大多数开发者都在不断寻找让开发工作更轻松的方法,我也是如此。合适的工具可以帮助你实现这一目标。
在本文中,我们将探讨我个人使用的八个扩展,以优化我的编码体验。让我们来看看这些扩展的列表,亲自体验它们如何改善你的编码体验。
我们改变了我们的工具,然后我们的工具改变了我们 — 杰夫·贝佐斯
1. GitHub Copilot
我最喜欢的扩展列表中最新的一款是GitHub Copilot扩展。GitHub Copilot是你的人工智能编码伴侣,可以实时提供代码建议。
这个扩展真的让编码变得轻松。尽管它是一个相对较新的扩展,但已经有超过800万的安装量。这个扩展不仅可以提升你的编码体验,还能显著提高你的工作效率。我强烈推荐你试用一下这个扩展,看看它如何改善你的编码体验。
注:你可以开始使用GitHub Copilot的免费试用,但最终你会需要订阅。
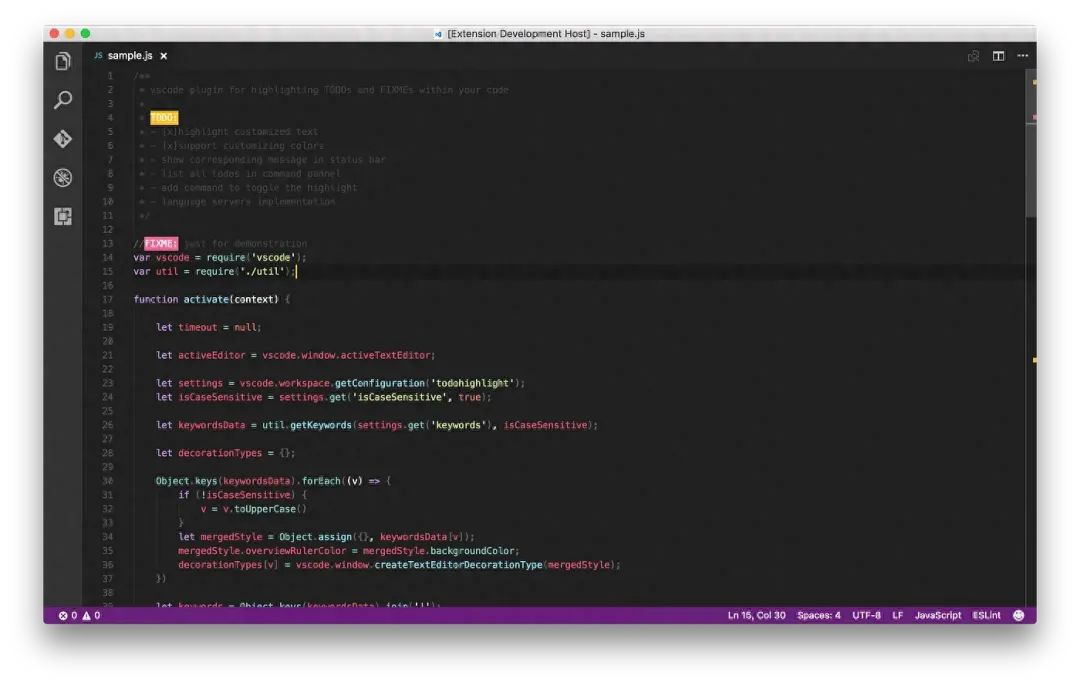
2. TODO Highlight
每个开发者都曾经在自己的代码中忘记了一个待办注释。很有可能你甚至将带有待办注释的代码发布到了生产环境中。
这就是为什么你需要TODO Highlight扩展。这个扩展会突出显示你的待办事项注释,并提醒你还有未完成的笔记或事项。
该扩展程序带有内置的关键词 TODO: 和 FIXME: ,但您可以添加自己的关键词并更改它们的外观。
这个扩展程序已经安装了超过350万次,相当受欢迎。看来不只有我一个人忘记了自己的待办评论...

