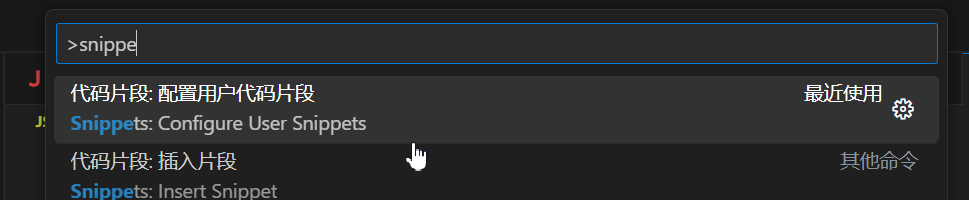
一、Ctrl + shift + p 输入 snippets 配置代码片段

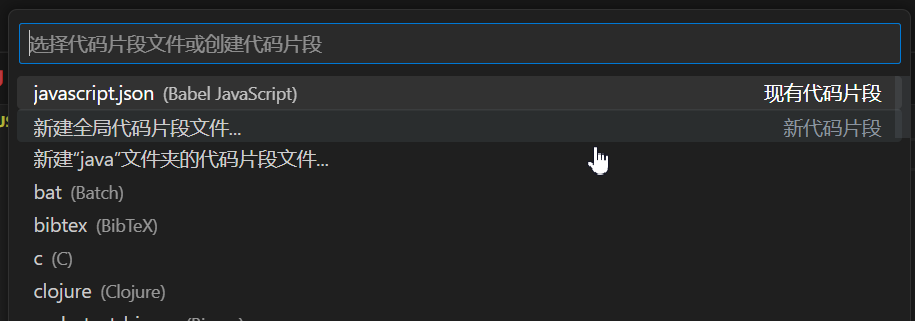
二、可以新建全局片段, 也可以配置现有的。

三、插入代码片段配置
{
// @api: 提供给第三方使用的接口
// @author: 标明作者
// @param: 参数
// @return: 返回值
// @todo: 待办
// @version: 版本号
// @inheritdoc: 文档继承
// @property: 类属性
// @property-read: 只读属性
// @property-write: 只写属性
// @const: 常量
// @deprecated: 过期方法
// @example: 示例
// @final: 标识类是终态, 禁止派生
// @global: 指明引用的全局变量
// @static: 标识类、方法、属性是静态的
// @ignore: 忽略
// @internal: 限内部使用
// @license: 协议
// @link: 链接,引用文档等
// @see: 与 link 类似, 可以访问内部方法或类
// @method: 方法
// @package: 命名空间
// @since: 从指定版本开始的变动
// @throws: 抛出异常
// @uses: 使用
// @var: 变量
// @copyright: 版权声明
"Print to js method": {
"prefix": "./function",
"body": [
"/*",
" *@Author: lee",
" *@Date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" *@parms: $1",
" *@return: void",
" *@Description: $0",
"*/"
],
"description": "A function comment"
},
"Print to js class": {
"prefix": "./class",
"body": [
"/*",
" *@Author: lee",
" *@Class: constructor",
" *@parms: $1",
" *@Date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" *@Description: $0",
"*/"
],
"description": "A class comment"
}
}
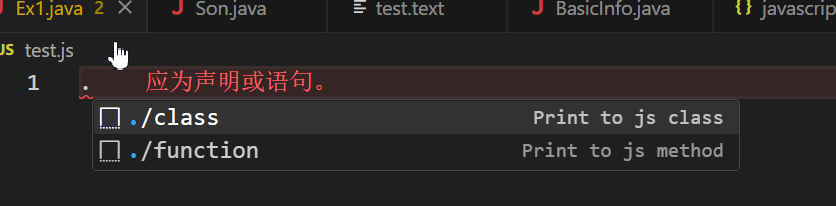
四、在文档中输入 . 便可以根据提示选择不同的 注释方案