前言
Vue.js 是一款流行的 JavaScript 前端框架,它可以帮助开发者轻松构建高性能、可扩展的 Web 应用程序。而 VSCode 则是一款功能强大的开源代码编辑器,它提供了许多有用的工具和插件,可以大幅提高开发效率。
在本文中,我们将介绍如何使用 VSCode 来创建一个全新的 Vue.js 项目。我们将从安装必要的软件开始,一步步地引导您完成整个过程。同时,我们还将分享一些有用的技巧和建议,以帮助您更好地利用 VSCode 和 Vue.js 来开发 Web 应用程序。
接下来,让我们开始吧!
一、环境配置
1、node.js
Node.js 是一款基于 Chrome V8 引擎的 JavaScript 运行时,可以在服务器端运行 JavaScript 代码。在安装 Node.js 之前,您需要确定您的系统是否已经安装了 npm(Node 包管理器),因为它是 Node.js 的默认软件包管理工具。
以下是在 Windows、macOS 和 Linux 上安装 Node.js 的步骤:
在 Windows 上安装 Node.js:
- 访问 Node.js 的官方网站 https://nodejs.org/,下载最新的 Windows 版本的安装程序。
- 运行下载的安装程序,并按照提示完成安装。
- 在安装过程中可以选择自定义安装路径,也可以使用默认路径。
在 macOS 上安装 Node.js:
- 使用 Homebrew 安装 Node.js,打开终端并输入以下命令:
brew install node - 等待安装完成即可。
在 Linux 上安装 Node.js:
- 在终端中输入以下命令以添加 Node.js 源:
curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash - - 安装 Node.js:
sudo apt-get install -y nodejs
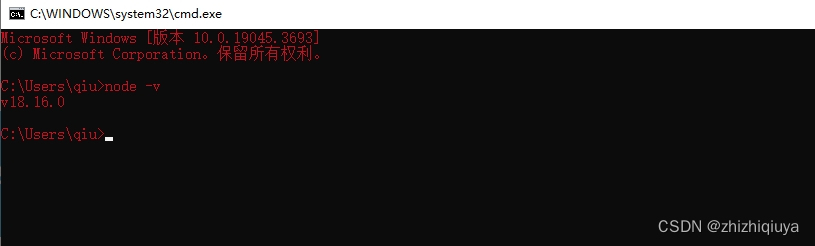
安装完成后,您可以在终端输入 node -v 命令来检查 Node.js 是否已经成功安装。如果显示了 Node.js 的版本号,则说明安装成功。同时,您还可以使用 npm -v 命令来检查是否已经安装了 npm。
输出:node -v 检查

2、安装配置脚手架vue-cli
要安装并配置 Vue 项目的脚手架 vue-cli,您可以按照以下步骤进行操作:
-
首先,确保您已经成功安装了 Node.js 和 npm。您可以在命令行中分别输入
node -v和npm -v来验证它们的安装情况。 -
接下来,使用 npm 安装 vue-cli。在命令行中执行以下命令:
npm install -g @vue/cli这将全局安装 Vue 的命令行工具。安装完成后,您就可以在命令行中访问
vue命令。 -
确认 vue-cli 是否安装成功。在命令行中执行以下命令:
vue --version如果显示了 vue-cli 的版本号,则说明安装成功。
-
创建一个新的 Vue 项目。在命令行中执行以下命令:
vue create my-vue-project这将引导您通过创建一个新的 Vue 项目的过程,在过程中您可以选择使用默认预设或手动选择特性来配置项目。
-
进入到新创建的项目目录中:
cd my-vue-project -
启动开发服务器。在命令行中执行以下命令:
npm run serve这将启动一个开发服务器,并在命令行中显示访问该服务器的 URL 地址。
这样,您就成功安装并配置了 Vue 项目的脚手架 vue-cli。现在,您可以开始编写 Vue 组件和页面,进行开发工作了。
3、安装 @vue/cli-init 全局插件
为了避免权限问题,可以按照以下步骤来解决此问题:
1。打开 PowerShell 命令行界面。
1)打开开始菜单,找到 "Windows PowerShell"。
2)在 "Windows PowerShell" 上右键单击,并选择 "以管理员身份运行"。
2.在 PowerShell 窗口中,输入以下命令并按 Enter 键:
npm install -g @vue/cli-init这会全局安装 @vue/cli-init 插件。
3.安装完成后,再次运行您之前的命令:
vue init webpack work1现在应该能够正常执行 vue init 命令,而不再收到该错误提示。
请注意,如果您之前已经安装了 @vue/cli-init 插件,可能需要更新为最新版本。您可以使用以下命令来更新插件:
npm update -g @vue/cli-init二、创建vue项目
1.命令方式创建
这个命令是用于使用Vue CLI创建一个新的基于Webpack模板的Vue.js项目。具体来说:
vue init是Vue CLI提供的命令,用于初始化一个新的Vue.js项目。webpack是指定使用Webpack作为项目的构建工具和打包工具,这意味着项目将会基于Webpack模板创建。work1是你为项目指定的名称,也是新创建的项目的目录名称。
通过执行这个命令,Vue CLI会引导你完成一系列的配置选项,如项目名称、描述、作者等,然后自动生成一个基于Webpack模板的Vue.js项目的基本结构和配置文件。这样你就可以在这个基础上开发你的Vue.js应用了。
vue init webpack work1
运行之后的结果
? Project name project
? Project description A Vue.js project
? Author qiu <qiu5557@qq.com>
? Vue build runtime
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "work1".这些信息说明了项目的名称、描述、作者、Vue.js 构建方式、是否安装了 vue-router、是否使用 ESLint 进行代码检查、选择的 ESLint 预设、是否设了单元测试、选择的测试运行器、是否设置了端对端测试,以及项目创建后是否自动运行 npm install 来安装依赖。