3. Path Intellisense
说到编码,魔鬼常常隐藏在细节中,即使是像编写文件路径这样的小任务也可能变得繁琐且容易出错。这就是 Path Intellisense 扩展的用武之地。该扩展使得查找正确的文件路径变得轻而易举,因为它为文件名添加了自动完成功能。在您输入时,它会为文件和文件夹提供建议,节省您的时间并避免错误。

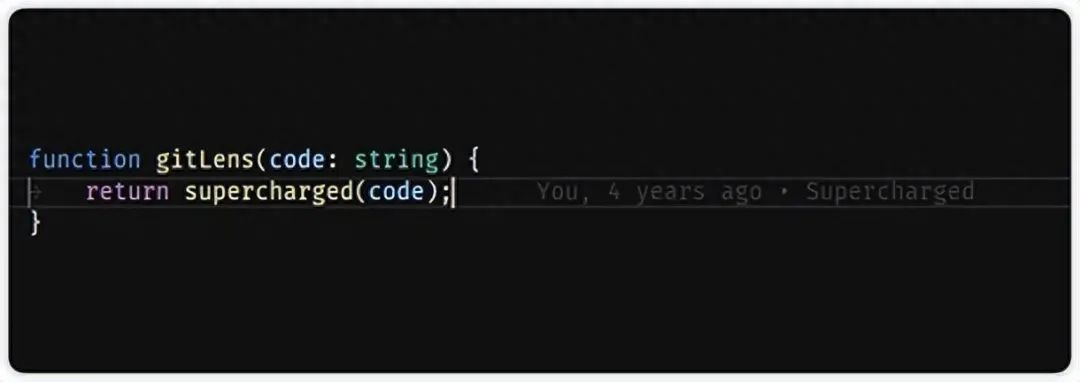
4. GitLens
GitLens扩展不能被忽视。如果你想找出是谁修改了一行代码或者一段代码块,以及为什么修改,它非常有用。
我个人觉得这非常方便,如果我想知道为什么添加或删除了某行代码。通过查看历史记录,我可以追溯到最初的用户故事。
这个扩展的最大优点就是你永远不需要离开你的编辑器。它让你能够保持专注,每多花一秒钟在上下文切换或缺失上下文上都会打断你的思路,而这对你的生产力至关重要。
