新手基础易懂的创建javaweb项目的方法
- 前言
- 我的IDEA版本
- 新建项目
- 步骤1
- 步骤2
- 步骤3
- 步骤4
- 步骤5
- 步骤6
- <font color=red>特别注意,一定要注意
- 步骤7
- 步骤8
- 配置Tomcat服务器
- 步骤9
- 步骤10
- 步骤11
- 步骤12
- 步骤13
- 修改前
- 修改后
- 步骤14 点击修复
- 修改前
- 修改后
- 试运行
前言
创建javaweb项目的方法有很多种,但对于刚接触javaweb的人来说,Maven,JavaEE的很多概念都是未接触过的。我们在最开始创建javaweb项目只是为了学习javaweb核心知识,并将这些知识用于实践中,并不是为了写一个真正完整的项目,所以创建web项目过程,自然是越基础越好啦,特别适合右键也找不到添加框架支持的小伙伴
我的IDEA版本
最好是IDEA专业版或者说旗舰版,因为在后面web项目要配置tomcat服务器,虽然社区版也能配置,但是我个人感觉那个社区版里的smart tomcat插件用起来没有专业版的插件舒服。

新建项目
步骤1
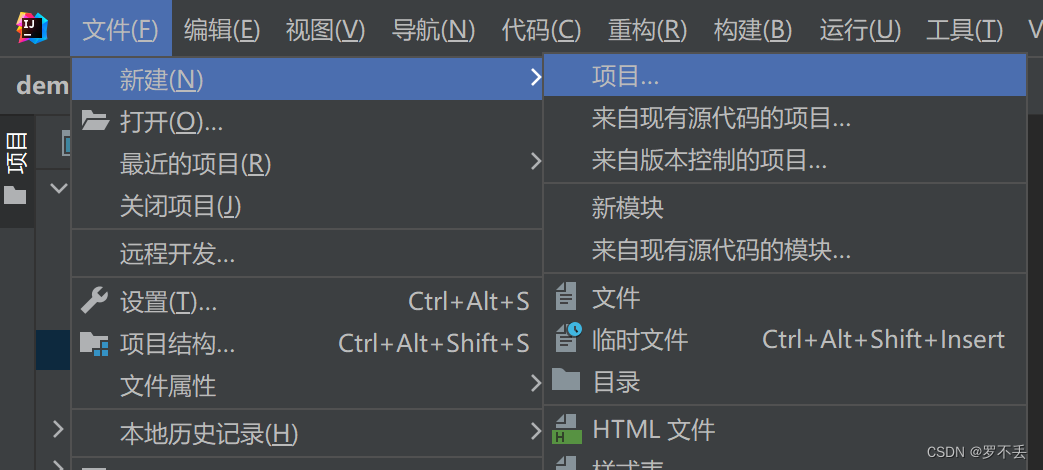
点击文件->>新建->>新建项目
步骤2
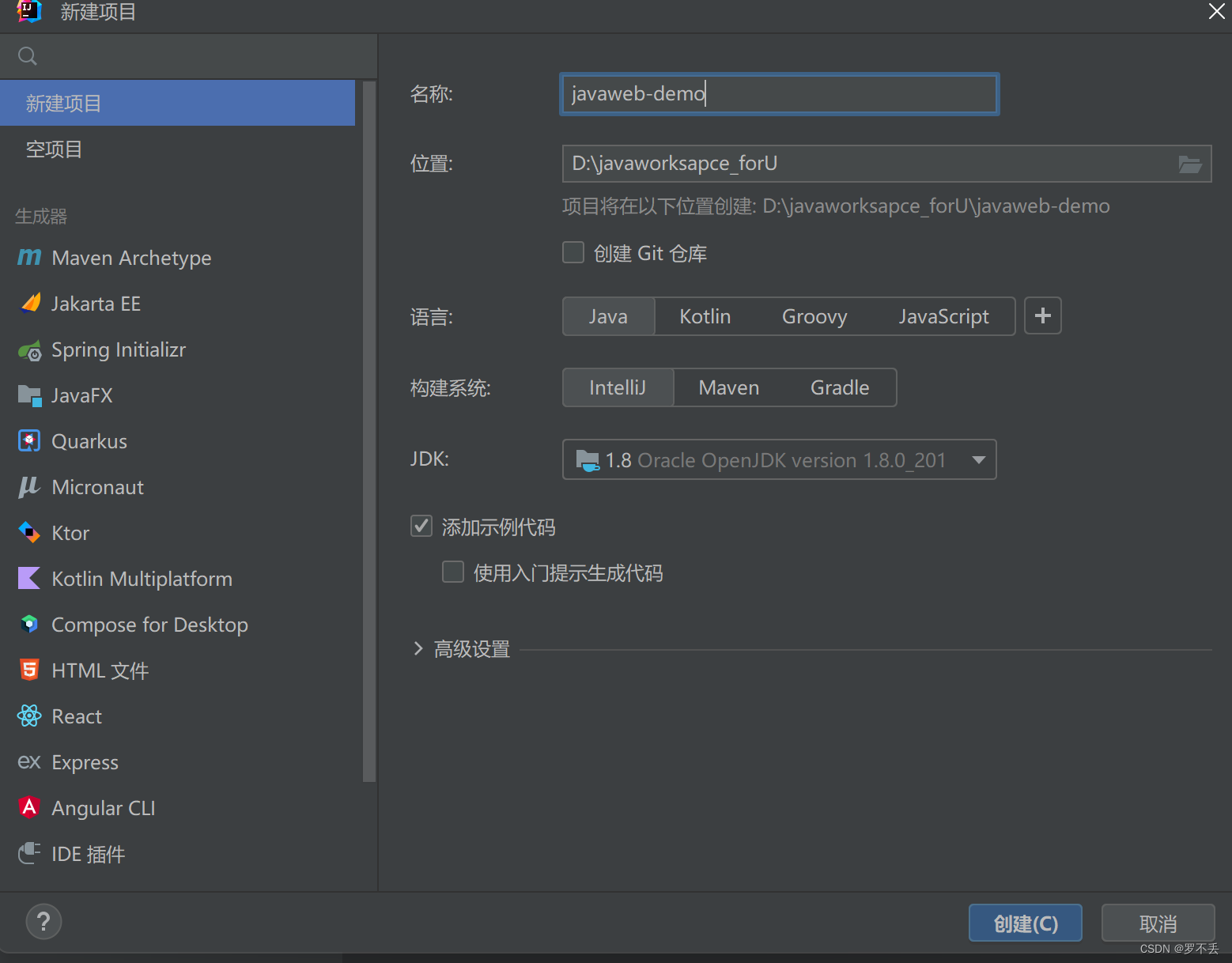
修改名称即可,其他照常
步骤3
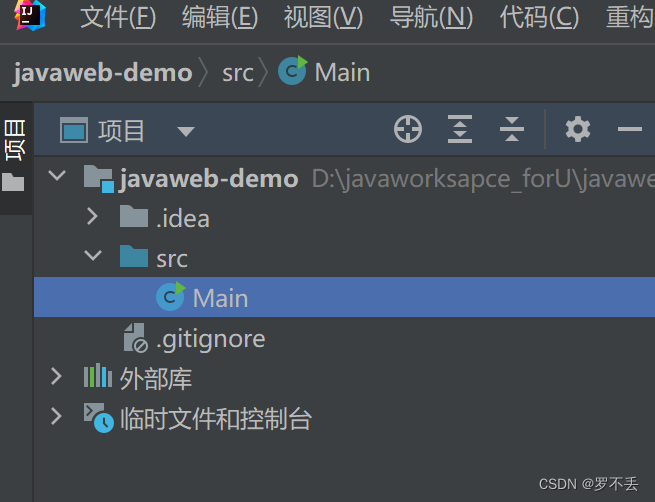
