运行有问题或需要源码请点赞关注收藏后评论区留言~~~
按钮控件Button
除了文本视图之外,按钮Button也是一种基础控件,因为Button是由TextView派生而来,所以文本视图有的方法Button都能使用
1:textAllCaps属性
对于Button来说,不管text属性设置的是大写还是小写,按钮控件都默认转换成大写字母表示,把该属性值设置为false才可转换为小写
2:onClick属性
按钮之所谓称为按钮,就是因为它会响应按下动作,该属性值表示点击该按钮会触发Java代码中doClick方法 效果如下
activity_button_styleXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="下面的按钮英文默认大写"
android:textColor="@color/black"
android:textSize="17sp" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World"
android:textColor="@color/black"
android:textSize="17sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="下面的按钮英文保持原状"
android:textColor="@color/black"
android:textSize="17sp" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello World"
android:textAllCaps="false"
android:textColor="@color/black"
android:textSize="17sp" />
<Button
android:id="@+id/btn_click_xml"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="doClick"
android:text="直接指定点击方法"
android:textColor="#000000"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这里查看按钮的点击结果"
android:textColor="#000000"
android:textSize="17sp" />
</LinearLayout>
ButtonStyleActivity类代码如下
package com.example.chapter03;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.chapter03.util.DateUtil;
public class ButtonStyleActivity extends AppCompatActivity {
private TextView tv_result; // 声明一个文本视图实例
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button_style);
tv_result = findViewById(R.id.tv_result); // 获取名叫tv_result的文本视图
}
// activity_button_style.xml中给btn_click_xml指定了点击方法doClick
public void doClick(View view) {
String desc = String.format("%s 您点击了按钮:%s",
DateUtil.getNowTime(), ((Button) view).getText());
tv_result.setText(desc); // 设置文本视图的文本内容
