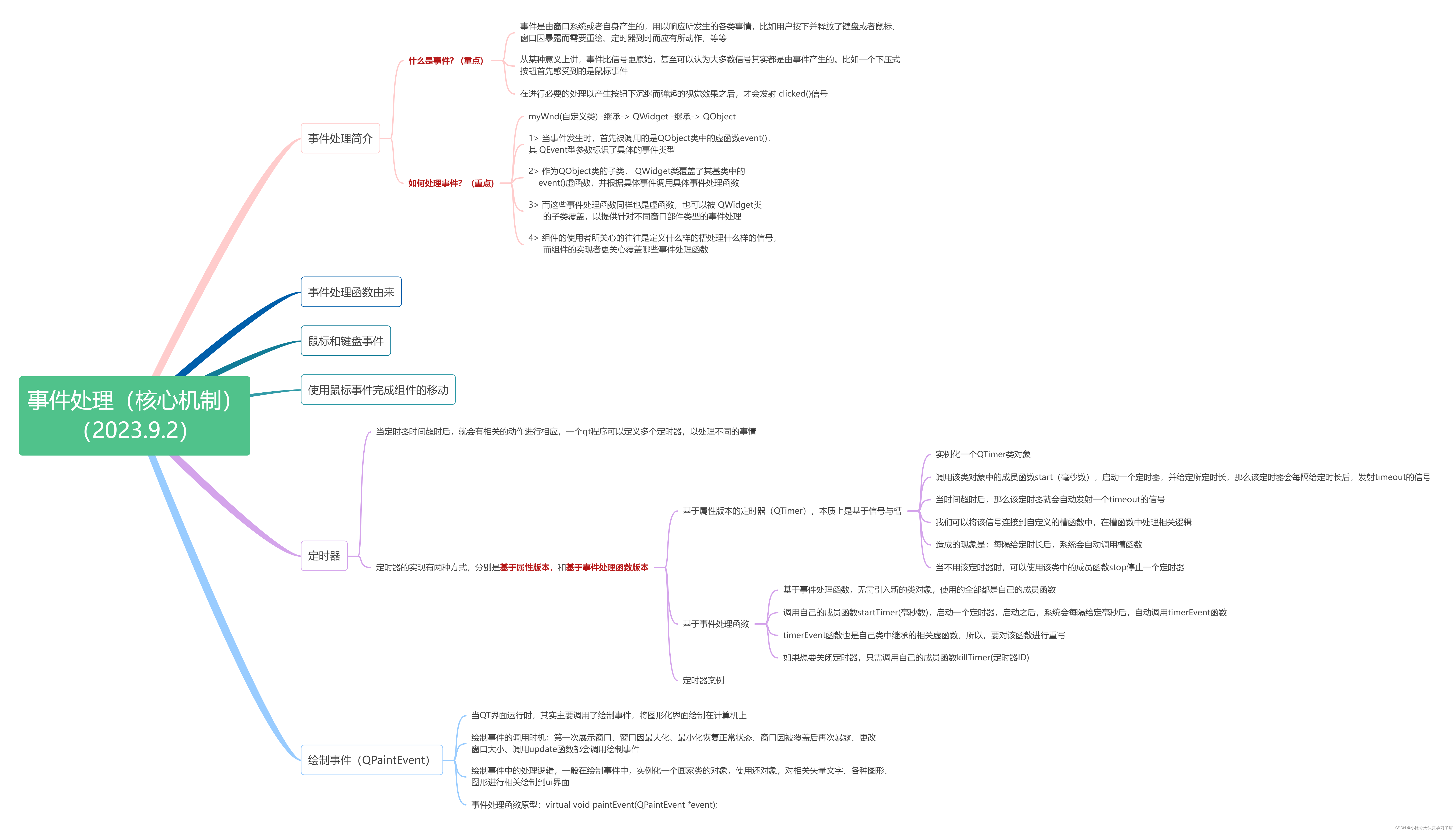
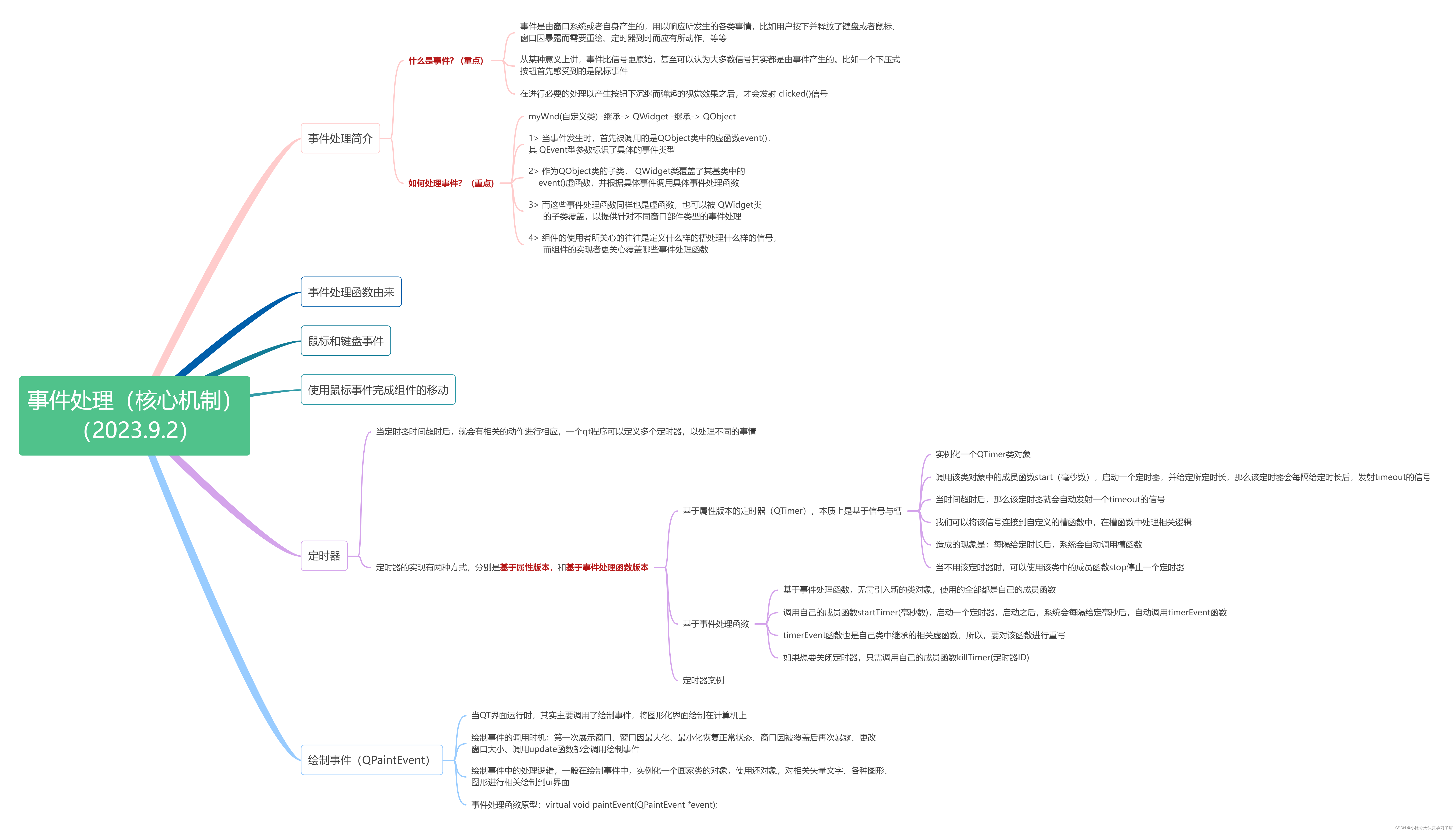
一、Xmind整理:

二、上课笔记整理:
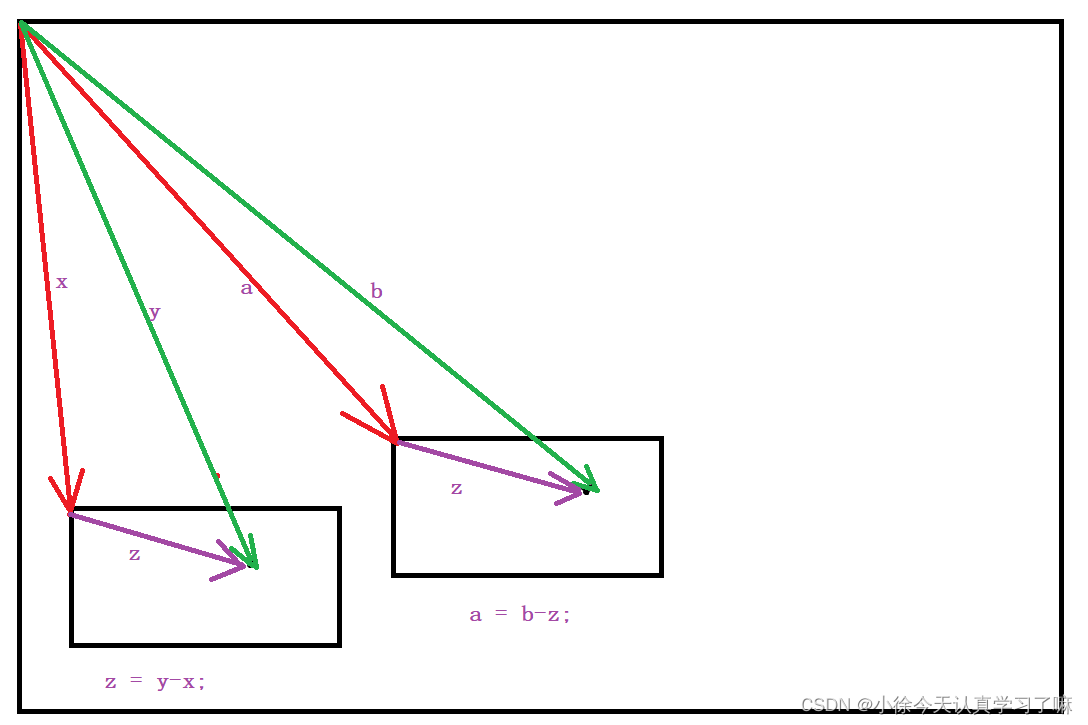
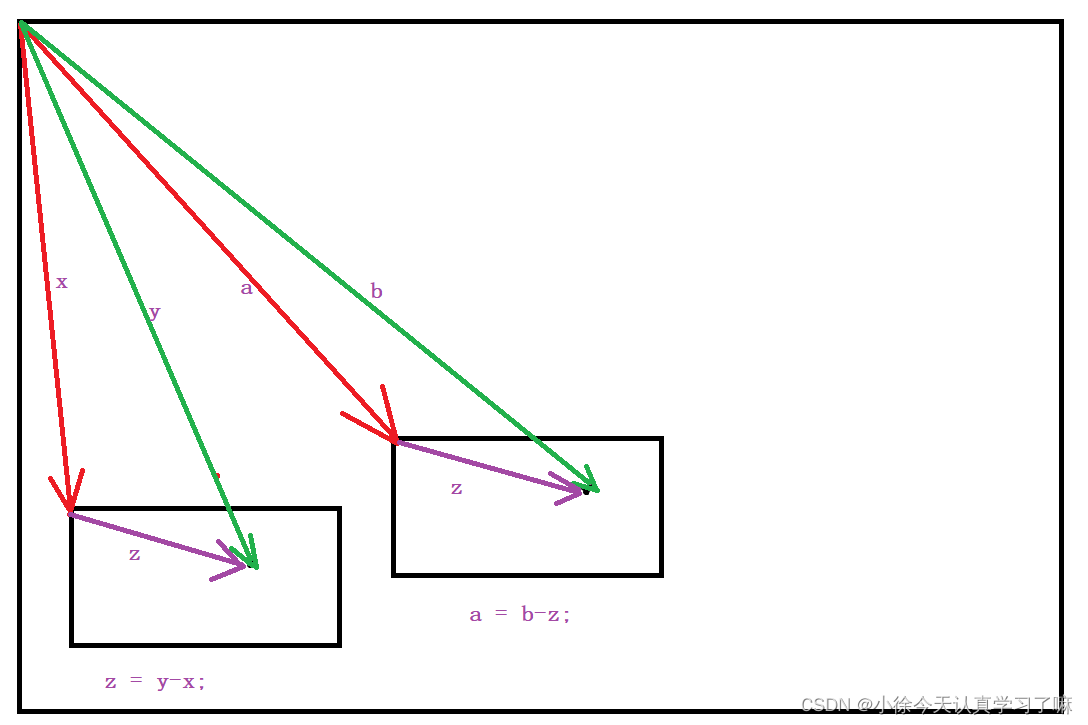
1.使用鼠标事件完成组件的移动

头文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QDebug>
#include<QMouseEvent>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void mousePressEvent(QMouseEvent *event) override; //鼠标按下事件
void mouseMoveEvent(QMouseEvent *event) override; //鼠标移动事件
private:
Ui::Widget *ui;
QPoint drap; //定义Z向量
};
#endif // WIDGET_H
源文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QDebug>
#include<QMouseEvent>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void mousePressEvent(QMouseEvent *event) override; //鼠标按下事件
void mouseMoveEvent(QMouseEvent *event) override; //鼠标移动事件
private:
Ui::Widget *ui;
QPoint drap; //定义Z向量
};
#endif // WIDGET_H
2.基于属性版本的定时器(QTimer)
QTimer *timer = new QTimer(this);
connect(timer, &QTimer::timeout, this, QOverload<>::of(&AnalogClock::update));
timer->start(1000);
3.定时器案例
头文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QTimer> //定时器类
#include<QTime> //时间类
#include<QTimerEvent> //定时器事件类头文件
#include<QDateTime> //日期时间类
