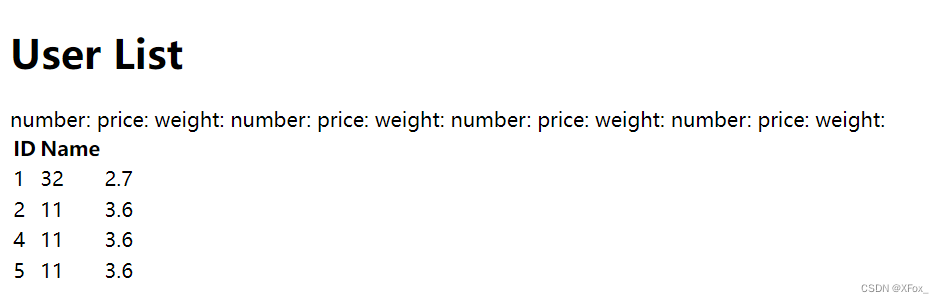
只显示int类型的number,不显示string类型的price和weight
先看一下apple.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>User List</title>
</head>
<body>
<h1>User List</h1>
<table>
<tr>
<th>ID</th>
<th>Name</th>
</tr>
<tr th:each="item: ${apple}">
number: <td th:text="${item.number}"></td>
price: <td th:text="${item.price}"></td>
weight: <td th:text="${item.weight}"></td>
</tr>
</table>
</body>
</html>
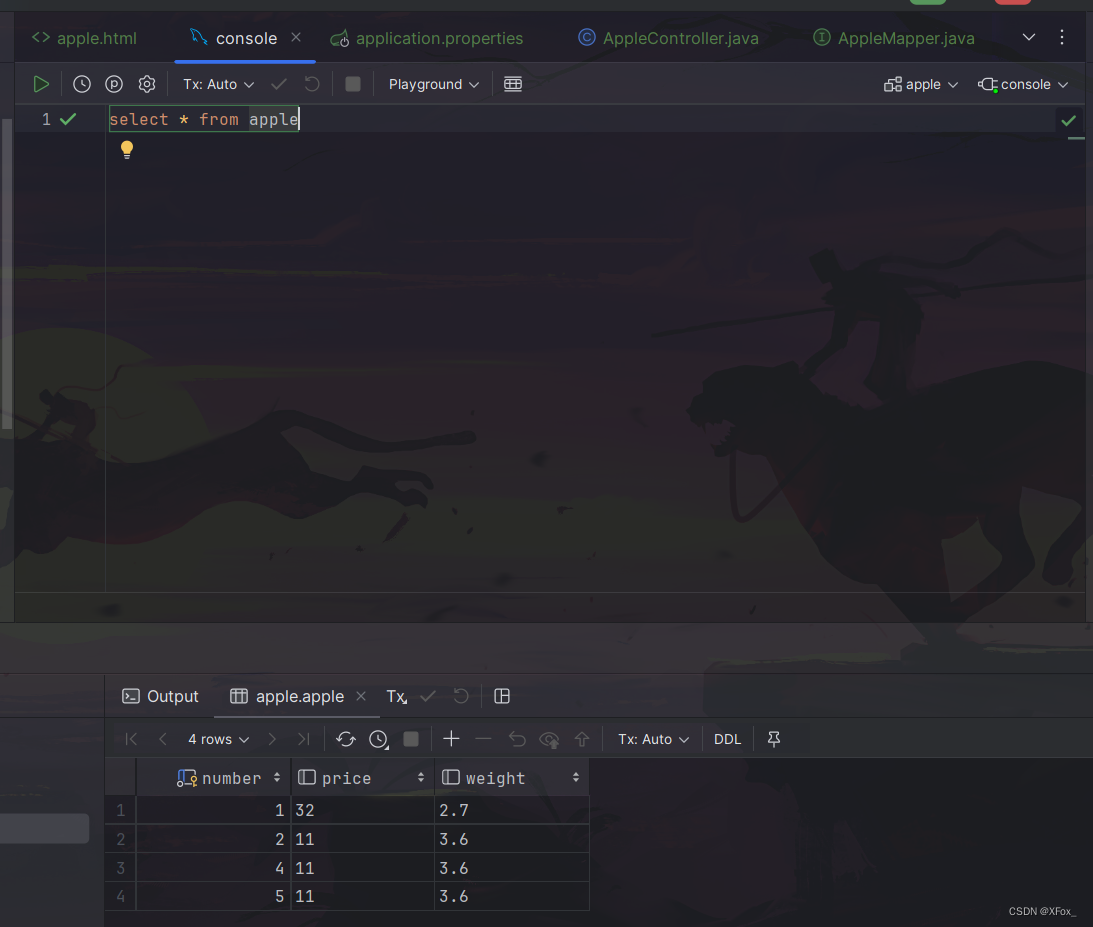
再在IDEA中验证下是否能查询

可以查询到,那么就是po.Apple的类型设置错误
package com.appledashboard.po;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.Getter;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Apple {
@Getter
private Integer number;
private String price;
private String weight;
public void setNumber(Integer number) {
this.number = number;
}
public void setPrice(String price) {
//错误: return price
this.price = price;
}
public void setWeight(String weight) {
//错误: return weight
this.weight = weight;
}
}