}
}
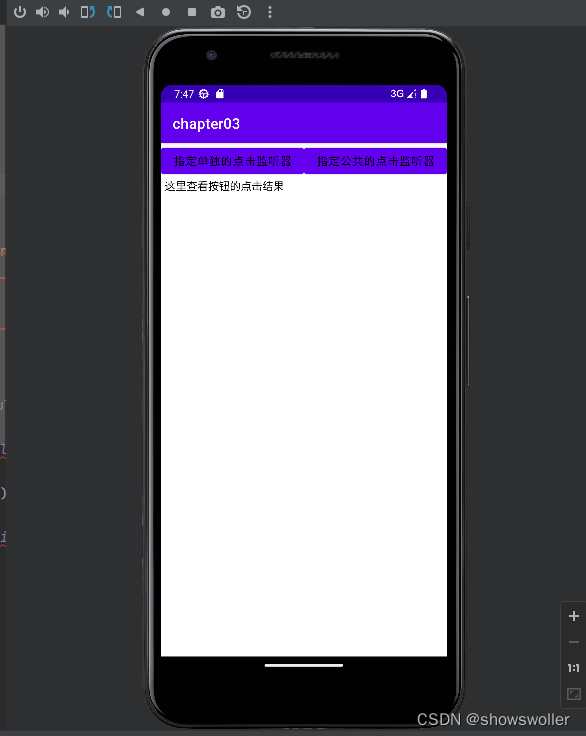
点击事件
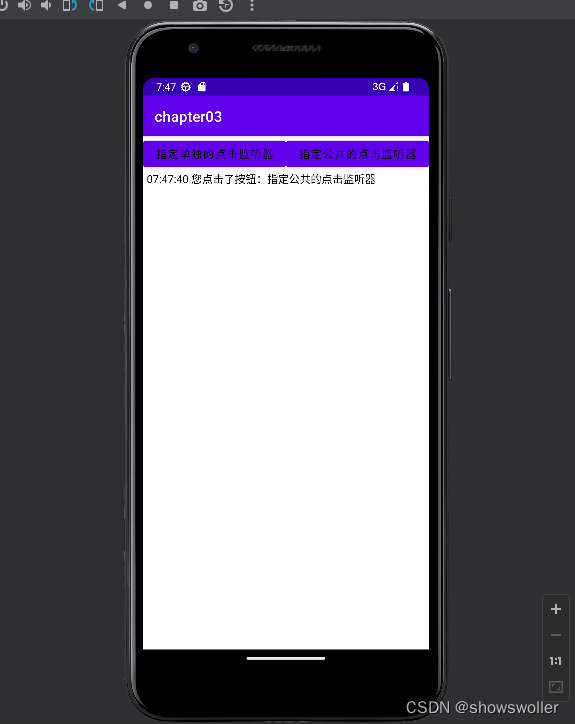
所谓监听器,意思是专门监听控件的动作行为,它平时无所事事,只有控件发生了指定的动作,监听器才会触发开关去执行对应的动作行为 效果如下

点击后


ButtonClickActivity类代码如下
package com.example.chapter03;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.chapter03.util.DateUtil;
public class ButtonClickActivity extends AppCompatActivity implements View.OnClickListener {
private TextView tv_result; // 声明一个文本视图实例
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button_click);
tv_result = findViewById(R.id.tv_result); // 获取名叫tv_result的文本视图
// 从布局文件中获取名叫btn_click_single的按钮控件
Button btn_click_single = findViewById(R.id.btn_click_single);
// 设置点击监听器,一旦用户点击按钮,就触发监听器的onClick方法
btn_click_single.setOnClickListener(new MyOnClickListener());
// 从布局文件中获取名叫btn_click_public的按钮控件
Button btn_click_public = findViewById(R.id.btn_click_public);
// 设置点击监听器,一旦用户点击按钮,就触发监听器的onClick方法
btn_click_public.setOnClickListener(this);
}
// 定义一个点击监听器,它实现了接口View.OnClickListener
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View v) { // 点击事件的处理方法
String desc = String.format("%s 您点击了按钮:%s",
DateUtil.getNowTime(), ((Button) v).getText());
tv_result.setText(desc); // 设置文本视图的文本内容
}
}
@Override
public void onClick(View v) { // 点击事件的处理方法
if (v.getId() == R.id.btn_click_public) { // 来自于按钮btn_click_public
String desc = String.format("%s 您点击了按钮:%s",
DateUtil.getNowTime(), ((Button) v).getText());
tv_result.setText(desc); // 设置文本视图的文本内容
}
}
}
activity_button_clickXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_click_single"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="指定单独的点击监听器"
android:textColor="#000000"
android:textSize="15sp" />