拥有超过2500万次安装,这是您在Visual Studio Code中进行Git版本控制的首选扩展。

5. Prettier
统一格式化代码是一个挑战,但使用正确的工具可以自动保持代码库的一致性。这就是Prettier扩展的作用所在。
Prettier是一款有主见的代码格式化工具,根据一致的风格自动对您的代码进行格式化,提高代码的可读性。您的代码将会被格式化,包括空格、换行和引号的一致性。甚至可以在每次保存代码时自动运行Prettier。
这个扩展程序已经安装了超过3500万次,毫无疑问是一个明智的选择。
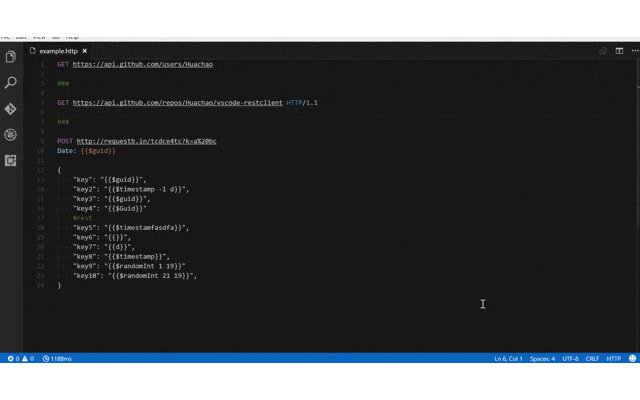
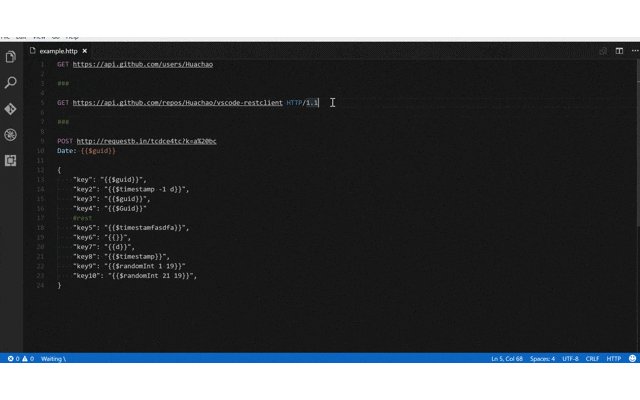
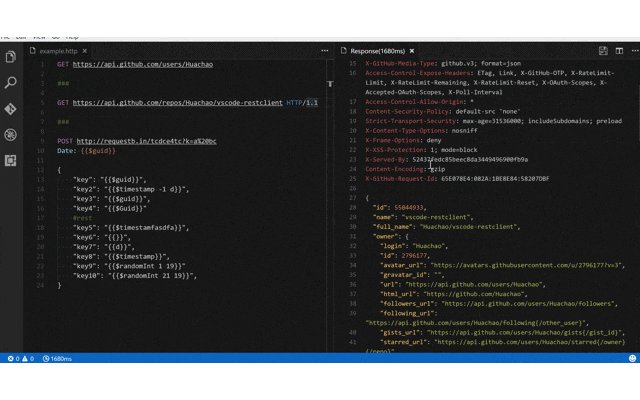