得到类似这样的目录结构
步骤4
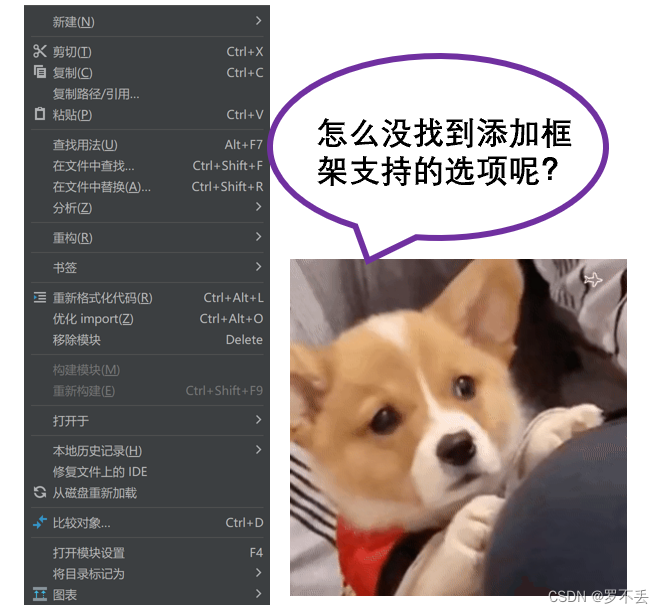
然后就是我经常忘记的地方了,在一些博文中,博主告诉我们接下来就是添加框架支持,不过我右键点击项目根本找不到添加框架支持(Add framework),网上其实是有办法把它调到这个右键框内的,但我试了一个上午就是不行,然后干脆不管了。
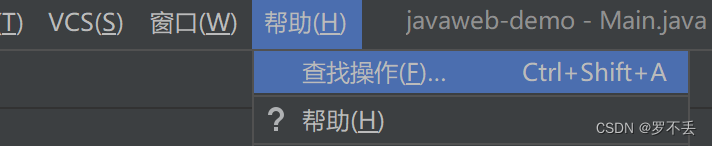
步骤5
点击帮助->>查找操作
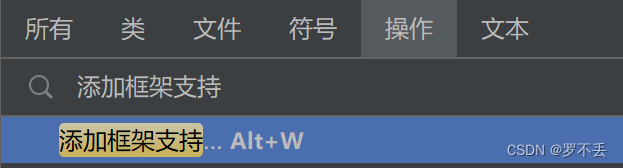
步骤6
搜索添加框架支持,然后鼠标点击,或者直接记住它的快捷键Alt+W
