一、懂得
1.1编码格式是防止乱码的,utf-8是完全够的,那几个基本没差别
网址:
【IDEA——连接MySQL数据库,创建库和表】_idea中数据库-CSDN博客


这些是MySQL数据库中的一些术语,可以简单解释如下:
1、columns(列):
指数据库表中的列,也被称为字段。每列定义了表中数据的类型和属性。
2、keys(键):
用于在表中建立索引以加速数据检索的列或列组合。常见类型有主键、唯一键、普通键等。
3、foreign keys(外键):
用于建立两个表之间关系的键。在一个表中,外键指向另一个表中的一个或多个列,它确保了这些列中的值与另一个表的列中的值相匹配。
4、indexes(索引):
用于提高查询效率的数据结构。索引可以建立在一个或多个列上,帮助数据库系统快速地查找和处理数据。
5、checks(检查约束):
用于限制表中某列的取值范围。检查约束可以基于列中的条件表达式或函数,保证表中数据的正确性和完整性。
6、virtual columns(虚拟列):
在MySQL 5.7版本及以上的数据库中,允许用户定义一种特殊的列类型,即虚拟列。虚拟列的值不存储在物理磁盘上,并且由表达式计算得出,可以在查询中使用。
7、virtual foreign keys(虚拟外键):
在MySQL 5.6版本及以上的数据库中,虚拟外键是一种特殊的约束类型,用于建立表与表之间的关系。虚拟外键不需要实际的物理列和索引,而是通过执行类似JOIN的操作在查询过程中计算得出。
二、试试
2.1 所以此处不填,试试

三、
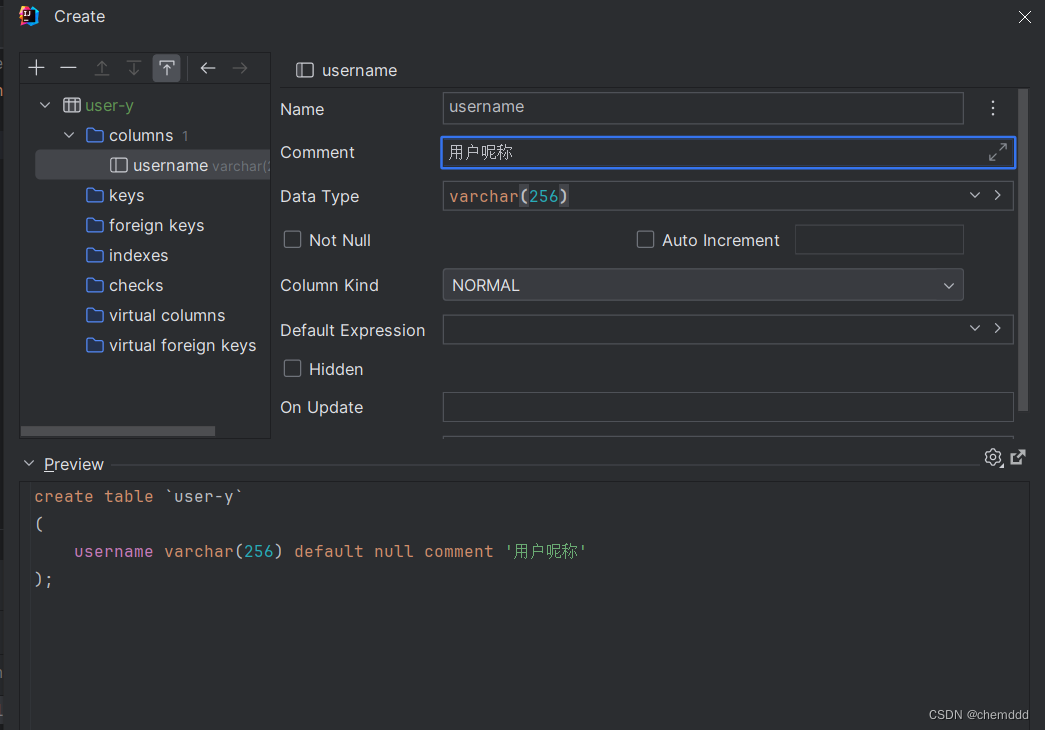
3.1username

方式1:

方式2:

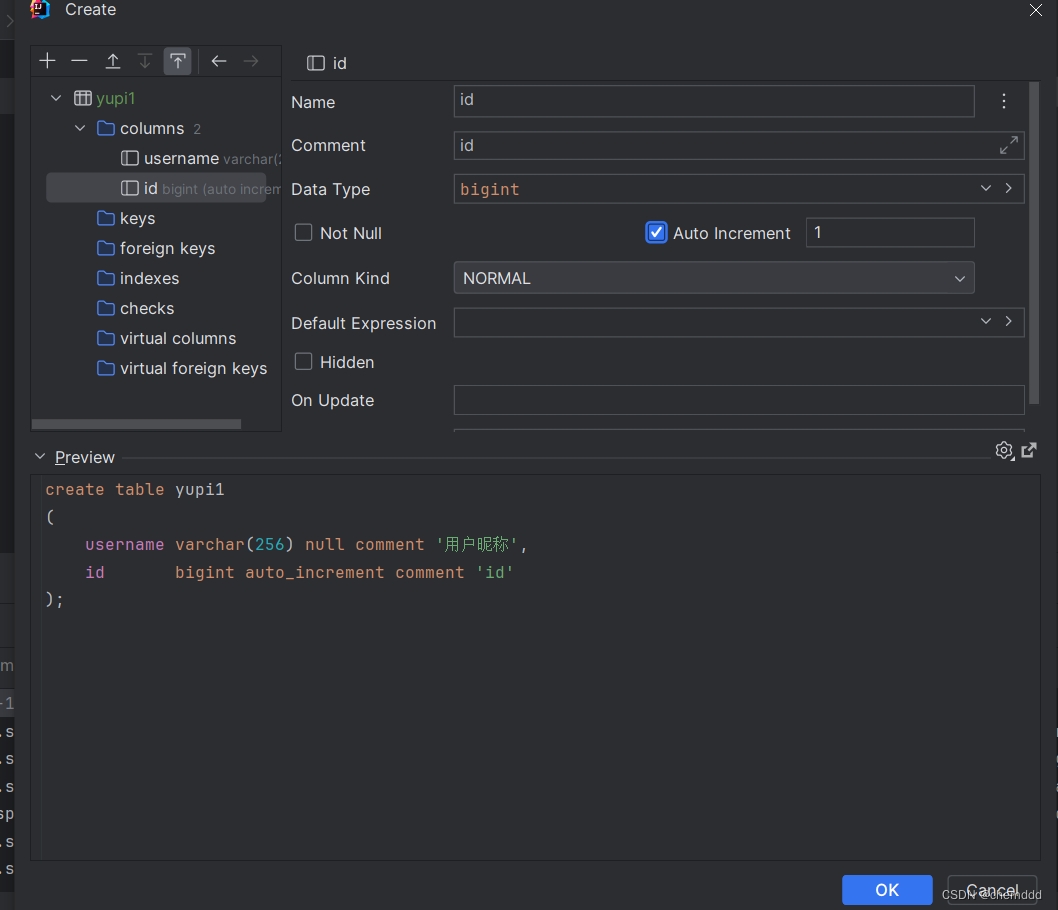
3.2 id -- 主键



3.3 userAccount
3.4 avatarUrl

3.5 gender 性别 tinyint

tinyint
是MySQL数据库中的一种整数数据类型,用于表示小范围的整数值。
它通常用于存储布尔值
(0表示假,1表示真)
后续不用看,此处用不到。
或者
表示具有固定取值范围的枚举类型。
在MySQL中,tinyint类型占用1个字节(8位),可以存储的取值范围是-128到127(有符号)或者0到255(无符号)。可以通过指定有符号或无符号属性来确定其取值范围。
以下是创建一个名为status的tinyint列的示例:
CREATE TABLE example (
id INT,
status TINYINT
);在此示例中,列status将存储一个范围在-128到127之间的整数值
3.6 userPassword 【非空】

