需要图片集或全部源码请点赞关注收藏后评论区留言~~
列表视图ListView
如果想在页面上直接显示全部列表信息,就要引入新的列表视图ListView,列表视图允许在页面上分行展示相似的数据列表。
列表视图新增的属性与方法如下
divider 指定分割线的图形
dividerHeight 指定分割线的高度
listSelector 指定列表项的按压背景
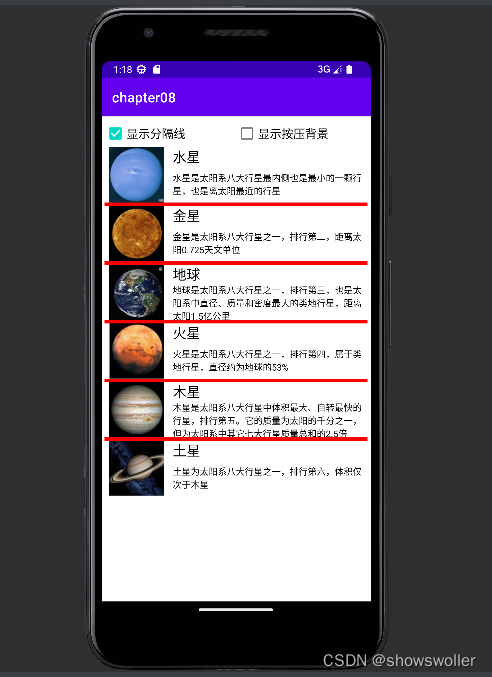
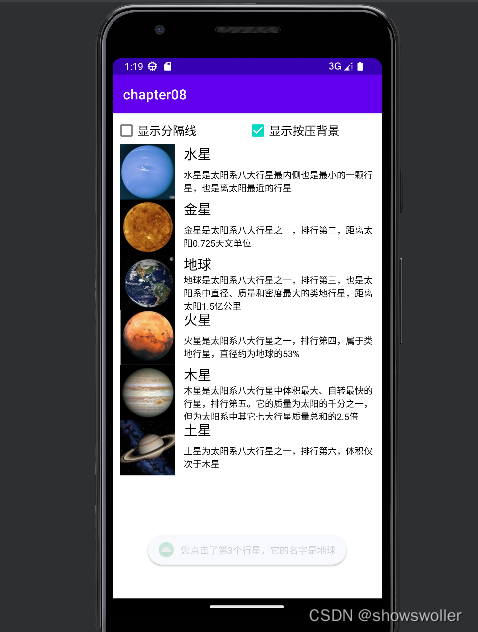
往列表视图填充数据也很容易,先利用基本适配器实现列表适配器,再调用setAdapter方法设置适配器对象,下面是使用列表视图在界面上展示行星列表的例子
1:修改列表视图的分割线样式
2:修改列表项的按压背景


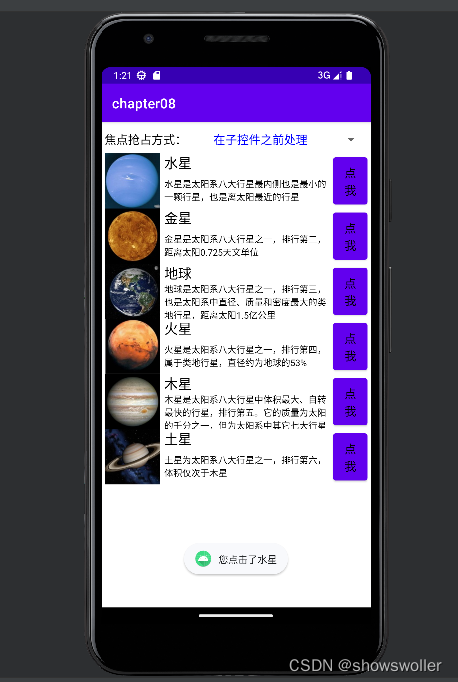
下面修改了列表项的点击问题 新增了几个按钮 让界面显得更加美观和用户友好


最后,代码如下
Java类代码
package com.example.chapter08;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ListView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.chapter08.adapter.PlanetListAdapter;
import com.example.chapter08.bean.Planet;
import com.example.chapter08.util.Utils;
import java.util.List;
public class ListViewActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
private final static String TAG = "ListViewActivity";
private CheckBox ck_divider;
private CheckBox ck_selector;
private ListView lv_planet; // 声明一个列表视图对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_view);
ck_divider = findViewById(R.id.ck_divider);
ck_selector = findViewById(R.id.ck_selector);
ck_divider.setOnCheckedChangeListener(this);
ck_selector.setOnCheckedChangeListener(this);
List<Planet> planetList = Planet.getDefaultList(); // 获得默认的行星列表
// 构建一个行星列表的列表适配器
PlanetListAdapter adapter = new PlanetListAdapter(this, planetList);
// 从布局视图中获取名叫lv_planet的列表视图
lv_planet = findViewById(R.id.lv_planet);
lv_planet.setAdapter(adapter); // 设置列表视图的适配器
lv_planet.setOnItemClickListener(adapter); // 设置列表视图的点击监听器
lv_planet.setOnItemLongClickListener(adapter); // 设置列表视图的长按监听器
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
refreshListView(); // 刷新列表视图
}
// 刷新列表视图
private void refreshListView() {
// lv_planet.setCacheColorHint(Color.TRANSPARENT); // 防止滚动时列表拉黑
if (ck_divider.isChecked()) { // 显示分隔线
// 从资源文件获得图形对象
Drawable drawable = getResources().getDrawable(R.color.red);
lv_planet.setDivider(drawable); // 设置列表视图的分隔线
lv_planet.setDividerHeight(Utils.dip2px(this, 5)); // 设置列表视图的分隔线高度
} else { // 不显示分隔线
lv_planet.setDivider(null); // 设置列表视图的分隔线
lv_planet.setDividerHeight(0); // 设置列表视图的分隔线高度
}
if (ck_selector.isChecked()) { // 显示按压背景
lv_planet.setSelector(R.drawable.list_selector); // 设置列表项的按压状态图形
} else { // 不显示按压背景
//lv_planet.setSelector(null); // 直接设置null会报错,因为运行时报空指针异常
// 从资源文件获得图形对象
Drawable drawable = getResources().getDrawable(R.color.transparent);
lv_planet.setSelector(drawable); // 设置列表项的按压状态图形
}
}
}
第二个类
package com.example.chapter08;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Spinner;
import com.example.chapter08.adapter.PlanetListWithButtonAdapter;
import com.example.chapter08.bean.Planet;
import java.util.List;
public class ListFocusActivity extends AppCompatActivity {
private final static String TAG = "ListFocusActivity";
private ListView lv_planet; // 声明一个列表视图对象