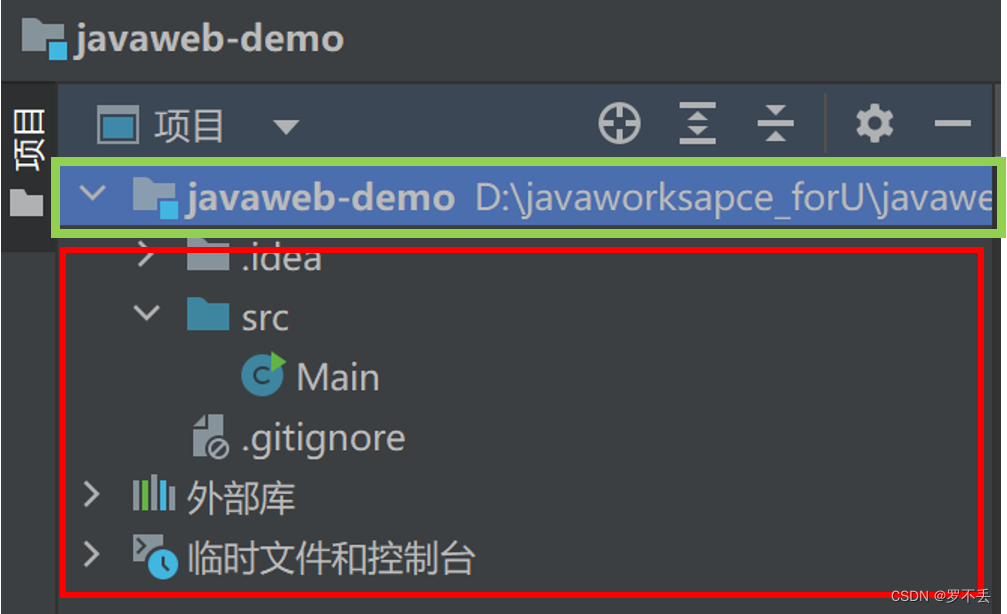
特别注意,一定要注意
在添加框架支持的时候,你是选中最上面的模块那个目录(绿色区域),而不是下面那些目录(红色区域),之后再点击添加框架支持,否则可能你在点了添加框架支持或者快捷键Alt+W是没反应的。
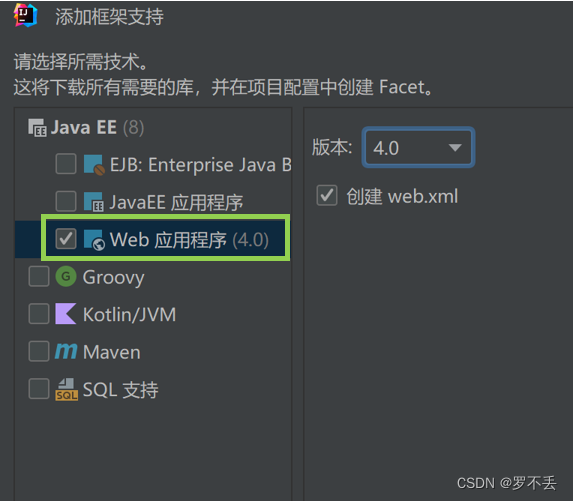
步骤7
勾选web应用程序,至于那个web.xml,如果是学习前期阶段最好还是勾选上,不过后期它确实不用太关注了。
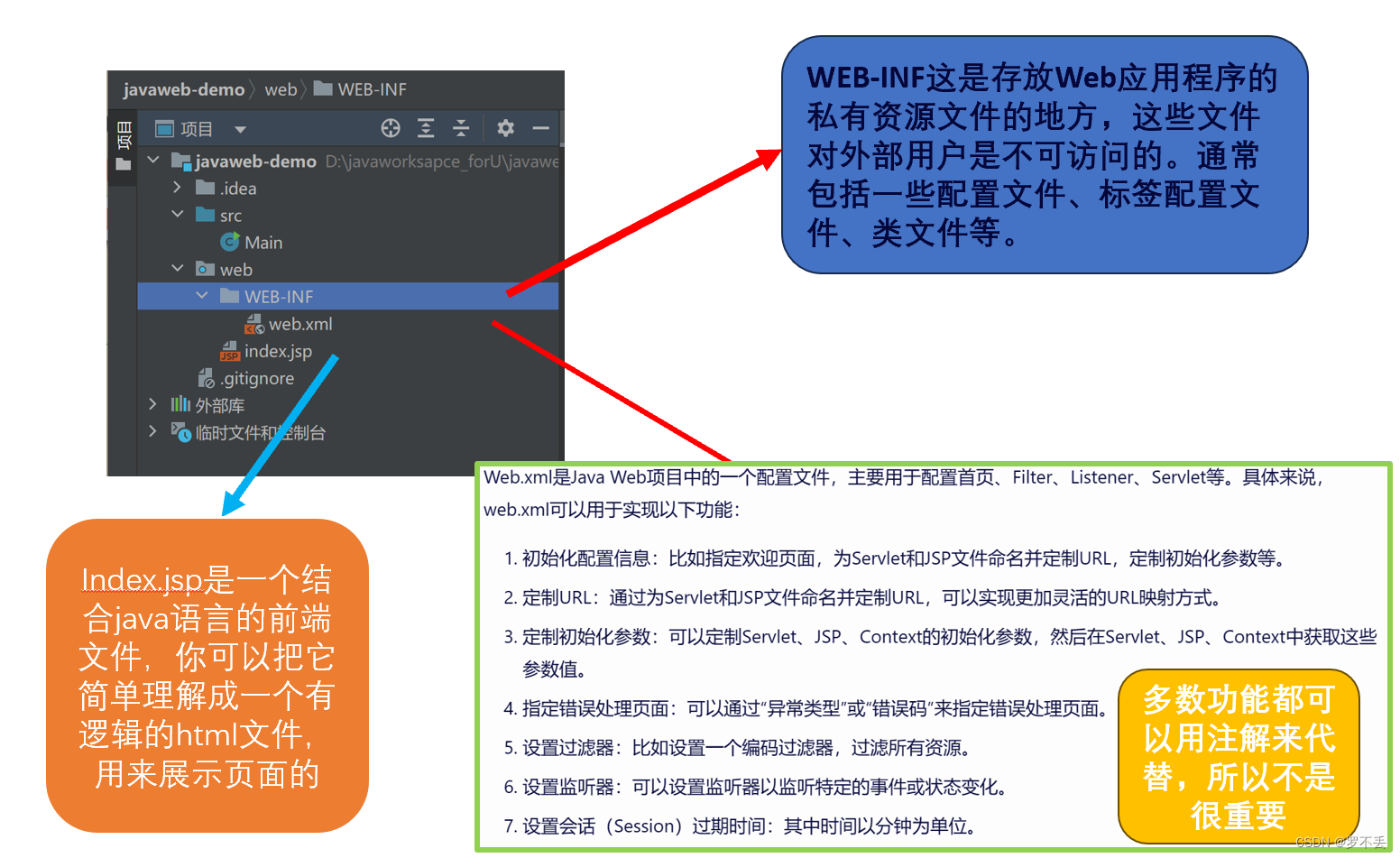
步骤8