3.7 phone

3.8 email

3.9 userStatus 用户状态 int 0 - 正常 【非空】

3.10 createTime 创建时间(数据插入时间)datetime

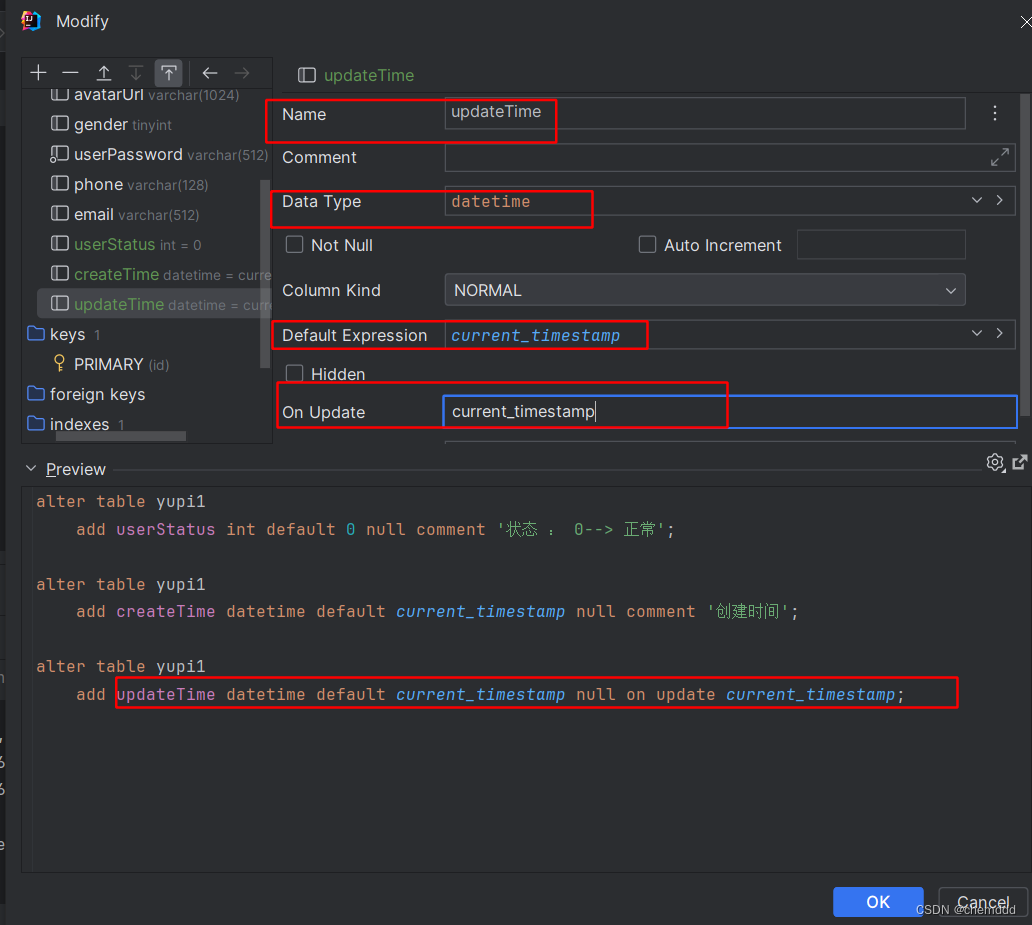
3.11 updateTime 更新时间(数据更新时间)datetime

3.12 isDelete

3.13 userRole

3.14 planetCode 星球编号

四、 理解 go to ddl & 控制台 区别
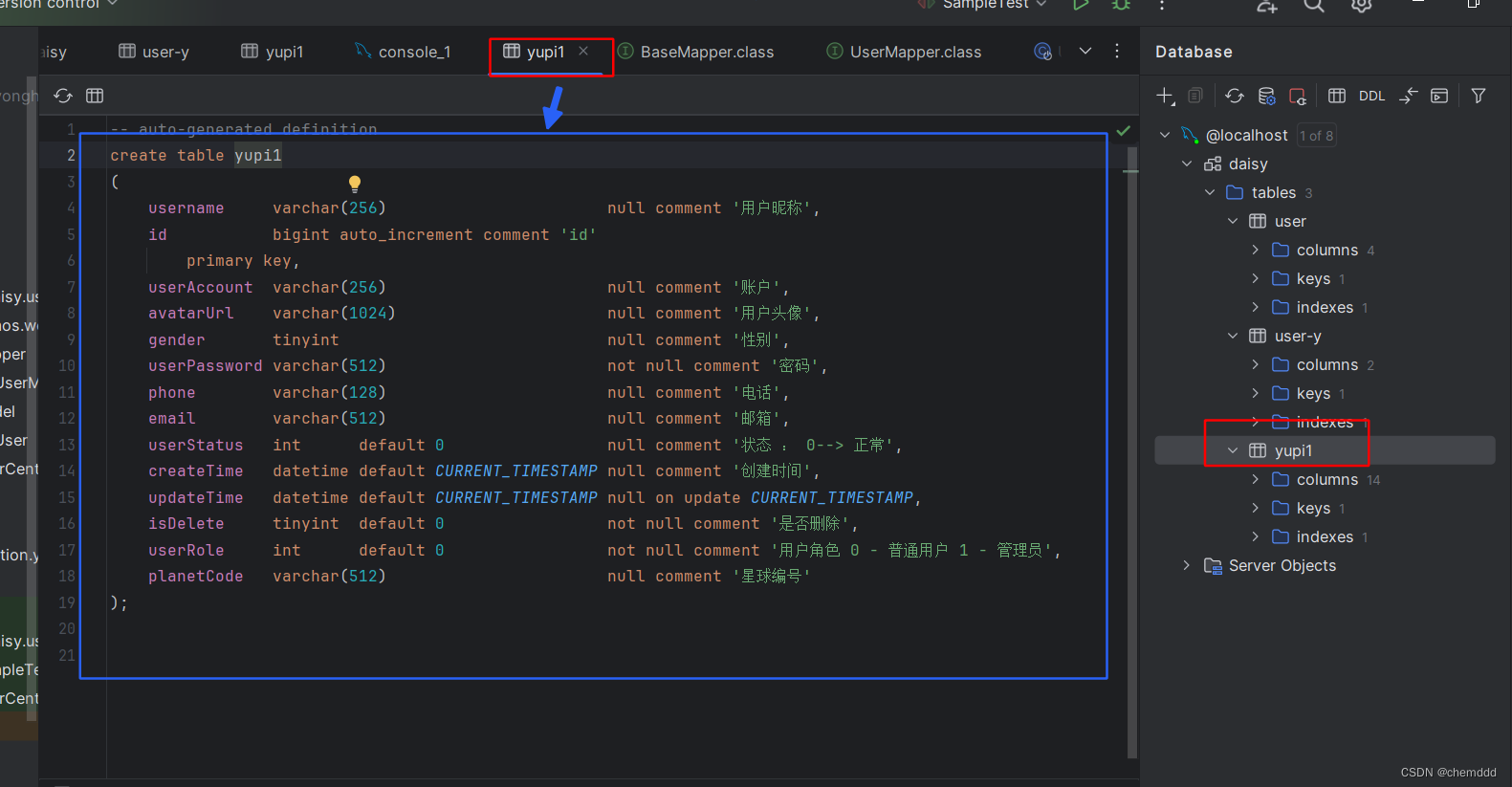
4.1 go to ddl


4.1.1 代码
create table yupi1
(
username varchar(256) null comment '用户昵称',
id bigint auto_increment comment 'id'
primary key,
userAccount varchar(256) null comment '账户',
avatarUrl varchar(1024) null comment '用户头像',
gender tinyint null comment '性别',
userPassword varchar(512) not null comment '密码',
phone varchar(128) null comment '电话',
email varchar(512) null comment '邮箱',
userStatus int default 0 null comment '状态 : 0--> 正常',
createTime datetime default CURRENT_TIMESTAMP null comment '创建时间',
updateTime datetime default CURRENT_TIMESTAMP null on update CURRENT_TIMESTAMP,
isDelete tinyint default 0 not null comment '是否删除',
userRole int default 0 not null comment '用户角色 0 - 普通用户 1 - 管理员',
planetCode varchar(512) null comment '星球编号'
);