一、新建Bottom Navigation Activity项目:

二、修改bottom_nav_menu.xml:
<item
android:id="@+id/navigation_beijing"
android:icon="@drawable/ic_beijing_24dp"
android:title="@string/title_beijing" />
<item
android:id="@+id/navigation_shanghai"
android:icon="@drawable/ic_shanghai_24dp"
android:title="@string/title_shanghai" />
<item
android:id="@+id/navigation_guangzhou"
android:icon="@drawable/ic_guangzhou_24dp"
android:title="@string/title_guangzhou" />
<item
android:id="@+id/navigation_shenzhen"
android:icon="@drawable/ic_shenzhen_24dp"
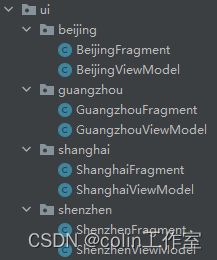
android:title="@string/title_shenzhen" />三、新建Fragment(with ViewModel):

四、修改mobile_navigation.xml:
<fragment
android:id="@+id/navigation_beijing"
android:name="com.july.bottomnavigationviewapp.ui.beijing.BeijingFragment"
android:label="@string/title_beijing"
tools:layout="@layout/fragment_beijing" />
<fragment
android:id="@+id/navigation_shanghai"
android:name="com.july.bottomnavigationviewapp.ui.shanghai.ShanghaiFragment"
android:label="@string/title_shanghai"
tools:layout="@layout/fragment_shanghai" />
<fragment
android:id="@+id/navigation_guangzhou"
android:name="com.july.bottomnavigationviewapp.ui.guangzhou.GuangzhouFragment"
android:label="@string/title_guangzhou"
tools:layout="@layout/fragment_guangzhou" />
<fragment
android:id="@+id/navigation_shenzhen"
android:name="com.july.bottomnavigationviewapp.ui.shenzhen.ShenzhenFragment"
android:label="@string/title_shenzhen"
tools:layout="@layout/fragment_shenzhen" />
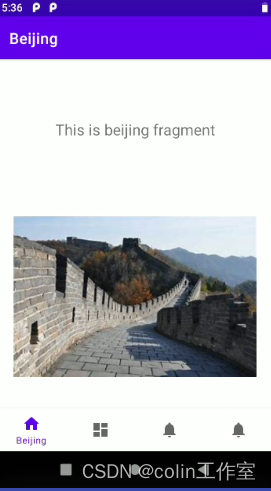
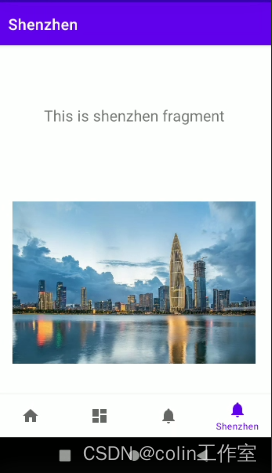
五、编译运行程序:




六、工程项目:
AndroidstudioBottomNavigationView应用设计资源-CSDN文库