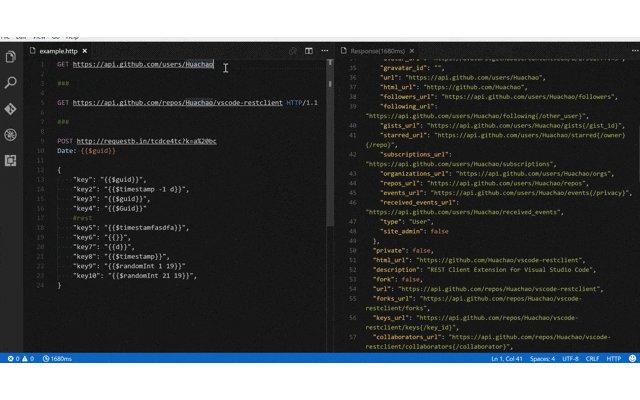
6. REST 客户端
REST客户端扩展允许您直接在Visual Studio Code中发送HTTP请求并查看响应。这样就不再需要使用外部应用程序来向服务器发送HTTP请求了。
语法非常简洁:只需一行代码,使用GET关键字后跟URL即可完成简单的GET请求。如果您想发送更复杂的请求,有很多选项可供您使用,以满足您的需求。您可以添加身份验证标头,或者如果需要,发送包含JSON数据的完整POST请求。
这个扩展已经安装了超过350万次,如果你需要从API获取数据,它是必备的。
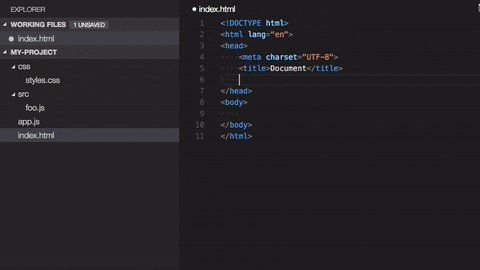
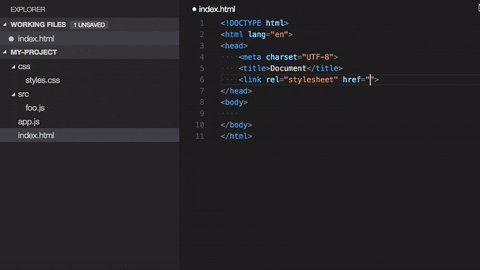
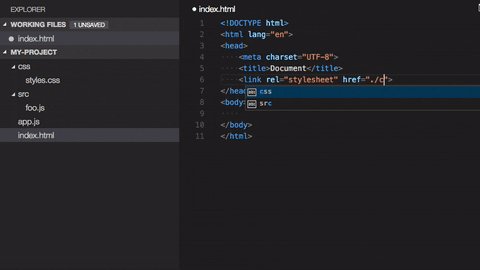