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
//重写定时器事件处理函数
void timerEvent(QTimerEvent *event)override;
private slots:
void on_objStartBtn_clicked();
void timeout_slot(); //自定义处理timeout信号函数的声明
void on_eventStartBtn_clicked();
private:
Ui::Widget *ui;
//实例化一个定时器指针。基于类对象版本的定时器
QTimer *timer;
//定义一个定时器的id
int timer_id; //基于事件处理函数的定时器
};
#endif // WIDGET_H
源文件:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
,timer(new QTimer(this))
{
ui->setupUi(this);
//实例化一个定时器
timer = new QTimer(this);
//将该定时器的timeout信号连接到自定义的槽函数中
connect(timer, &QTimer::timeout, this, &Widget::timeout_slot);
}
Widget::~Widget()
{
delete ui;
}
//基于属性的按钮对应的槽函数
void Widget::on_objStartBtn_clicked()
{
if(ui->objStartBtn->text() == "启动")
{
//启动定时器
timer->start(1000); //从此时起,该定时器会每隔1秒的时间发射一个timeout的信号
//将按钮的文本内容改成“关闭”
ui->objStartBtn->setText("关闭");
}else
{
//关闭定时器
timer->stop();
//将按钮文本内容改为“启动”
ui->objStartBtn->setText("启动");
}
}
//处理timeout信号对应的槽函数
void Widget::timeout_slot()
{
// static int num = 0;
// ui->objTimeLab->setNum(++num);
//调用QTime的静态成员函数获取当前系统时间
QTime sys_time = QTime::currentTime();
//获取时分秒
// int hour = sys_time.hour();
// int minute = sys_time.minute();
// int sec = sys_time.second();
//将时间类对象调用函数转换为字符串