private PlanetListWithButtonAdapter adapter; // 行星列表的列表适配器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list_focus);
initFocusSpinner(); // 初始化焦点抢占方式的下拉框
}
// 初始化焦点抢占方式的下拉框
private void initFocusSpinner() {
ArrayAdapter<String> focusAdapter = new ArrayAdapter<String>(this,
R.layout.item_select, focusArray);
Spinner sp_focus = findViewById(R.id.sp_focus);
sp_focus.setPrompt("请选择焦点抢占方式"); // 设置下拉框的标题
sp_focus.setAdapter(focusAdapter); // 设置下拉框的数组适配器
sp_focus.setSelection(0); // 设置下拉框默认显示第一项
// 给下拉框设置选择监听器,一旦用户选中某一项,就触发监听器的onItemSelected方法
sp_focus.setOnItemSelectedListener(new FocusSelectedListener());
}
private String[] focusArray = {
"在子控件之前处理",
"在子控件之后处理",
"不让子控件处理",
};
class FocusSelectedListener implements AdapterView.OnItemSelectedListener {
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
if (arg2 == 0) { // 在子控件之前处理
showListView(ViewGroup.FOCUS_BEFORE_DESCENDANTS); // 显示指定抢占方式的列表视图
} else if (arg2 == 1) { // 在子控件之后处理
showListView(ViewGroup.FOCUS_AFTER_DESCENDANTS); // 显示指定抢占方式的列表视图
} else if (arg2 == 2) { // 不让子控件处理,此时才会响应列表项的点击和长按事件
showListView(ViewGroup.FOCUS_BLOCK_DESCENDANTS); // 显示指定抢占方式的列表视图
}
}
public void onNothingSelected(AdapterView<?> arg0) {}
}
// 显示指定抢占方式的列表视图
private void showListView(int focusMethod) {
List<Planet> planetList = Planet.getDefaultList(); // 获得默认的行星列表
// 构建一个行星列表的列表适配器
adapter = new PlanetListWithButtonAdapter(this, planetList, focusMethod);
// 从布局视图中获取名叫lv_planet的列表视图
lv_planet = findViewById(R.id.lv_planet);
lv_planet.setAdapter(adapter); // 设置列表视图的适配器
lv_planet.setOnItemClickListener(adapter); // 设置列表视图的点击监听器
lv_planet.setOnItemLongClickListener(adapter); // 设置列表视图的长按监听器
}
}
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp">
<CheckBox
android:id="@+id/ck_divider"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="left|center"
android:text="显示分隔线"
android:textColor="@color/black"
android:textSize="17sp" />
<CheckBox
android:id="@+id/ck_selector"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="left|center"
android:text="显示按压背景"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>
<ListView
android:id="@+id/lv_planet"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<!--
<ListView
android:id="@+id/lv_planet"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:divider="@null"
android:dividerHeight="0dp"
android:listSelector="@null"
android:listSelector="@color/transparent" />
-->
</LinearLayout>
第二个XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="焦点抢占方式:"
android:textColor="@color/black"
android:textSize="17sp" />
<Spinner
android:id="@+id/sp_focus"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="left|center"
android:spinnerMode="dialog" />
</LinearLayout>
<ListView
android:id="@+id/lv_planet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@null"
android:dividerHeight="0dp"
android:listSelector="@color/transparent" />
</LinearLayout>
创作不易 觉得有帮助请点赞关注收藏~~~