环境准备
- node - 20v版本 ,推荐使用nvm进行版本控制
- 全局安装 "yo" 是 Yeoman 工具的命令行工具, npm i yo -g
- 全局安装 generator-code 是一个 Yeoman 脚手架 gernerator-code npm i gernerator-code -g
- 全局安装 npm install -g vsce
- 官方文档 Publishing Extensions | Visual Studio Code Extension API
账号准备
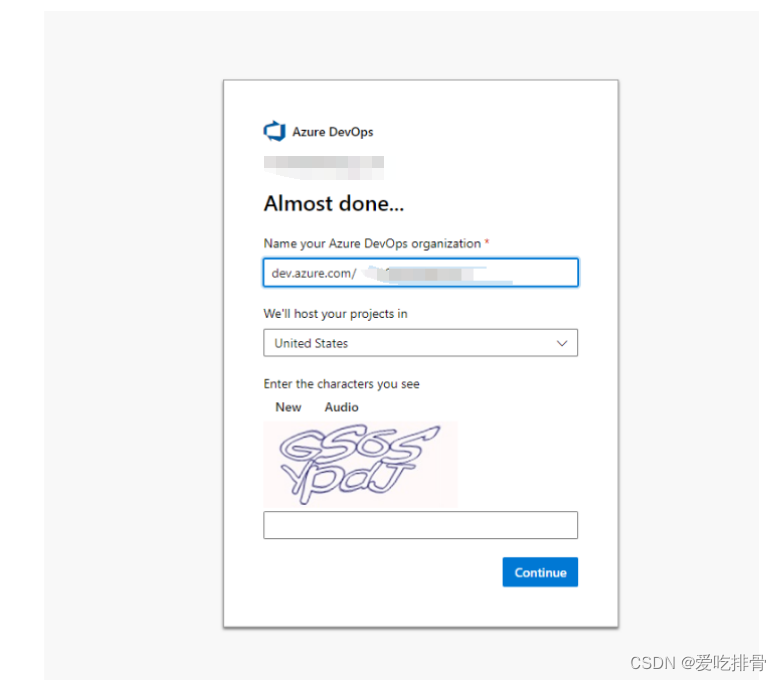
- 点击 Visual Studio Team Services,点击最上方立即注册,注册自己的账号,可以用GitHub账号直接登录。

- 登录后新创建一个组织

