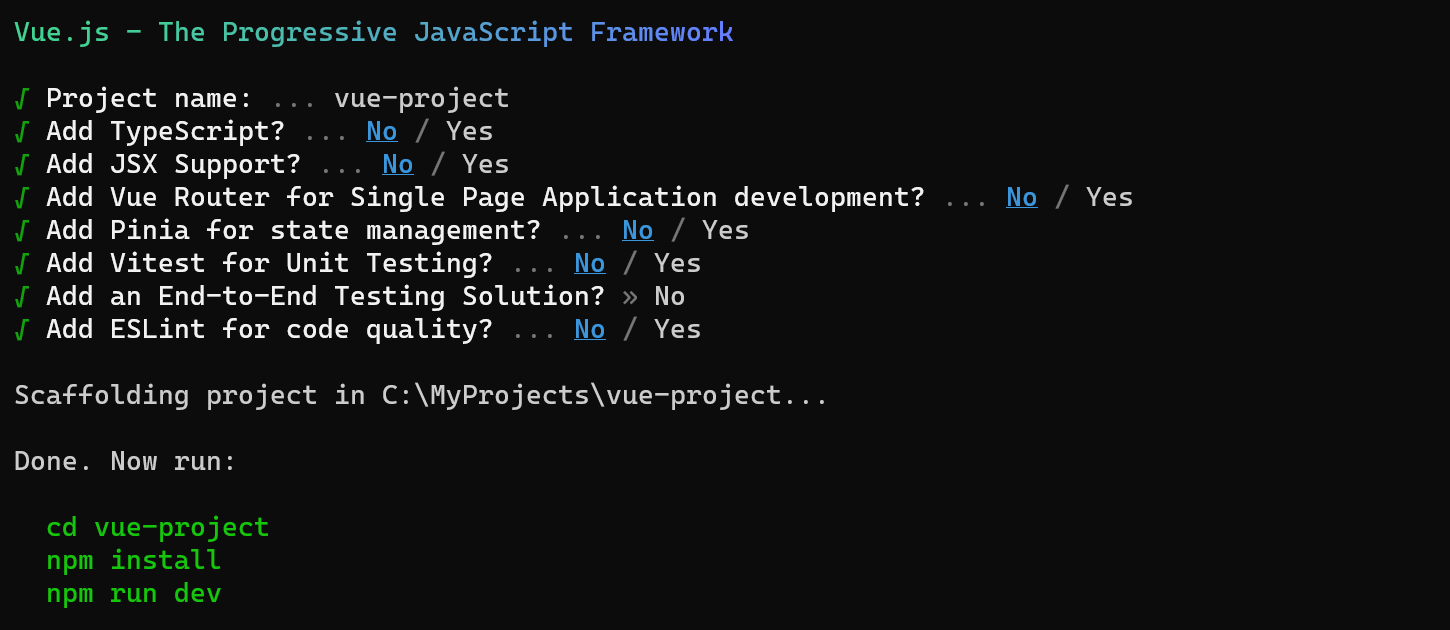
安装后的界面如下,尽量选择No。最小化安装过程。

按照提示, 到对应项目目录中。执行 npm install. npm run dev命令执行项目。在
cd <your-project-name>
npm install
npm run dev
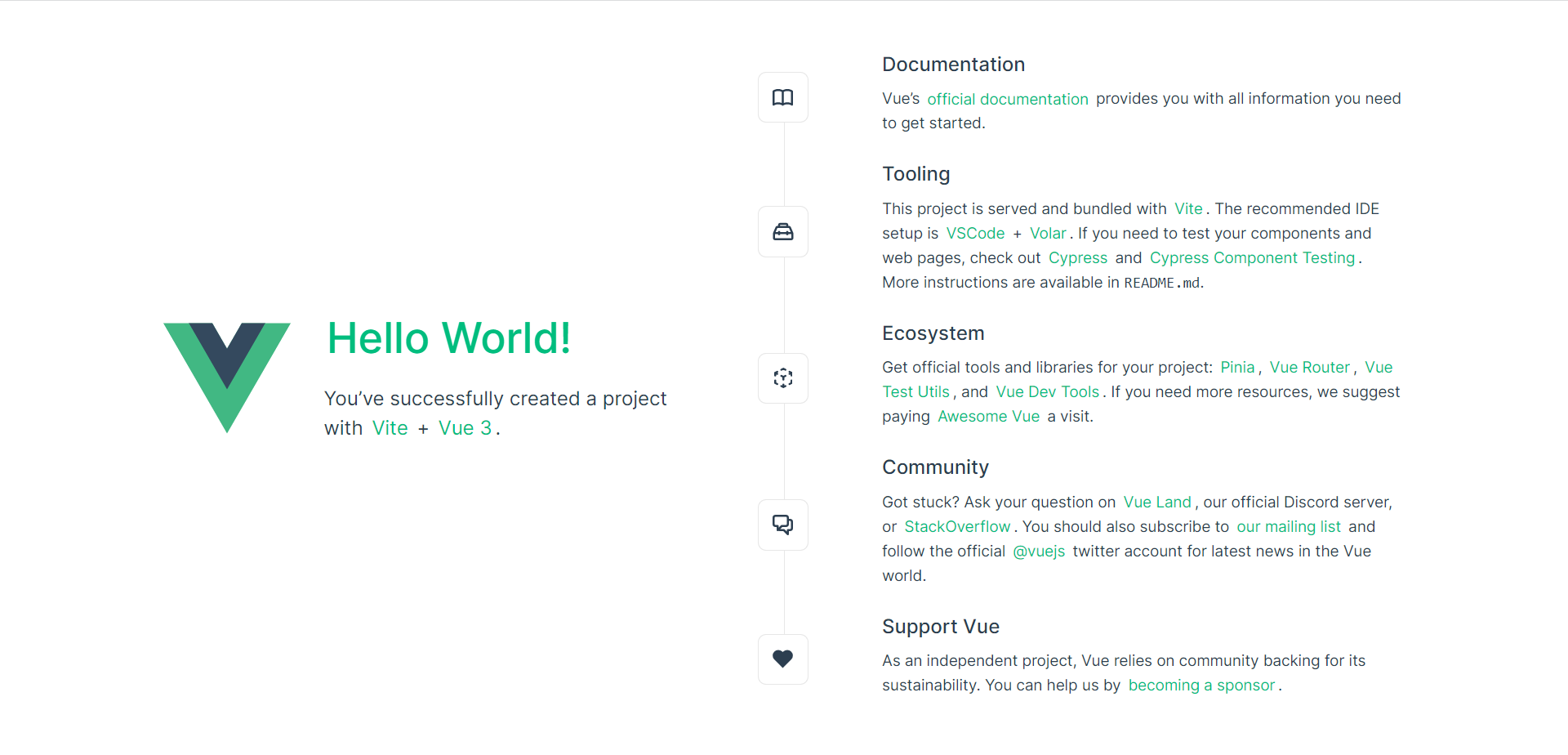
浏览器输入 http://localhost:5173 显示如下:

打开VSCODE的方式,自动进入项目:
cd vue-project
code .
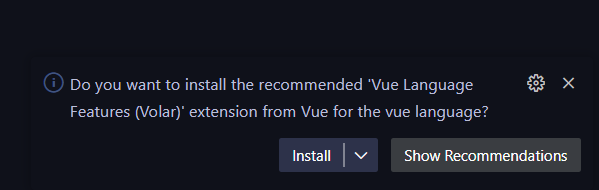
Volar extension 安装扩展
系统建议安装扩展volar,选择install即可。