你会得到以下目录结构,这算不上一个标准的web程序目录结构,缺少了test等目录,但是在学习过程中已经够用了,简而言之,web目录就是用户通过服务器可以访问的资源,但WEB-INF等目录里面的内容外部用户是不能访问的,你的前端文件就可以放在web目录里。
配置Tomcat服务器
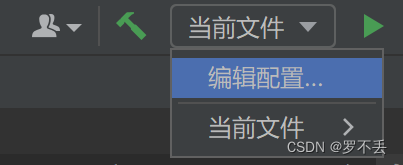
步骤9
找到编辑配置
步骤10
点击+号
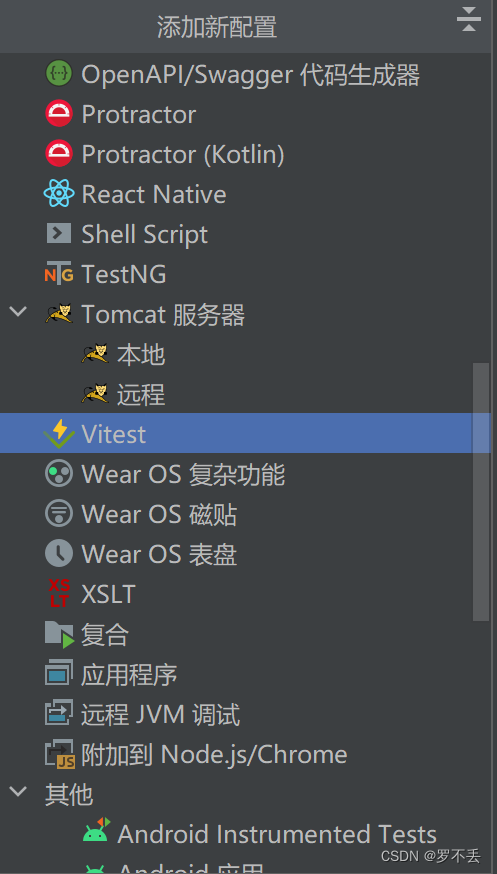
步骤11
找到Tomcat服务器,选择本地哦
步骤12
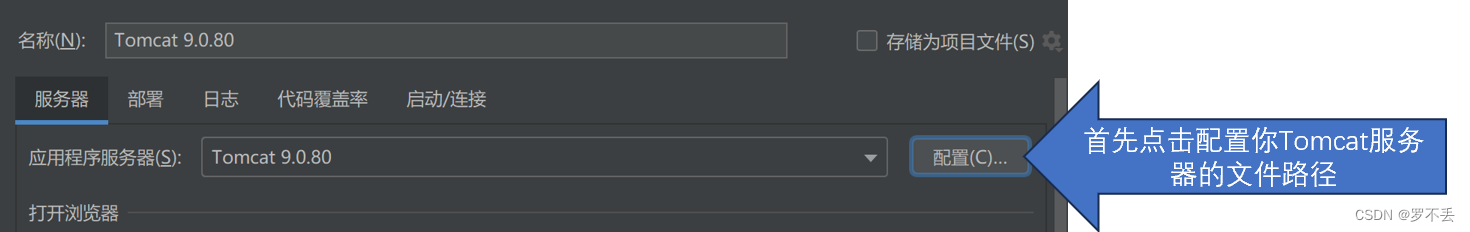
点击进行Tomcat服务器的文件路径配置
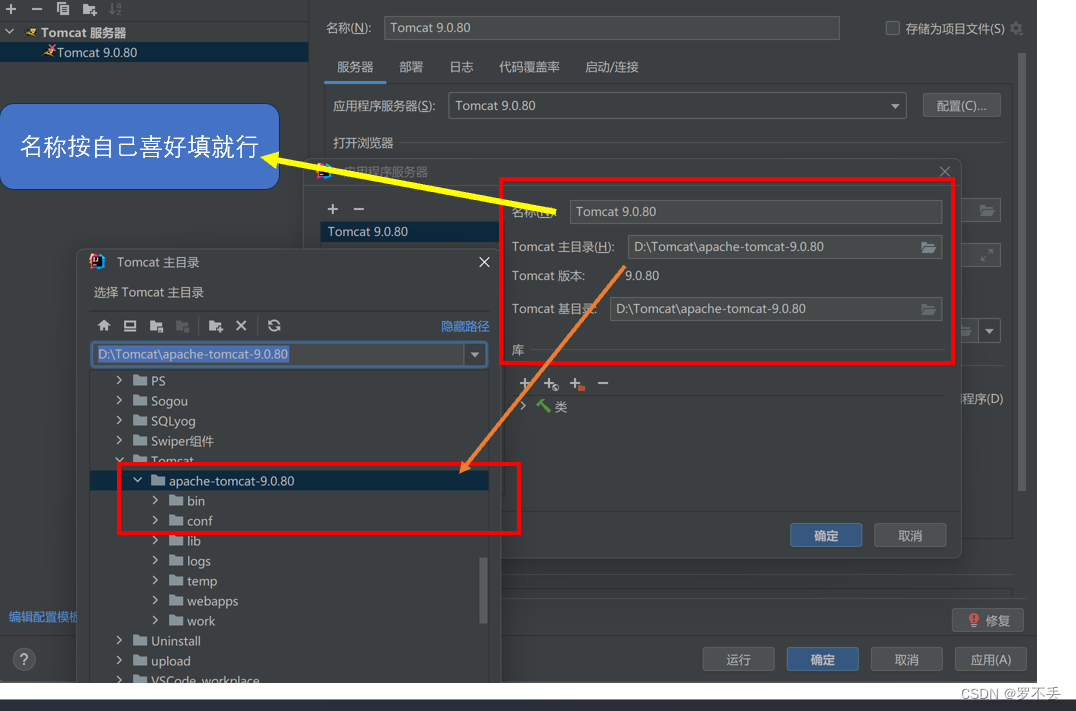