QString t = sys_time.toString("hh:mm:ss");
//将时间展示到ui界面的lab中
ui->objTimeLab->setText(t);
ui->objTimeLab->setAlignment(Qt::AlignCenter); //标签文本对齐方式
ui->objTimeLab->setFont(QFont("微软雅黑", 20));
}
/**********************************************************************************/
void Widget::on_eventStartBtn_clicked()
{
if(ui->eventStartBtn->text() == "启动")
{
//启动一个定时器
//函数原型:int startTimer(int interval);
//功能:启动一个定时器,并返回该定时器的id
//参数:定时器的时长,一毫秒为单位
//返回值:启动的该定时器的id号
timer_id = this->startTimer(1000);
//将按钮文本内容改为“关闭”
ui->eventStartBtn->setText("关闭");
}else
{
//关闭一个定时器
//函数原型:void killTimer(int id);
//参数:要关闭的定时器的id号
//返回值:无
this->killTimer(timer_id);
//将按钮文本内容改为"启动"
ui->eventStartBtn->setText("启动");
}
}
//定时器事件处理函数的实现
void Widget::timerEvent(QTimerEvent *event)
{
if(event->timerId() == timer_id)
{
// static int num = 0;
// ui->eventTimeLab->setNum(++num);
QDateTime sys_dt = QDateTime::currentDateTime(); //获取当前系统的日期时间
//展示时间到ui界面
ui->eventTimeLab->setText(sys_dt.toString("yyyy-MM-dd hh:mm:ss"));
}
}
4.绘制事件(QPaintEvent)
头文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QPaintEvent> //绘制事件类
#include<QDebug>
#include<QPainter> //画家类
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