<Button
android:id="@+id/btn_click_public"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="指定公共的点击监听器"
android:textColor="#000000"
android:textSize="15sp" />
</LinearLayout>
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:text="这里查看按钮的点击结果"
android:textColor="#000000"
android:textSize="15sp" />
</LinearLayout>
长按事件
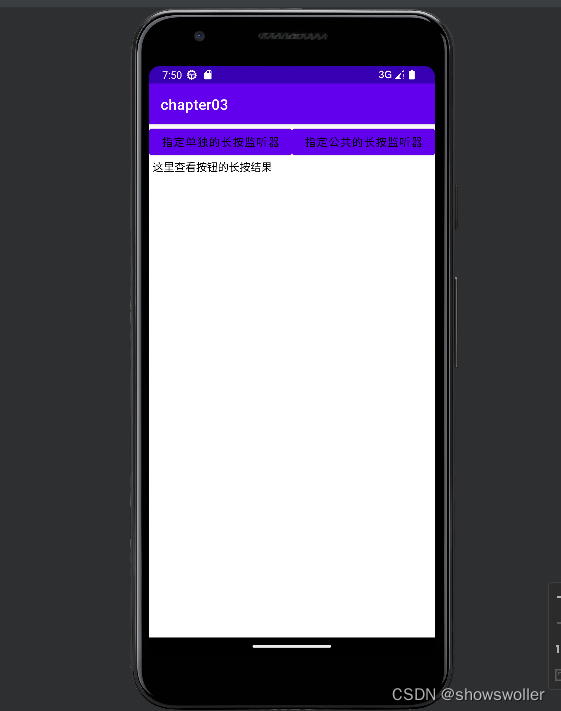
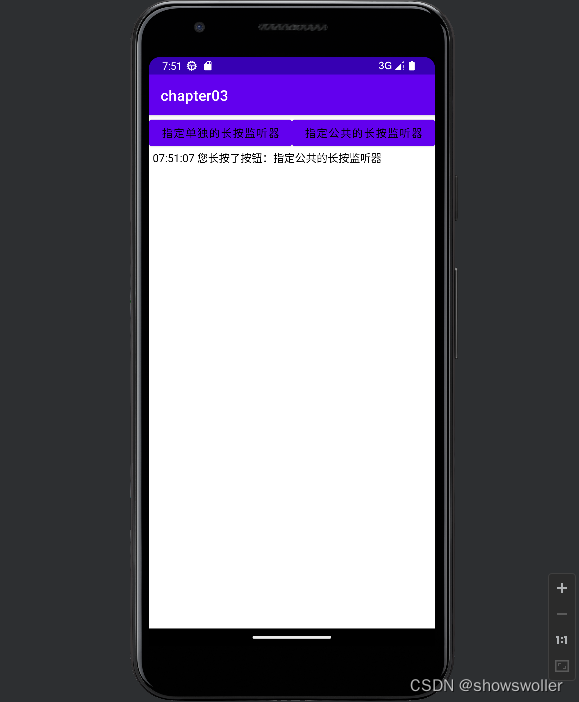
每当控件被按住超过500毫秒之后,就会触发该控件的长按事件。效果如下
此处长按后才有反应,只点击一下是没有变化的


ButtonLongclickActivity类代码如下
package com.example.chapter03;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import com.example.chapter03.util.DateUtil;
public class ButtonLongclickActivity extends AppCompatActivity implements View.OnLongClickListener {
private TextView tv_result; // 声明一个文本视图实例
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button_longclick);
tv_result = findViewById(R.id.tv_result); // 获取名叫tv_result的文本视图
// 从布局文件中获取名叫btn_click_single的按钮控件
Button btn_longclick_single = findViewById(R.id.btn_longclick_single);
// 设置长按监听器,一旦用户长按按钮,就触发监听器的onLongClick方法
btn_longclick_single.setOnLongClickListener(new MyOnLongClickListener());
// 从布局文件中获取名叫btn_click_public的按钮控件
Button btn_longclick_public = findViewById(R.id.btn_longclick_public);
// 设置长按监听器,一旦用户长按按钮,就触发监听器的onLongClick方法
btn_longclick_public.setOnLongClickListener(this);
}
@Override
public boolean onLongClick(View v) { // 长按事件的处理方法
if (v.getId() == R.id.btn_longclick_public) { // 来自于按钮btn_longclick_public
String desc = String.format("%s 您长按了按钮:%s",
DateUtil.getNowTime(), ((Button) v).getText());
tv_result.setText(desc); // 设置文本视图的文本内容
}
return true;
}
// 定义一个长按监听器,它实现了接口View.OnLongClickListener