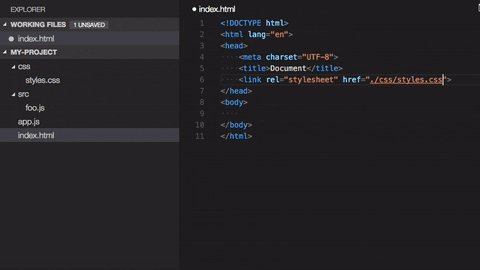
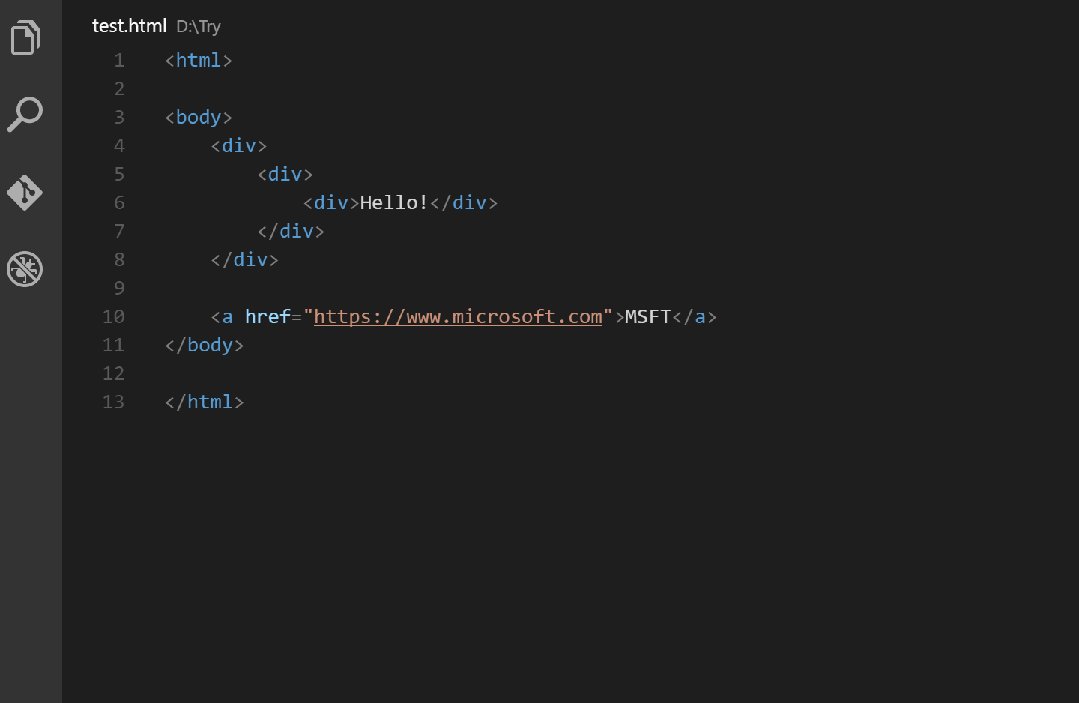
7. Auto Rename Tag
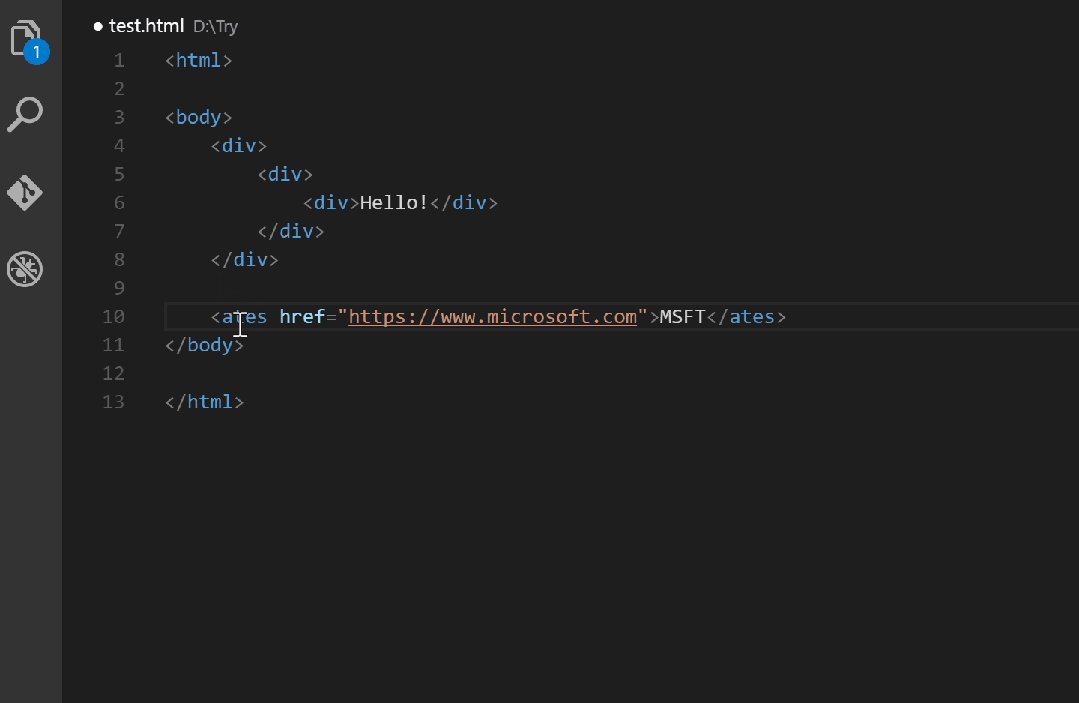
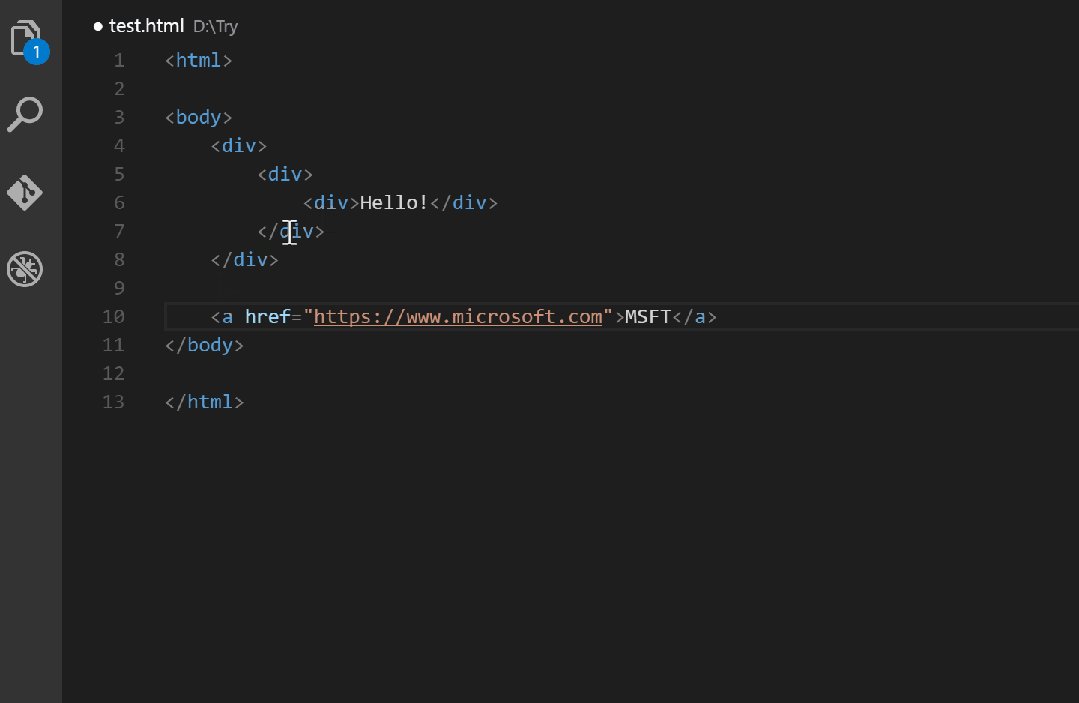
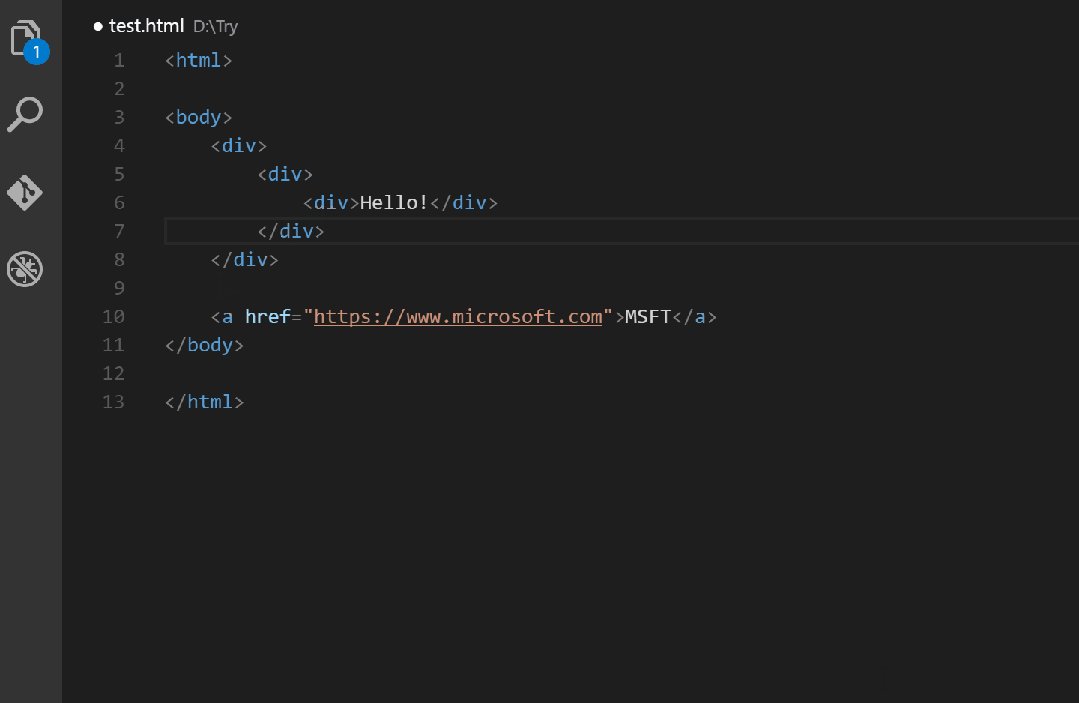
Auto Rename Tag扩展的功能很简单,但却让编写HTML变得轻松。该扩展会自动重命名配对的HTML标签。如果你重命名了一个开标签,它会相应地更改对应的闭标签。反之亦然。
我将这个扩展与自动关闭标签扩展一起使用。当在开标签的闭合括号中键入时,该扩展会自动添加闭合标签。安装这两个扩展非常强大,可以帮助您以更高效和一致的方式编写HTML。它还可以减少HTML出错的可能性。