//重写绘制事件处理函数
void paintEvent(QPaintEvent *event) override;
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
源文件:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
//绘制事件处理函数的定义
void Widget::paintEvent(QPaintEvent *event)
{
//实例化一个画家类
QPainter maliang(this);
//定义画笔
QPen pen;
pen.setColor("pink"); //设置画笔颜色
pen.setWidth(10); //设置字体粗细
pen.setStyle(Qt::SolidLine); //线性为实线
//给画家安排上画笔
maliang.setPen(pen);
//给画家设置字体
maliang.setFont(QFont("楷体", 40));
//绘制矢量文字
maliang.drawText(this->rect(), Qt::AlignCenter, "好好学习,天天向上");
/******************************************************************/
pen.setColor("skyblue"); //设置画笔的颜色
pen.setStyle(Qt::DashDotDotLine); //设置画笔的线型
maliang.setPen(pen);
maliang.drawRect(20,20,this->width()-40, this->height()-40);
/*****************************************************************/
pen.setColor("purple");
pen.setWidth(20);
pen.setStyle(Qt::SolidLine);
maliang.setPen(pen);
maliang.setBrush(QBrush("green"));
//偏移起始点坐标
maliang.translate(this->width()/2, this->height()/2);
//偏移正方向
maliang.rotate(45);
//画椭圆
maliang.drawEllipse(QPoint(0,0), 150, 100);
}
5.画板的案例
头文件:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include<QMouseEvent> //鼠标事件
