-
安装node.js
- 下载https://nodejs.org/zh-cn/download/ 安装到目录D:\nodejs(自定义,不能有空格、中文、特殊字符)
- 配置环境变量,将安装目录加入Path环境变量
- 配置npm
-
在安装目录新建 node_cache 和 node_global 两个文件夹,并将node_global路径加入Path环境变量
//配置全局模块存放路径 npm config set prefix "D:\nodejs\node_global" //配置缓存文件存放路径 npm config set cache "D:\nodejs\node_cache" -
使用阿里镜像:
npm install --registry=https://registry.npm.taobao.org -
npm config set msvs_version 2015
-
-
安装python2
- 下载python 2.7.17 并安装,位置D:\Python27。
- 配置环境变量 变量名:python2,变量值:D:\Python27
-
安装包
- 全局安装 eslint 包
//安装 npm i -g eslint //检查是否安装成功,列出已安装的包 npm -g ls - 全局安装 prettier 包
//安装 npm i -g prettier //检查是否安装成功,列出已安装的包 npm -g ls - 安装 eslint-config-prettier
使eslint可以使用prettier格式配置,解决eslint,prettier冲突 - 安装 eslint-plugin-prettier
使eslint可以提示prettier格式化错误 - 安装 eslint-plugin-vue
使eslint可以校验.vue,.js中的<template> 和<script>元素
- 全局安装 eslint 包
-
下载 vs code
-
安装插件
- 必装
- eslint:代码质量检查,代码风格检查工具
- prettier:代码格式化工具,和eslint会有格式配置冲突
- vetur:vue代码高亮显示,提示,格式化工具
- chinese:中文语言包
- vscode-icons:图标主题
- Git Graph:类似eclipse 分支图
- Git History:查看文件历史记录
- Local History:本地修改记录
- 可装:
- Open in Browser:在浏览器中打开
- Regex Previewer:预览正则表达式效果
- npm Intellisense:npm 自动代码提示、补充
- Turbo Console Log:自动console.log
- CSS Peek:查看css定义(vue css定位不到)
- Path Intellisense:路径和文件名提示、补充
- Auto Rename Tag:自动重命名标签
- Code Spell Checker:单次拼写错误提示
- Svg Preview:svg图片预览
- vscode-pigments:实时预览设置的颜色
- Image preview:引入路径为图片时,可以实时预览
- Project Manager:多项目切换工具
- vue-helper:跳转查看element-ui源码
- 必装
-
vue 调试配置
- 安装 Vue.js devtools 浏览器插件
-
新建或修改jsconfig.json文件(解决路径问题)
{ "include": [ "./src/**/*" ], "compilerOptions": { "baseUrl": ".", "paths": { "@/*": [ "src/*" ] } }, "exclude": ["node_modules", "dist", "build","prodDist"] } -
配置文件修改
文件-> 首先项->配置文件->显示内容/创建配置文件->打开或创settings.json,内容如下。(如果失败则直接编辑系统中的settings.json文件){ // 是否允许自定义的snippet片段提示 "editor.snippetSuggestions": "top", // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tabsize "editor.tabSize": 4, // #每次保存的时候自动格式化 "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, // #每次保存的时候将代码按eslint格式进行修复 "editor.fontWeight": "400", "editor.formatOnType": false, "git.confirmSync": false, "team.showWelcomeMessage": false, "window.zoomLevel": 