如果使用 npm run dev 报错的话
We will use "npm" to install the CLI via "npm install -D webpack-cli".
Do you want to install 'webpack-cli' (yes/no): y
Installing 'webpack-cli' (running 'npm install -D webpack-cli')...
就是用 npm install 命令安装。
2.重新初始化依赖

(1)按照上图的提示,cd 到刚才项目目录
(2)执行npm cache clean --force 清除缓存
(3)执行npm install 重新初始化依赖。
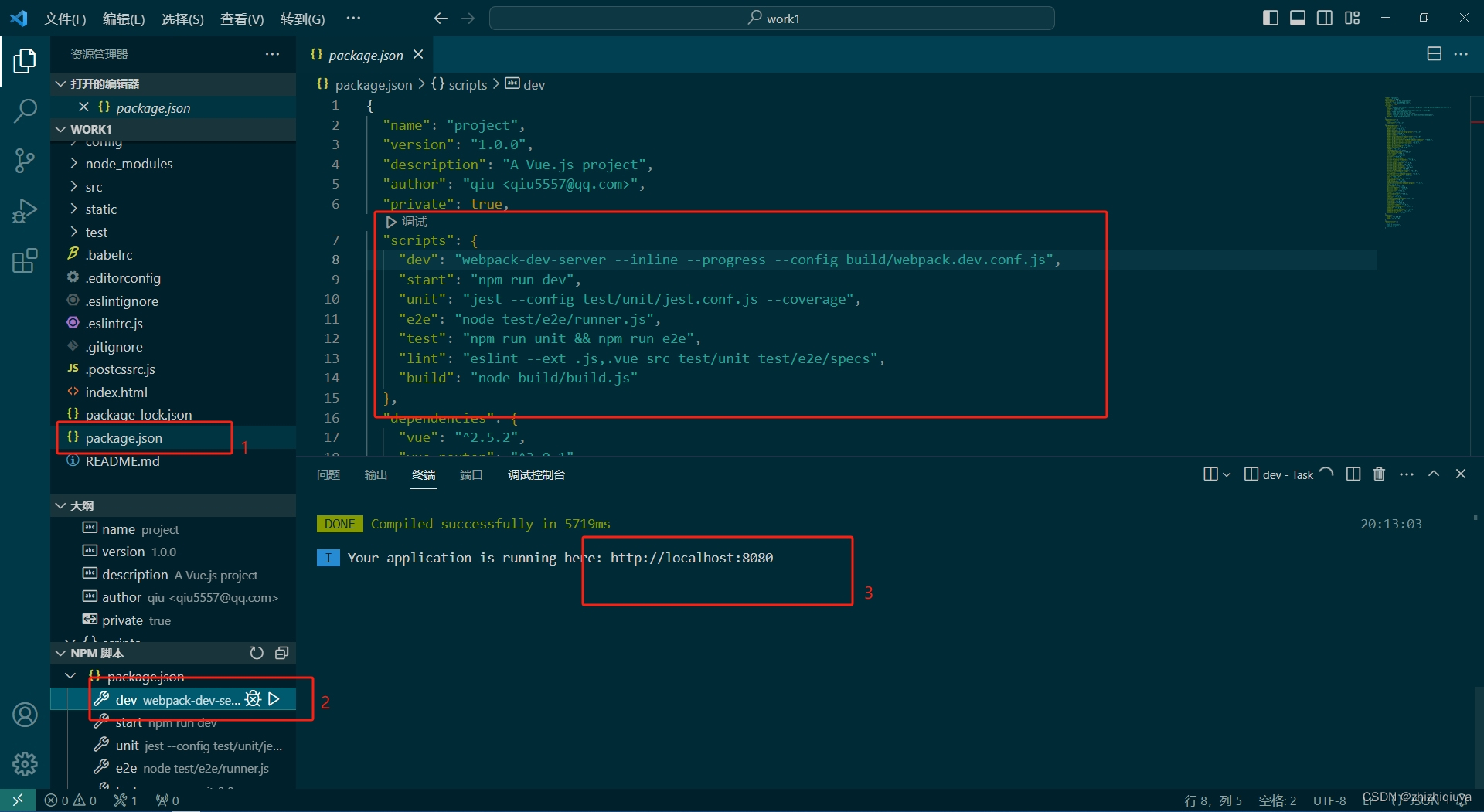
3、启动项目

点击http://localhost:8080 能够跳到这个网页就表示成功了