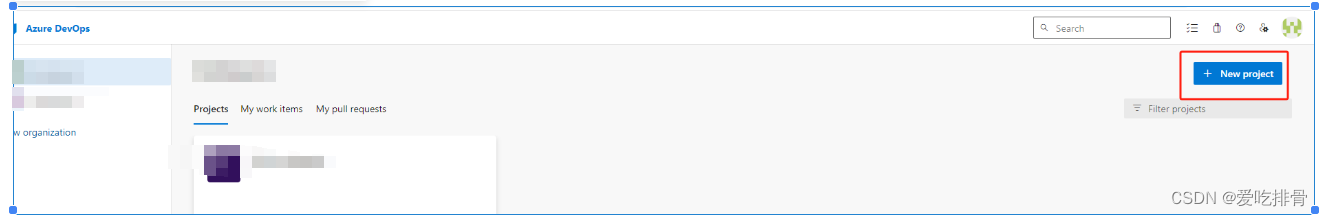
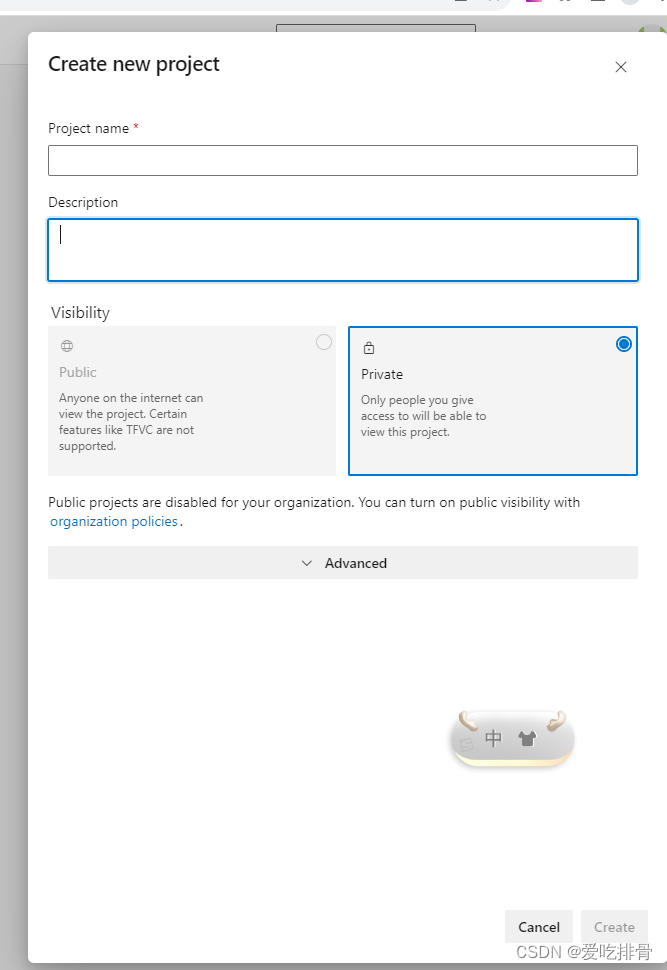
3.在该组织下继续创建一个项目(建议插件名字和项目名字保持同步)


上述步骤完成后再去获取token


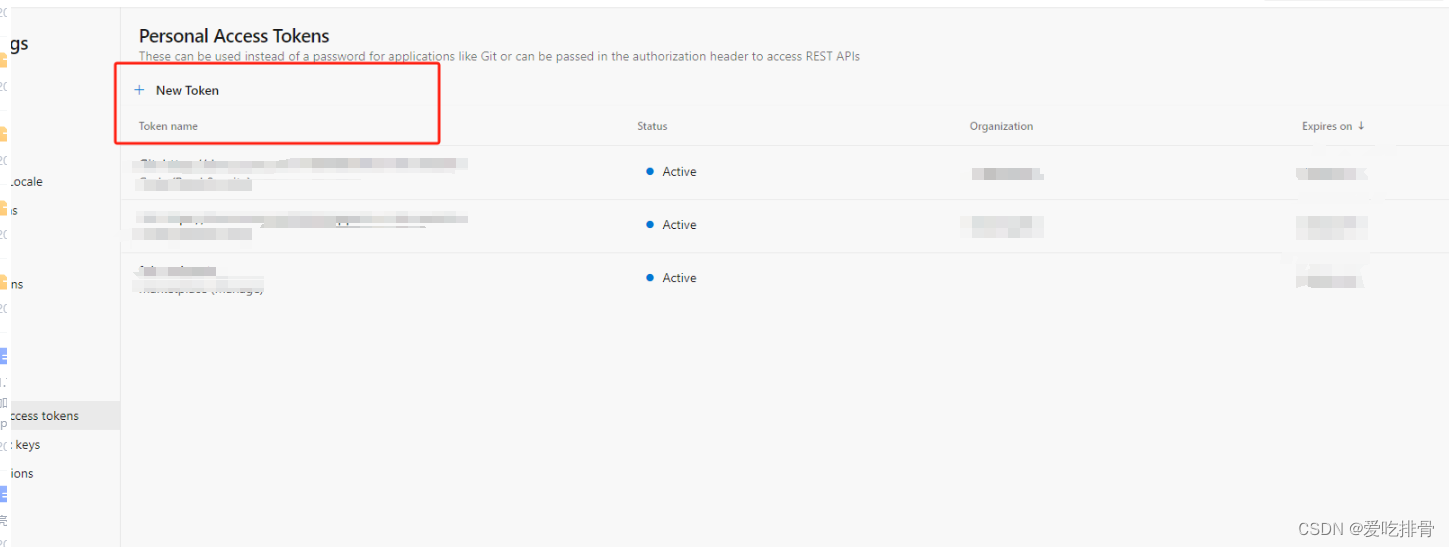
点击
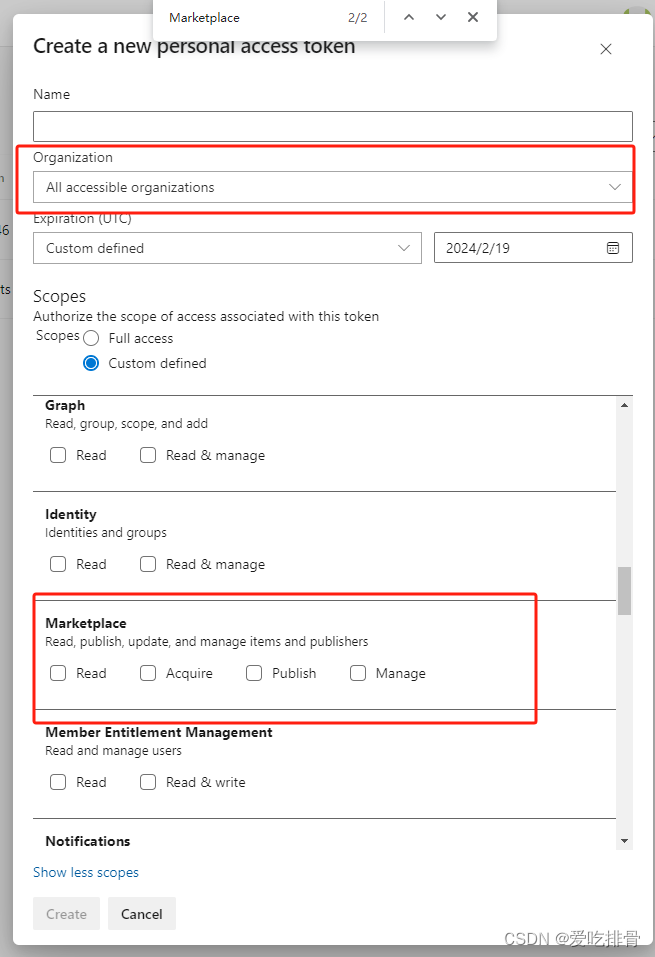
New Token,注意这里创建token一定要下拉选择 all accessible organizations,然后点击右下角的 Show all scopes 找到 Marketplace 选择 Manage。
点进后将显示的token储存起来