Volar界面如下

安装后,.vue文件显示。

IntelliSense智能代码补全
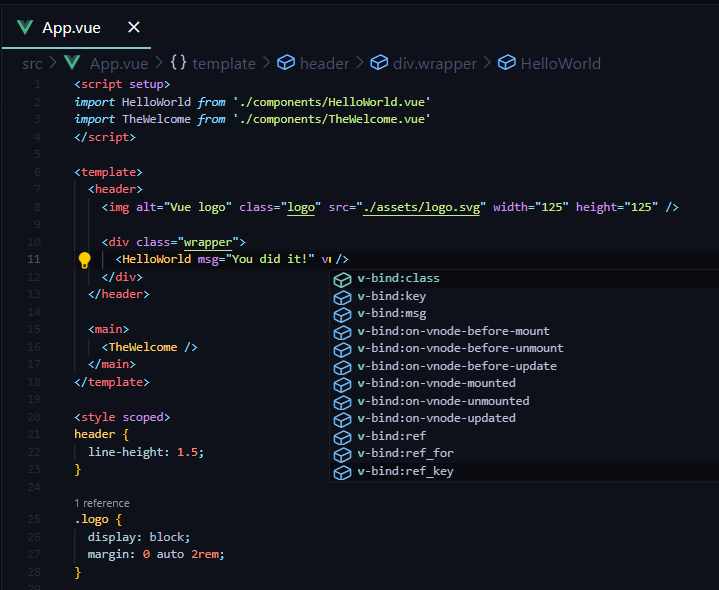
As you start typing in App.vue, you'll see smart suggestions or completions both for HTML and CSS but also for Vue.js specific items like declarations (v-bind, v-for) in the Vue template section:

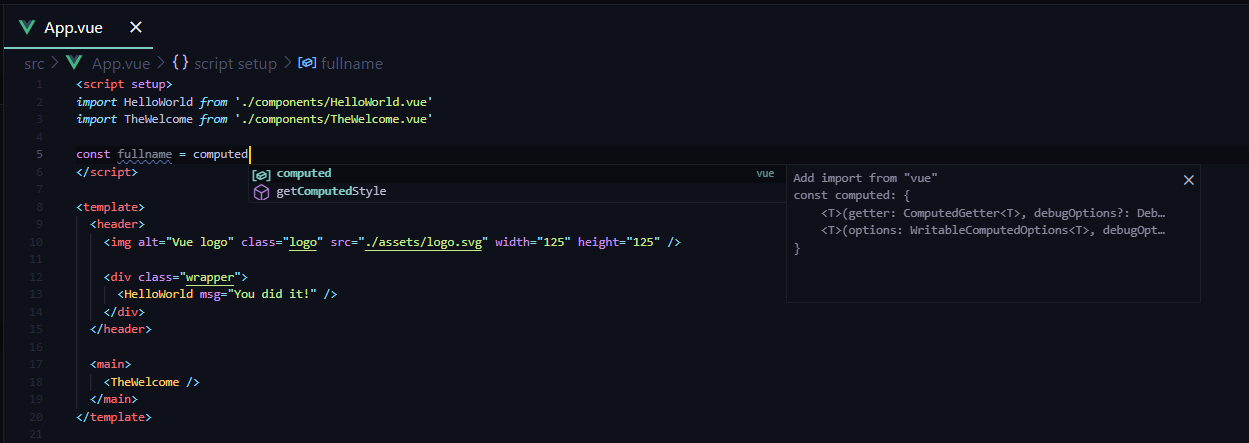
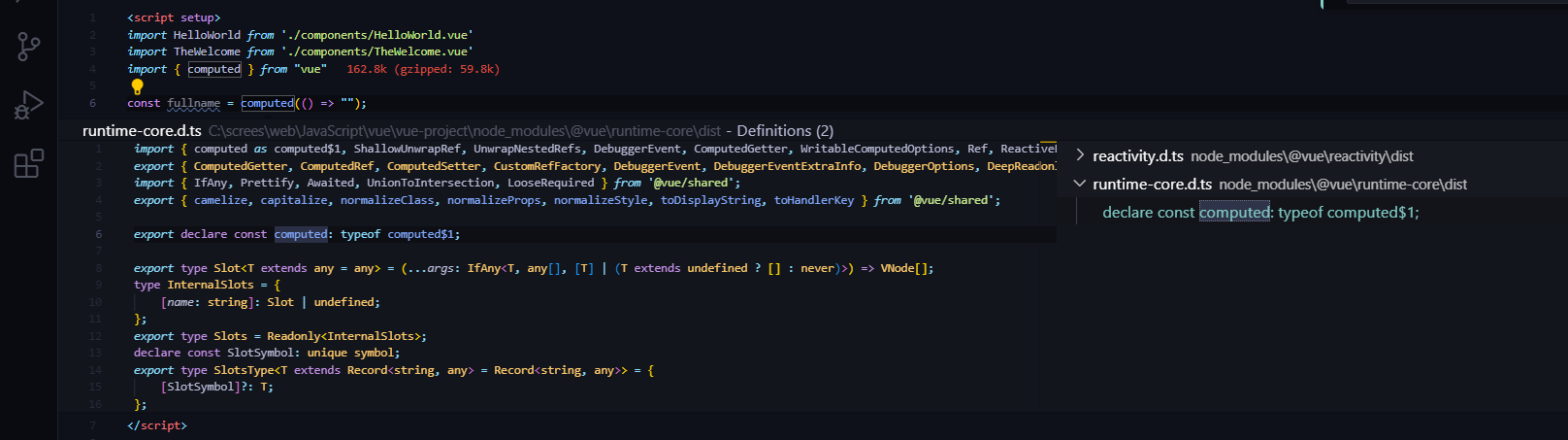
and Vue properties such as computed in the scripts section:

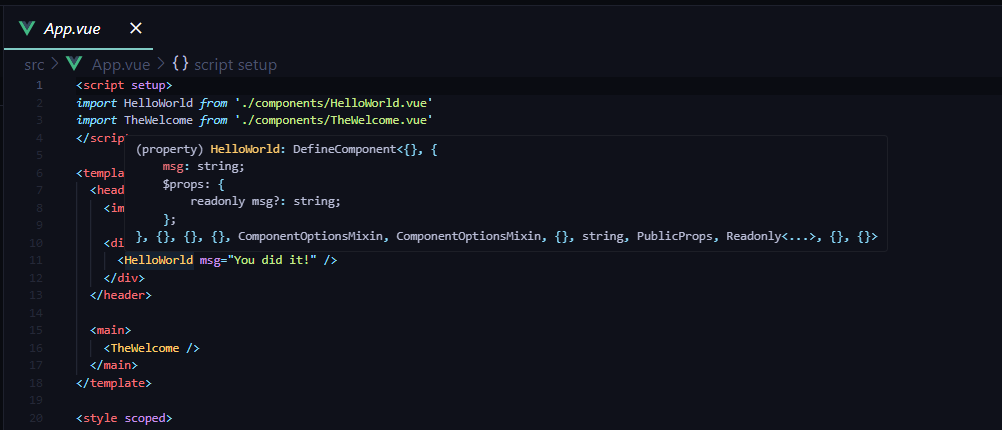
Go to Definition, Peek definition 查看定义和源代码功能
VS Code through the Volar extension Vue.js language service can also provide type definition information in the editor through Go to Definition (F12) or Peek Definition (Alt+F12). Put the cursor over the App, right-click and select Peek Definition. A Peek window opens showing the App definition from App.js.

Press Escape to close the Peek window.
Hello World 最小变化
Let's update the sample application to "Hello World!". In App.vue replace the HelloWorld component msg custom attribute text with "Hello World!".
<template>
<header>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="Hello World!" />
</div>
</header>
<main>
<TheWelcome />
</main>
</template>
Once you save the App.vue file (Ctrl+S), restart the server with npm run dev and you'll see "Hello World!". Leave the server running while we go on to learn about Vue.js client side debugging.
Tip: VS Code supports Auto Save, which by default saves your files after a delay. Check the Auto Save option in the File menu to turn on Auto Save or directly configure the
files.autoSaveuser setting.

