阅读技术文章可以查漏补缺,借鉴别人编码方式提高代码水平
阅读优秀项目 可以扩展业务处理能力
坚持每天阅读,每天学习新东西
积少成多,水到渠成
在写项目时候,我全局注册了组件,YhSwitch,但是在使用时候,并没有高亮显示,也没有任何属性提示,这样子编写代码体验非常的不好,如果不熟悉自己的组件的话,还得频繁切换到组件源码查看
全局高亮
我这个项目是ts项目,需要在tsconfig.json 当中配置如下
vscode 会读取该配置,根据include 自动读取相关的文件
"include": [
"./src/**/*.ts",
"./src/**/*.d.ts",
"./src/**/*.tsx",
"./src/**/*.vue",
"./src/**/*",
],
我们需要给自己定义的组件添加声明,创建一个components.d.ts 文件在src/components下面,当然这个声明文件可以随意起
import YhSwitch from './yh-switch/index.vue'
import YhUploadImg from './yh-upload-img/index.vue'
import YhTipButton from './yh-tip-button/index.vue'
import YhTableTool from './yh-table-tool/index.vue'
import YhTableList from './yh-table-list/index.vue'
import YhSearch from './yh-search/index.vue'
import YhProgressBar from './yh-progress-bar/index.vue'
import YhPopover from './yh-popover/index.vue'
import YhForm from './yh-form/index.vue'
// 解决使用组件时候无法高亮的问题
declare module 'vue' {
export interface GlobalComponents {
YhSwitch: typeof YhSwitch
YhUploadImg: typeof YhUploadImg
YhTipButton: typeof YhTipButton
YhTableTool: typeof YhTableTool
YhTableList: typeof YhTableList
YhSearch: typeof YhSearch
YhProgressBar: typeof YhProgressBar
YhPopover: typeof YhPopover
YhForm: typeof YhForm
}
}
export { }
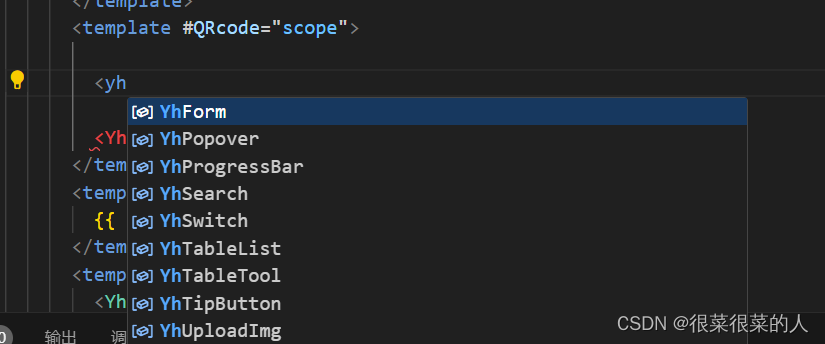
编写完成后,重启vscode 编辑器,这个时候编写时候就有高亮和提示了,不过写的时候需要先编写左尖括号输入才有提示,不过我发现好像提示的全是自己注册的组件,其他的组件没有任何提示

属性提示

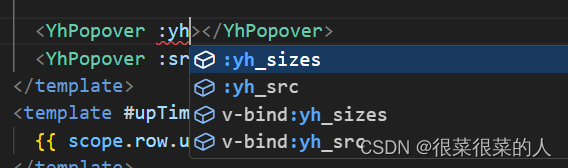
在编写时候我发现一个这样技巧,组件有很多属性,但是如果我们想找自己定义的组件怎么办?
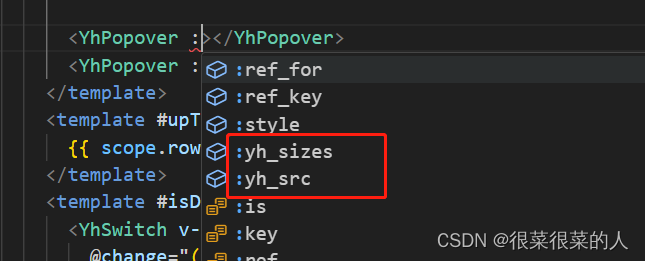
我们可以跟组件前缀一样,比如我自定义的组件全都是Yh开头,跟elementui一样全是el开头,输入Yh时候能仅仅提示自己的组件,属性也一样,我们可以使用yh_开头标识自己的属性,这样子就能仅仅提示自己的属性了