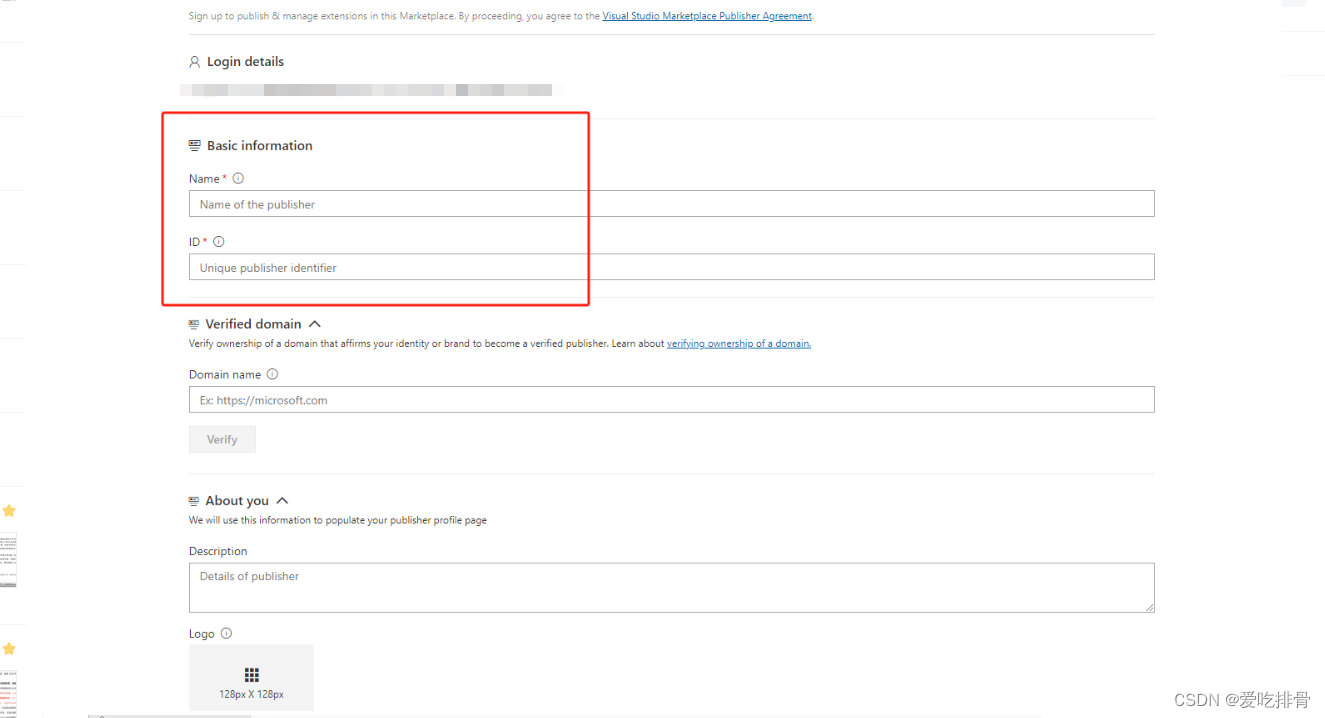
完成后接下来需要去注册成vscode开发者 https://aka.ms/vscode-create-publisher
注册完成后点击创建,保持ID和name和我们项目的名称一致即可。


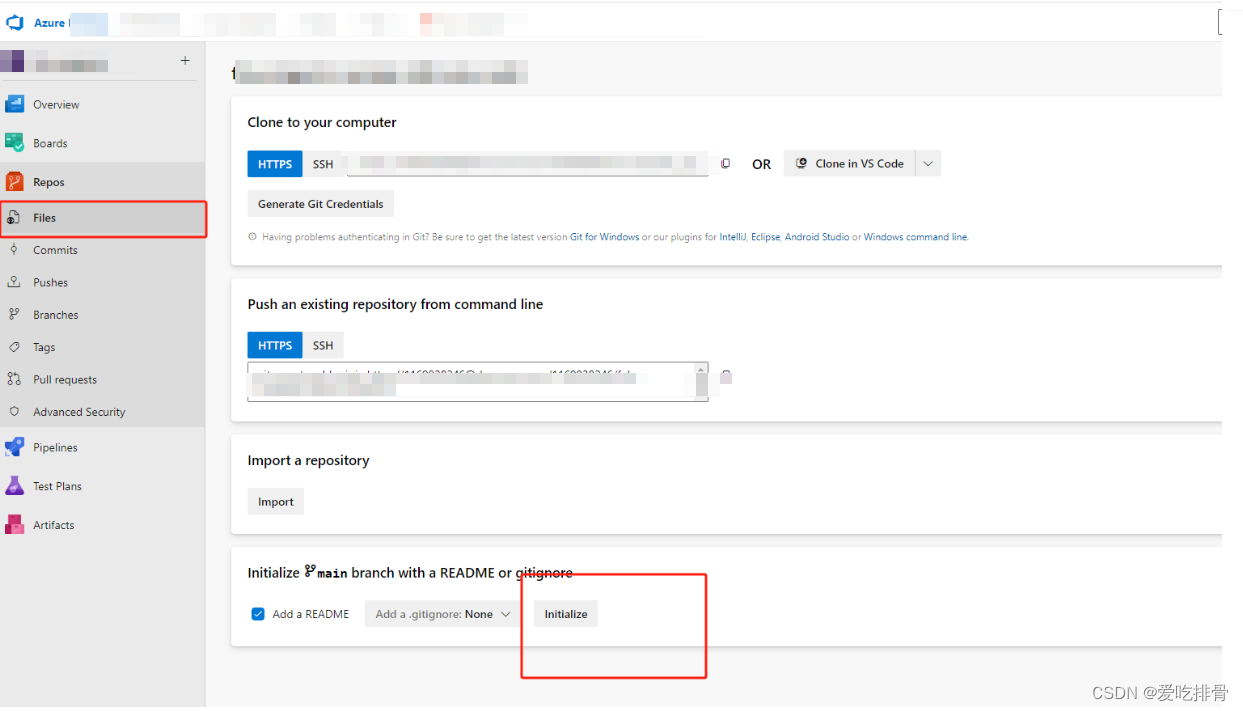
项目初始化
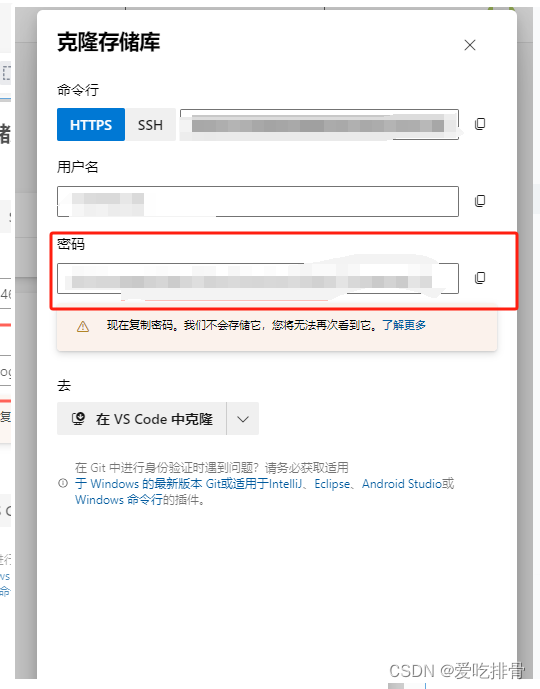
然后返回到 Azure DevOps Services | Microsoft Azure中点击创建的项目,进行项目初始化



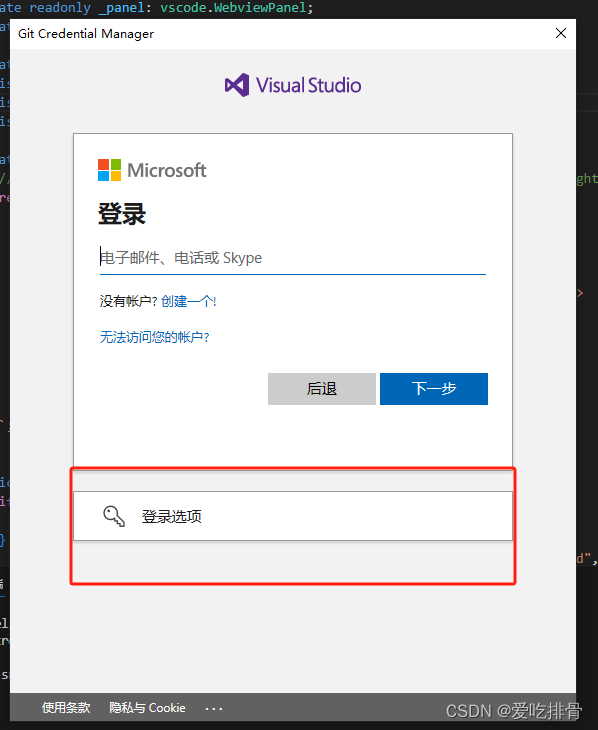
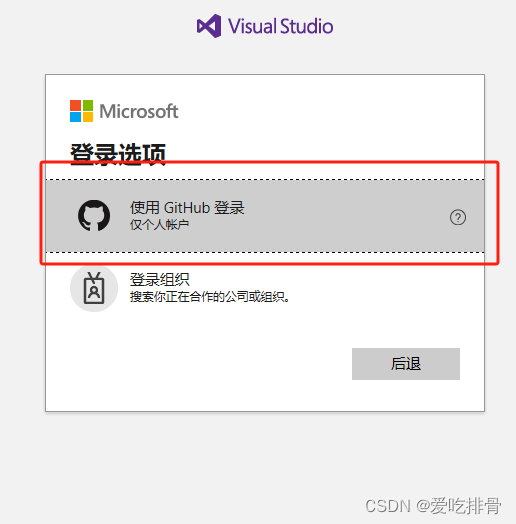
如果无法完成请求,则使用生成git凭证,在vscode输入密码即可