0, // "editor.renderWhitespace": "boundary", "editor.renderWhitespace": "none", "editor.cursorBlinking": "smooth", "editor.minimap.enabled": true, "editor.minimap.renderCharacters": false, "window.title": "${dirty}${activeEditorMedium}${separator}${rootName}", "editor.codeLens": true, //eslint 代码自动检查相关配置 "eslint.enable": true, "eslint.run": "onType", "eslint.options": { "extensions": [".js", ".vue"] }, // 添加 vue 支持 "eslint.validate": ["javascriptreact", "vue", "javascript", "html"], // #让prettier使用eslint的代码格式进行校验 "prettier.eslintIntegration": true, // #这个按用户自身习惯选择 "vetur.format.defaultFormatter.html": "prettier", // #让vue中的js按编辑器自带的ts格式进行格式化 "vetur.format.defaultFormatter.js": "prettier", "explorer.confirmDelete": false, "files.associations": { "*.cjson": "jsonc", "*.wxss": "css", "*.wxs": "javascript", "*.tpl": "html" }, "emmet.includeLanguages": { "wxml": "html" }, "window.menuBarVisibility": "visible", "git.enableSmartCommit": true, "git.autofetch": true, "liveServer.settings.donotShowInfoMsg": true, "javascript.updateImportsOnFileMove.enabled": "always", "editor.fontSize": 14, "search.followSymlinks": false, "workbench.sideBar.location": "left", "zenMode.restore": true, "breadcrumbs.enabled": true, "editor.formatOnPaste": false, "editor.cursorStyle": "line-thin", "eslint.codeAction.showDocumentation": { "enable": true }, "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[scss]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[css]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "terminal.integrated.tabs.enabled": true, "editor.rulers": [], "auto-rename-tag.activationOnLanguage": [ "html", "xml", "php", "javascript", "vue", "*" ], "editor.fontLigatures": false, "workbench.iconTheme": "vscode-icons", "git-graph.commitDetailsView.fileView.type": "File List", "git-graph.commitDetailsView.location": "Docked to Bottom", "git-graph.defaultColumnVisibility": { "Date": true, "Author": true, "Commit": true }, // 本地历史记录保存位置 "local-history.path": "D:\\vscode_local_history", //打开文件时,默认进入编辑模式 "workbench.editor.enablePreview": false, "npm.exclude": "", "editor.formatOnSave": true, "git.suggestSmartCommit": false, "git-graph.dialog.rebase.launchInteractiveRebase": true, "projectManager.git.baseFolders": ["D:\\vscode_git"], "[json]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[vue]": { "editor.defaultFormatter": "octref.vetur" } }