步骤13
在配置Tomcat文件路径时,记得是打开这个文件夹后,你就能直接看到bin文件夹,别把目录配错了
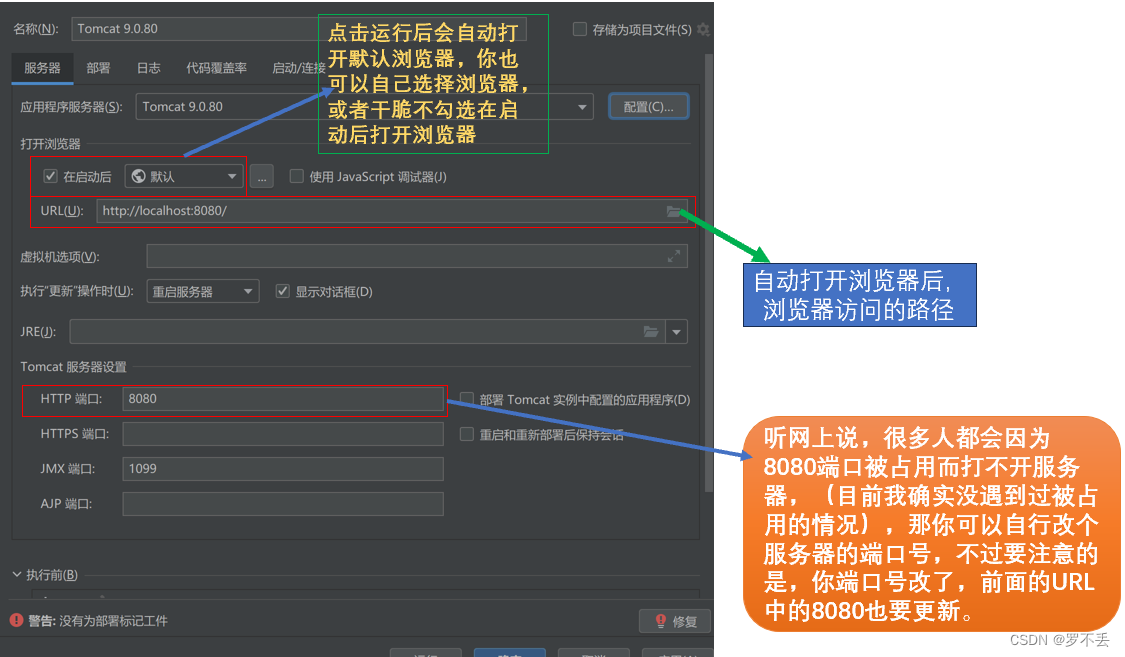
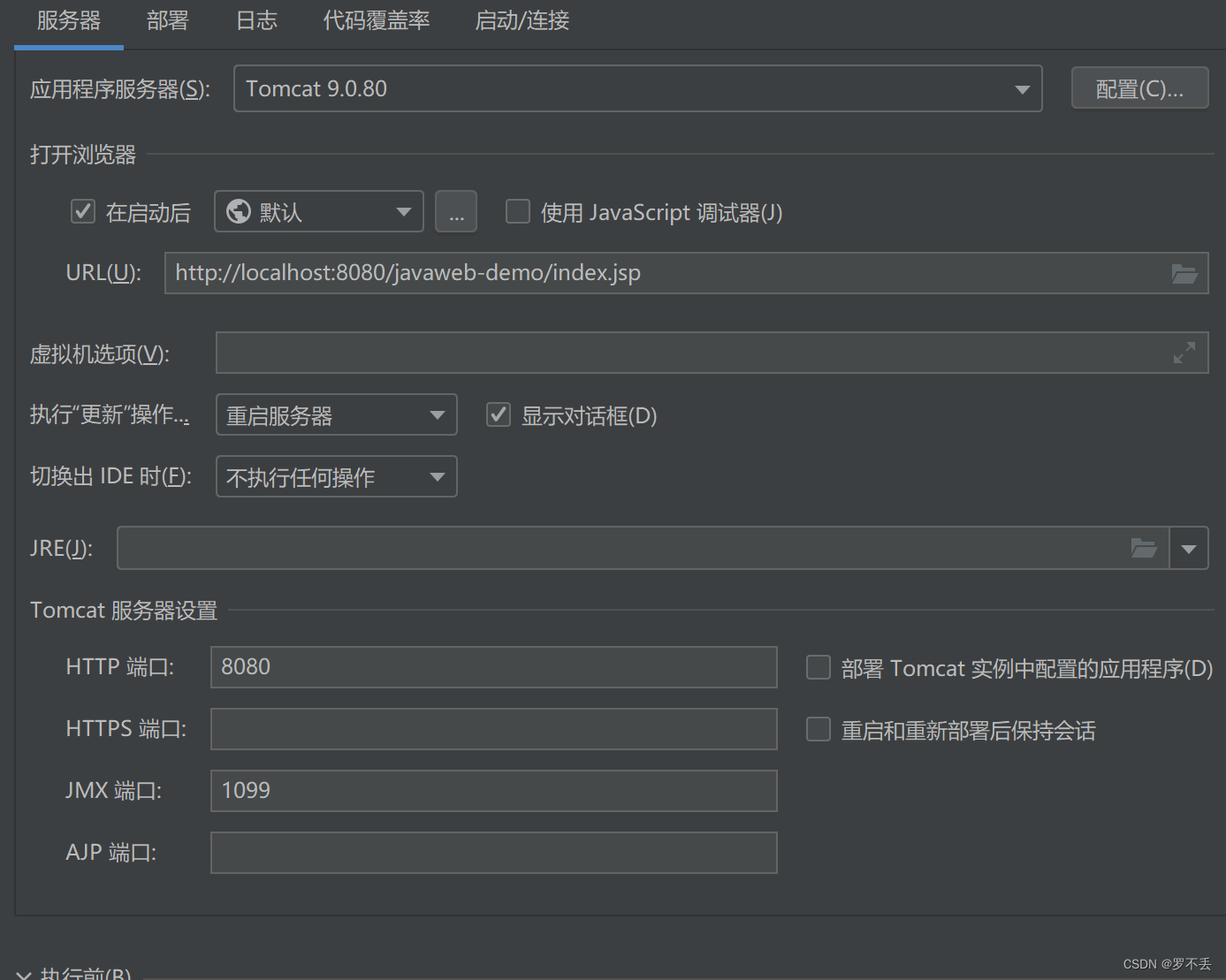
修改前
我没画框的地方,基本不需要进行改动,注意一下改动打开浏览器自动访问的路径时,你最好对应web目录下的一个前端文件,如主页或者说登录的前端界面。
修改后

步骤14 点击修复
注意那个警告,在正常流程下,我们是需要自己手动创建工件的,但现在IDEA太智能了,你只需要点击修复,IDEA就会自动帮你创建工件。