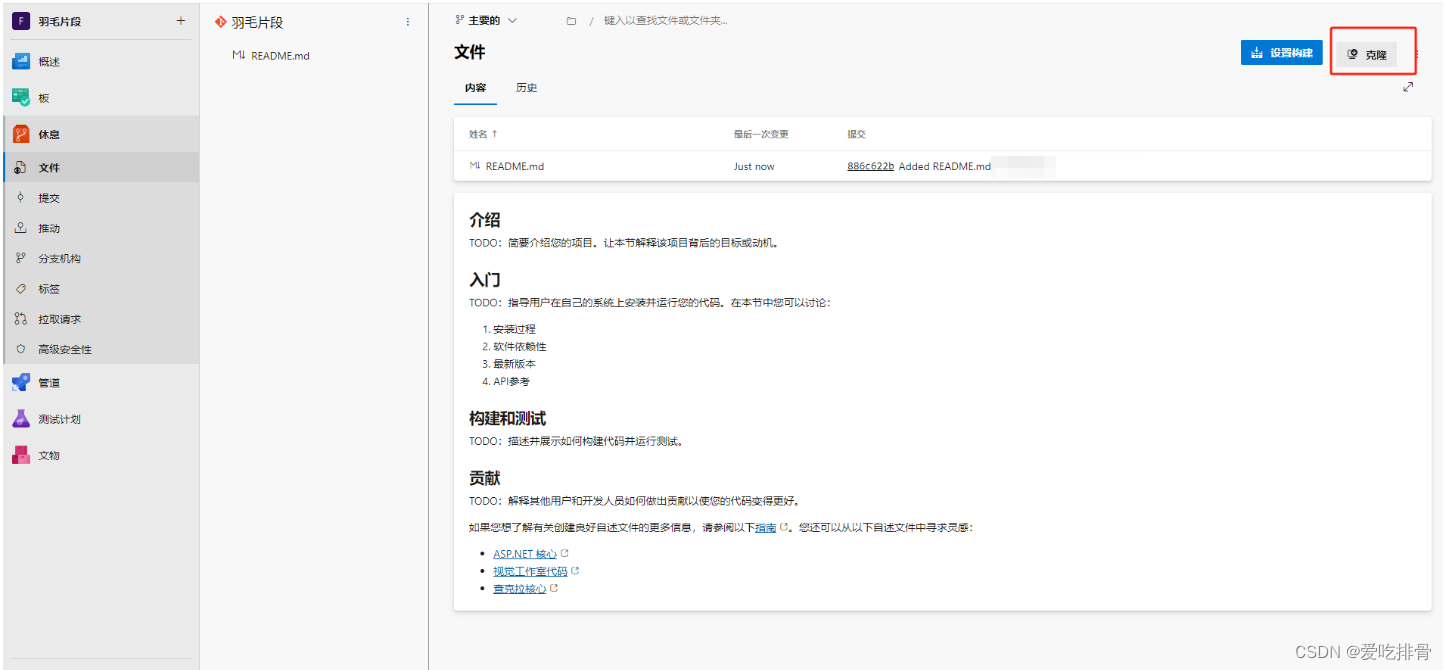
此时,已经在vscode中已经有一个容器了。
接下来进行项目搭建
项目搭建
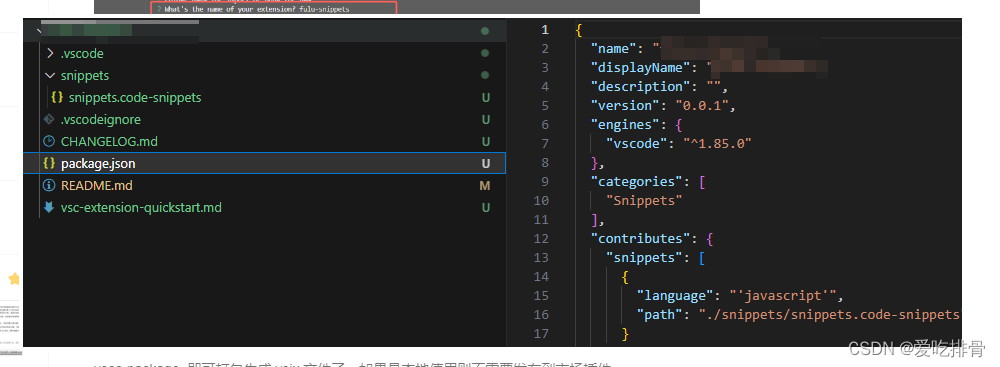
输入 yo code 选择 new code snippets的 模板,其他按照截图来即可生成项目了。
模板,其他按照截图来即可生成项目了。
可以在snippets 中写入我们的代码片段,然后执行
vsce package 即可打包生成.vsix 文件了,如果是本地使用则不需要发布到市场插件
发布到市场插件的流程
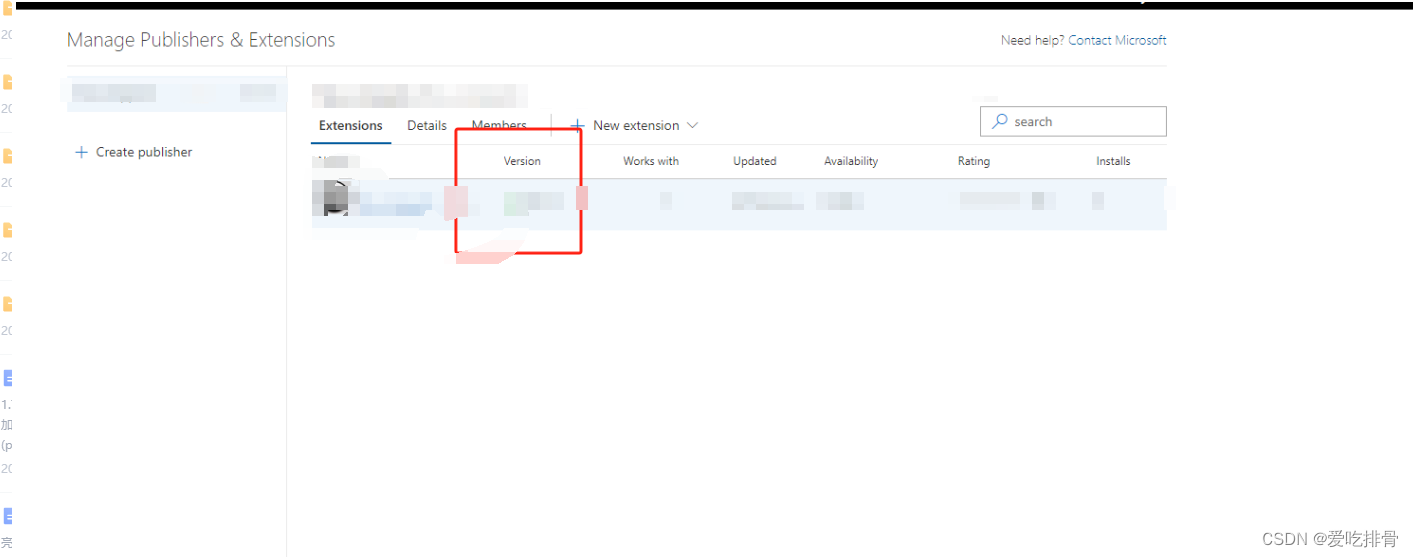