#include<QPaintEvent> //绘制事件
#include<QPainter> //画家类
#include<QPixmap> //图像容器
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void mousePressEvent(QMouseEvent *event) override; //鼠标按下事件
void mouseMoveEvent(QMouseEvent *event) override; //鼠标移动事件
void paintEvent(QPaintEvent *event) override; //绘制事件
private:
Ui::Widget *ui;
//准备一个膜
QPixmap *pix;
//定义用户的绘制起始点
QPoint startPoint;
};
#endif // WIDGET_H
源文件:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//给膜实例化对象
pix = new QPixmap(this->size()); //膜的大小跟组件的大小一致
pix->fill(Qt::white); //给膜填充颜色
}
Widget::~Widget()
{
delete ui;
}
//鼠标按下事件处理函数
void Widget::mousePressEvent(QMouseEvent *event)
{
//获取起始点
startPoint = event->pos(); //将鼠标当前的位置作为起始点
}
//鼠标移动事件处理函数
void Widget::mouseMoveEvent(QMouseEvent *event)
{
//定义一个画家,在膜上面作画
QPainter p1(pix);
//准备画家的画笔
QPen pen(QColor("red"));
pen.setWidth(3);
p1.setPen(pen); //设置画笔颜色
//两点之间开始画直线
p1.drawLine(startPoint, event->pos()); //从起始点到鼠标现在所在位置绘制一条直线
//更新起始点
startPoint = event->pos();
//调用update函数,刷新一下界面
this->update();
}
//绘制事件处理函数的定义
void Widget::paintEvent(QPaintEvent *event)
{
//定义一个画家,在组件上作画
QPainter p2(this);
//将膜上的绘制的图像更新到组件上
p2.drawPixmap(this->rect(), *pix);
}