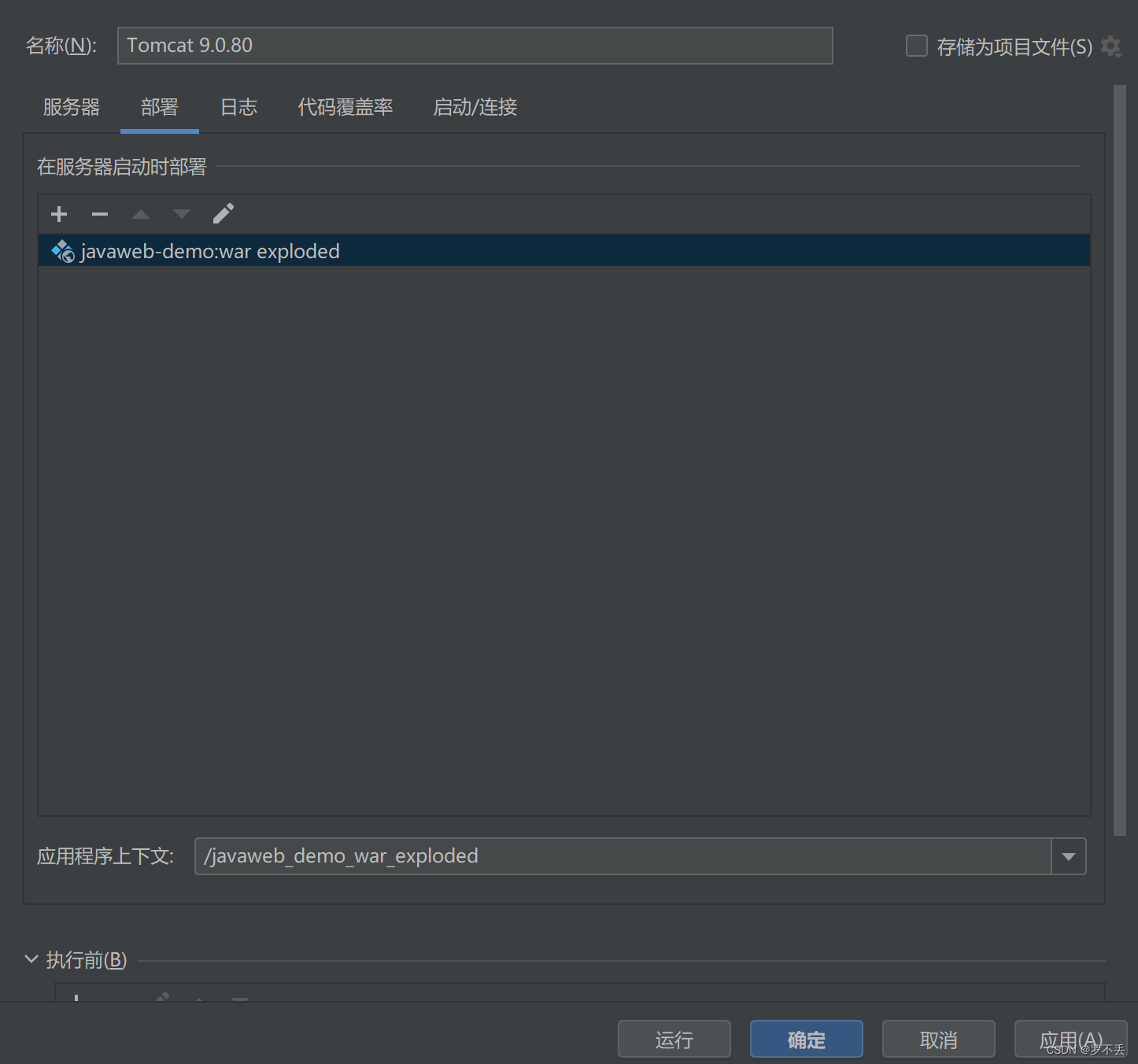
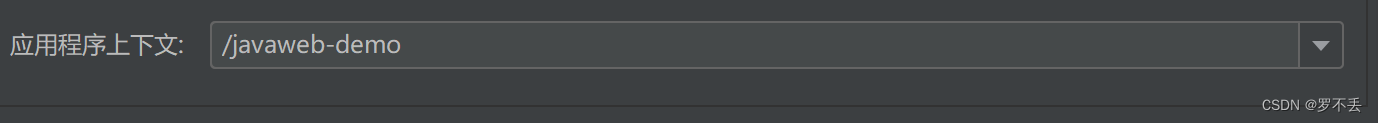
接下来你会来到部署的界面,你只要注意应用程序上下文这个选项,它对应的就是http://localhost:8080/javaweb_demo_war_exploded,就相当于你在IDEA里的web目录,就是说,如果你想访问web下面的前端文件,如index.jsp,那么浏览器的地址栏就应输入http://localhost:8080/javaweb_demo_war_exploded/index.jsp,我喜欢把这个上下文改成我自己的项目名,纯粹为了好记而已,我也不知道规范是咋改。