继续执行 vsce publish -p your-personal-access-token 首次发布需要输入 之前储存的token然后等待完成发布即可 https://marketplace.visualstudio.com/manage/publishers

1.打包遇见了 提示 WARNING LICENSE, LICENSE.md, or LICENSE.txt not found
解决方案: Choose an open source license | Choose a License 复制一份许可证即可
拓展延伸。
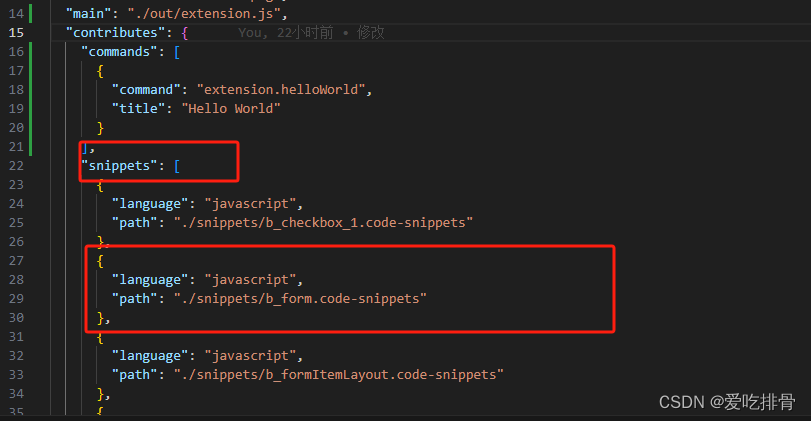
 常规的添加方法需要在 snippets 中添加代码片段,再去 package.json 中进行添加,这样在我们代码片段多的时候就特别麻烦,需要一直去添加。