Linting语法纠错
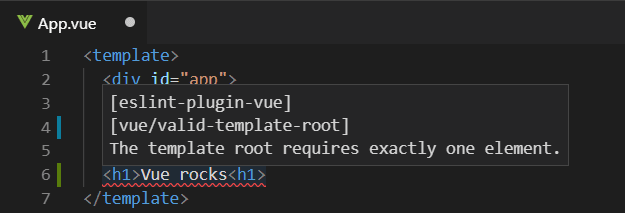
Linters analyze your source code and can warn you about potential problems before you run your application. The Vue ESLint plugin (eslint-plugin-vue) checks for Vue.js specific syntax errors, which are shown in the editor as red squiggles and are also displayed in the Problems panel (View > Problems Ctrl+Shift+M).
Below you can see an error when the Vue linter detects more than one root element in a template:

Debugging调试工具
You can debug client side Vue.js code with the built-in JavaScript debugger. Follow this conversation to use Vite/Vue.js 3 project with VS Code using Microsoft Edge.
For Vue CLI, which is now in maintenance mode, check out Vue.js debugging in VS Code recipe on the VS Code debugging recipes site to learn more.
Another popular tool for debugging Vue.js is the vue-devtools plug-in, which can be used regardless of the environment.
Other extensions 其他扩展
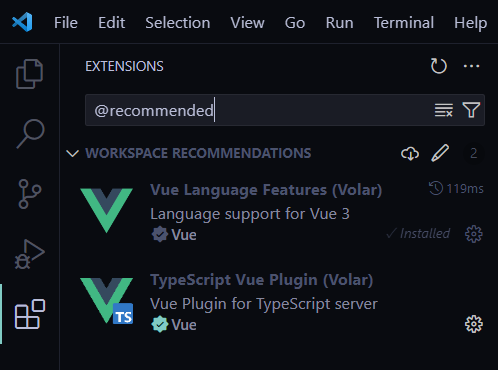
VScode会建议安装扩展。Volar is only one of many Vue.js extensions available for VS Code. Another recommended extension is Volar for TypeScript.

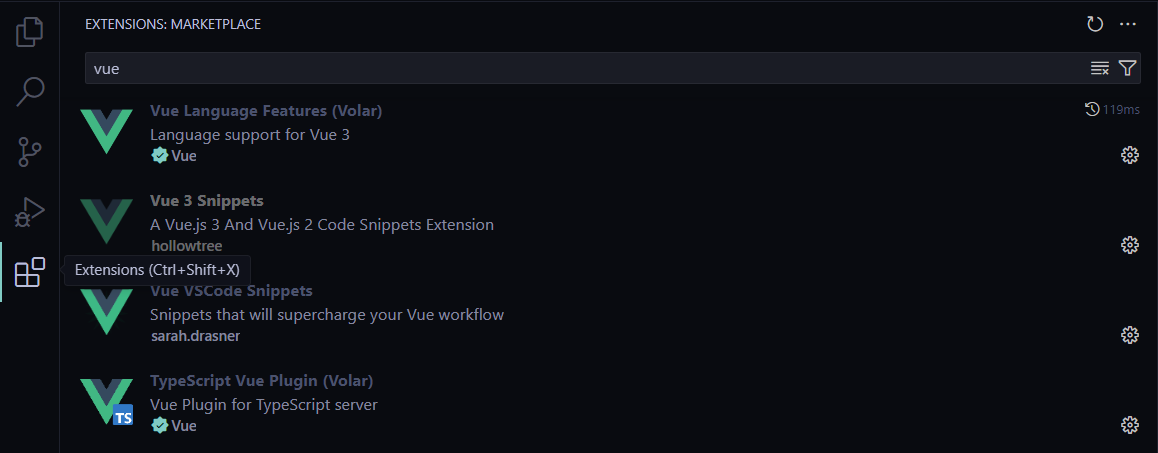
You can search in the Extensions view (Ctrl+Shift+X) by typing 'vue'.

Extension like Vue VS Code Snippets can be handy for Vue snippets. 代码片段(类似宏的功能)

There are also Extension Packs, which bundle extensions that other people have found useful for Vue.js development.