修改前

修改后

试运行
点击应用,点击确认后,再试着运行该服务器。
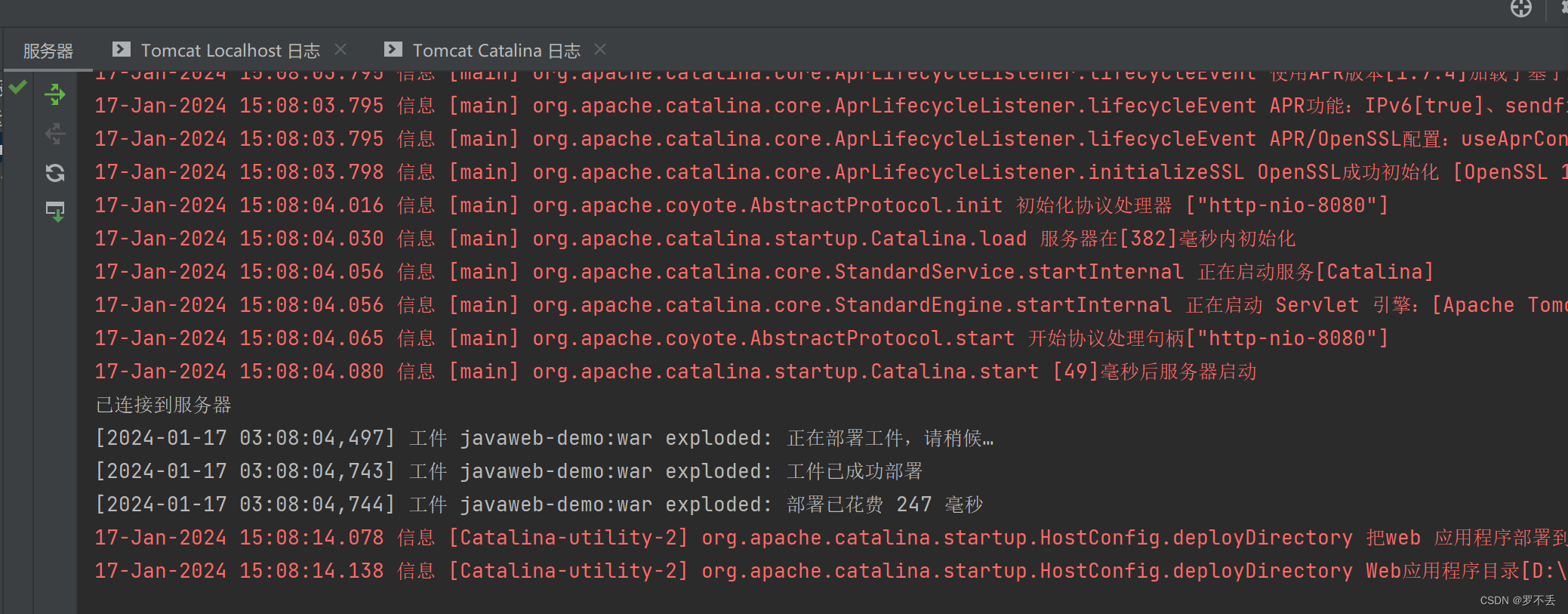
你的IDEA会展示类似界面,几秒后,它将自动跳转你的浏览器

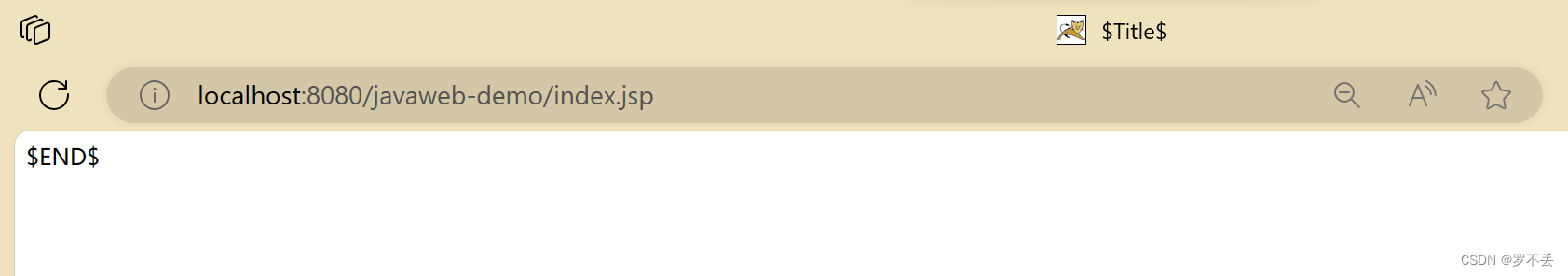
浏览器会展示类似界面,出现这个END并不是你的操作错了,而是JSP的模板文件就是这些内容。

不信你看JSP模板文件的内容
java"><%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
$END$
</body>
</html>
说到这里,javaweb项目的创建就基本完成了。
拜拜!