常规的添加方法需要在 snippets 中添加代码片段,再去 package.json 中进行添加,这样在我们代码片段多的时候就特别麻烦,需要一直去添加。

优化方案
优化方案
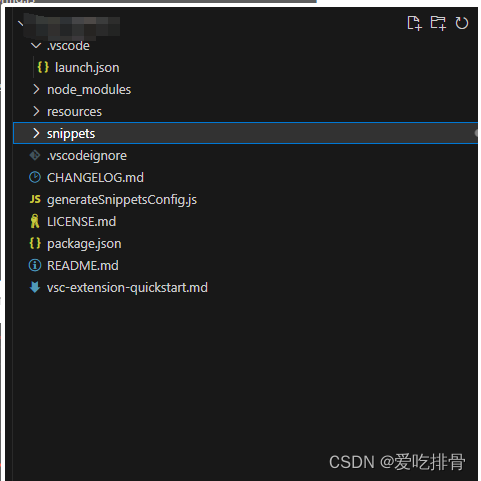
1.在根目录下创建一个文件 generateSnippetsConfig.js
const fs = require("fs");
const path = require("path");
// 获取 snippets 目录下所有 .code-snippets 文件的绝对路径
const snippetFiles = fs
.readdirSync("./snippets")
const snippetsConfig = snippetFiles.map((file) => {
const language = "javascript";