这两个扩展合起来有接近2500万的安装量,这使得这些扩展备受网页开发者喜爱。

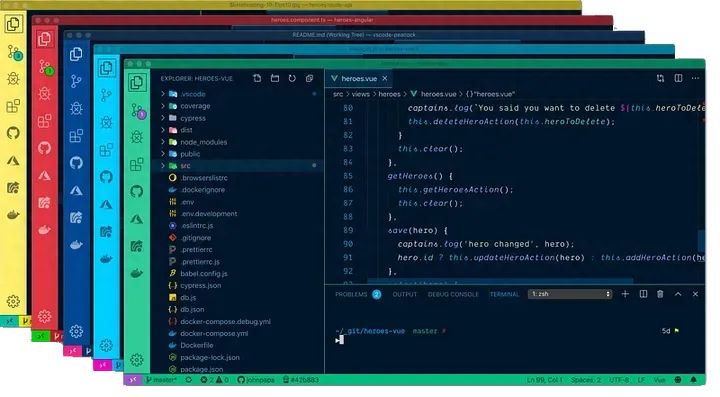
8. Peacock
你是否曾经发现自己在寻找某个文件时感到困惑,明明确定应该在那里,却找不到?很可能是你看错了项目。这种情况发生在我们中的佼佼者身上也是很正常的。
你可以使用Peacock扩展来解决这个问题,它允许你改变工作区的颜色。这有助于你快速识别你正在工作的项目。如果你经常同时处理多个项目,这将非常方便。
一个非常简单的扩展,但是拥有接近250万的安装量,你不应该低估它的能力。

结束
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
粉丝福利
分享一个漂亮的 BootStrap 5 后台管理源码