mybatis
ccpc
软件测试
慢速外设接口
rk3566
驱动开发
汽车安全
螺旋折线
语音
微机原理
flutter
保险
kali
指针空值nullptr
网上书城
调试助手
格式
异步
QSS
IO-Link
vue2 项目 vscode 配置
相关文章
petalinux_zynq7 驱动DAC以及ADC模块之五:nodejs+vue3实现web网页波形显示
前文:
petalinux_zynq7 C语言驱动DAC以及ADC模块之一:建立IPhttps://blog.csdn.net/qq_27158179/article/details/136234296petalinux_zynq7 C语言驱动DAC以及ADC模块之二:petalinuxhttps://blog.csdn.net/qq_27158179/article/details/1362…
电商赠品数据可以监测吗
很多店铺为了引流,会在标题、图片上标明促销活动,常见的有赠品描述,由于现在监测价格技术的壁垒,其实很多时候,主图上的赠品信息因其描述方式、字体等的不同,会导致监测不出来的情况出现,这也给…
C#中表示多个字符(字符串)的类型及其实际应用场景
目录
string类型:
char[]类型:
List类型:
总结: 当处理文本数据时,C#中的string、char[]和List<char>这三种类型都有各自的优势和适用场景。下面将详细讨论它们在不同场景下的实际用途,并通过示例来说明其具…
文献阅读:Transformers are Multi-State RNNs
文献阅读:Transformers are Multi-State RNNs 1. 内容简介2. 方法介绍 1. 基础回顾 1. RNN2. Transformer 2. Transformer解构 1. MSRNN2. Transformer 3. TOVA 1. 现有转换策略2. TOVA 3. 实验考察 & 结论 1. 实验设计2. 实验结果 1. LM2. 长文本理解3. 文本生…
每日一题——LeetCode1518.换水问题
方法一 个人方法
emptyBottles为空瓶数量,初始值为numBottles,maxBottles为最多能喝到多少瓶水的数量,初始值也为numBottles,exchangeBottles为每次用空瓶能换到水的数量
用空瓶不断去换水,maxBottles每次累加换到的水的数量,换…
SSM框架学习笔记07 | Spring MVC入门
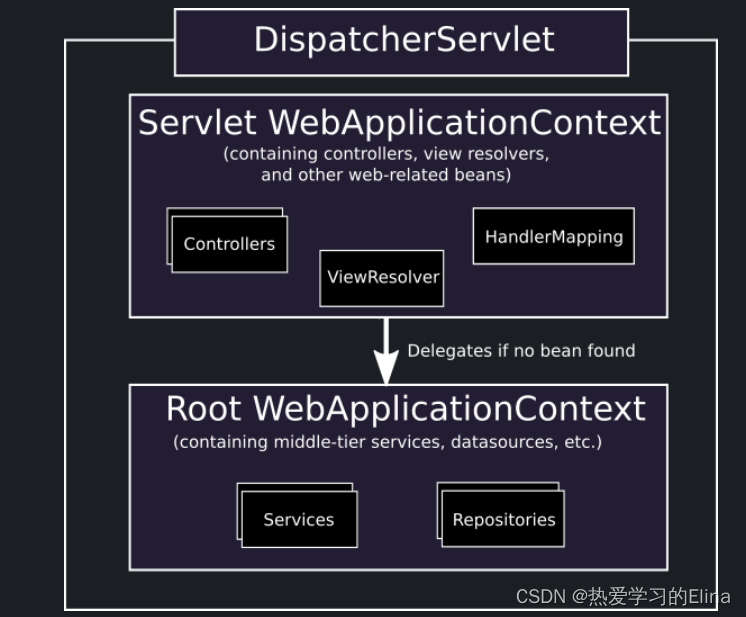
文章目录 1. HTTP协议2. Spring MVC2.1. 三层架构2.2. MVC(解决表现层的问题)2.3. 核心组件 3. Thymeleaf3.1. 模板引擎3.2. Thymeleaf3.3. 常用语法 代码 1. HTTP协议
网址:https://www.ietf.org/ (官网网址) https:…
xss-跨站脚本攻击漏洞
前备知识: Cookie和Session是Web开发中用于维持用户状态、跟踪用户会话的核心技术,它们的主要目的是在无状态的HTTP协议基础上实现有状态的用户交互。 **Cookie**: - Cookie是一种由服务器发送到客户端(通常是用户的浏览器&#x…
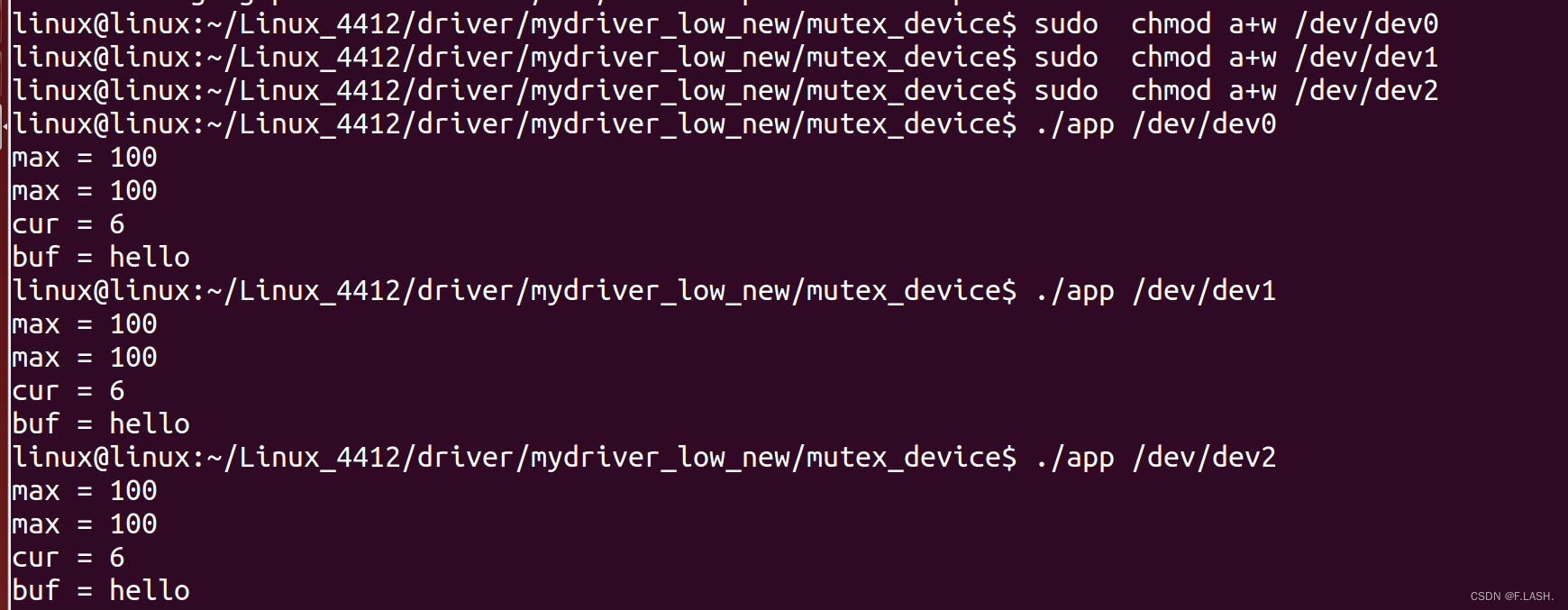
Linux字符设备驱动中同类型多设备节点的创建---一个驱动程序支持多个同类型设备
文章目录 前言1 代码解析1.1 驱动层1.2 应用层 2 运行结果总结 前言
本期分享的内容相对比较简单,那就是同时注册多个同类型的字符设备驱动,那么这样我们就可以同时支持多个同类型的设备了!下面来带大家看一下: 1 代码解析
1.1 …
最新文章
- ElasticSearch(二)【基本操作以及集成 SpringBoot】
- day04:Redis和店铺营业状态设置
- 模块化数据中心解决方案(33页PPT)
- Catena-x标准解读:CX-0007 Minimal Data Provider Service Offering v1.0.2 最小数据提供商服务产品
- log4js node日志插件
- scratch数学计算 2024年6月中国电子学会图形化编程 少儿编程 scratch编程等级考试三级真题和答案解析
- 谭浩强《C语言程序设计》广安那里有卖
- 【LeetCode】字符串初级算法-有效的字母异位词
- ASP.NET跨页面传值技巧总结
- [Laravel 5.3] Notification 个人理解,及 BearyChat Channel 新鲜出炉
- [LintCode/LeetCode] Maximum Product Subarray
- [收藏] X-Window下逻辑字体描述