const pathFile = "./snippets/" + file
console.log(language,'snippetFiles')
return {
language: language,
path:pathFile,
};
});
// 读取并更新 package.json
const packageJsonPath = "./package.json";
const packageJson = require(packageJsonPath);
// 添加或更新 snippets 配置
if (!packageJson.contributes) packageJson.contributes = {};
if (!packageJson.contributes.snippets) packageJson.contributes.snippets = [];
packageJson.contributes.snippets = snippetsConfig
// 写回 package.json
fs.writeFileSync(packageJsonPath, JSON.stringify(packageJson, null, 2), "utf-8");
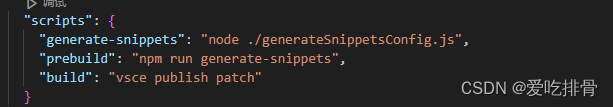
2.改造package.json 添加运行命令

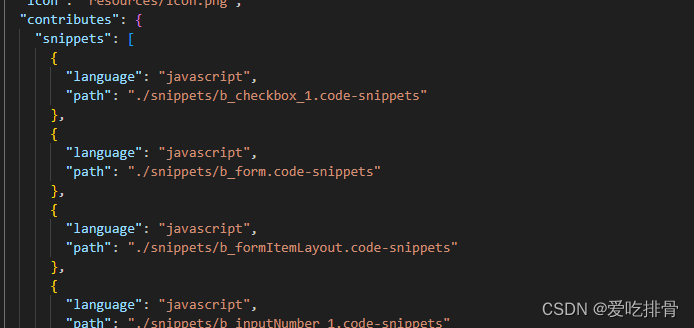
3.执行 generate-snippets 即可自动将 snippets的代码片段自动注入到package.json中

4.执行 build 继续进行打包