class MyOnLongClickListener implements View.OnLongClickListener {
@Override
public boolean onLongClick(View v) { // 长按事件的处理方法
String desc = String.format("%s 您长按了按钮:%s",
DateUtil.getNowTime(), ((Button) v).getText());
tv_result.setText(desc); // 设置文本视图的文本内容
return true;
}
}
}
activity_button_longclickXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_longclick_single"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="指定单独的长按监听器"
android:textColor="#000000"
android:textSize="15sp" />
<Button
android:id="@+id/btn_longclick_public"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="指定公共的长按监听器"
android:textColor="#000000"
android:textSize="15sp" />
</LinearLayout>
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:text="这里查看按钮的长按结果"
android:textColor="#000000"
android:textSize="15sp" />
</LinearLayout>
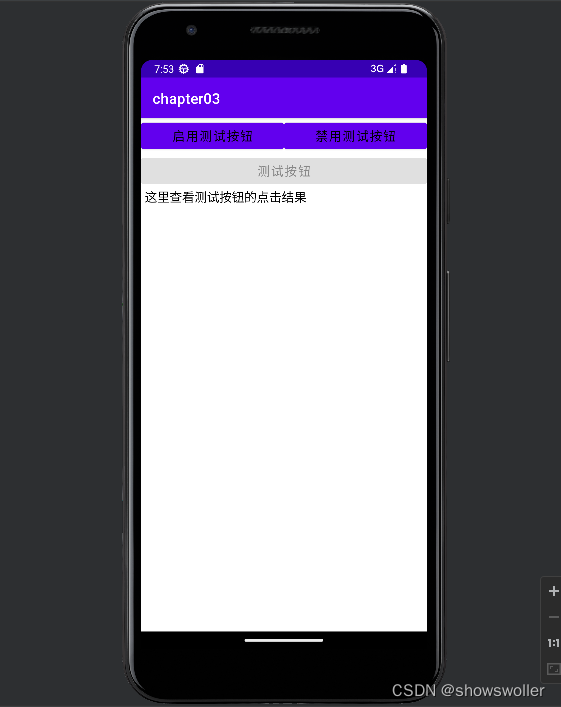
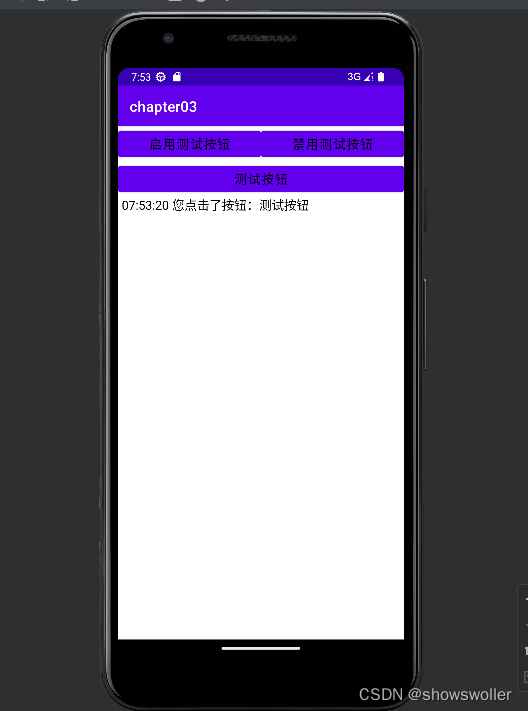
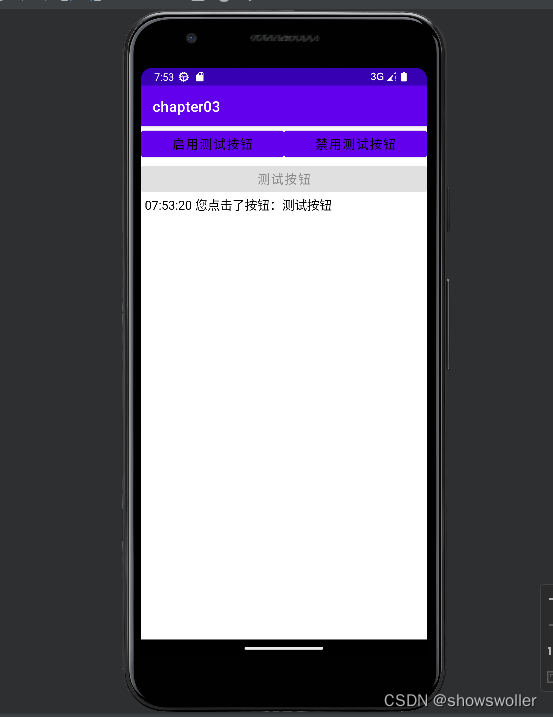
禁用与恢复按钮
某些情况下我们希望暂时禁止点击操作,譬如在用户注册的时候。可用与不可用状态主要有两点差别,一是是否允许点击,二是按钮文字的颜色。通过setEnabled方法设置按钮的可用状态 效果如下
点击启用后测试按钮可以点击,当点击禁用后测试按钮变灰,无法点击。



activity_button_enableXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/btn_enable"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="启用测试按钮"
android:textColor="#000000"
android:textSize="17sp" />
<Button
android:id="@+id/btn_disable"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="禁用测试按钮"
android:textColor="#000000"
android:textSize="17sp" />
</LinearLayout>
<Button
android:id="@+id/btn_test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:enabled="false"
android:text="测试按钮"
android:textColor="#888888"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:text="这里查看测试按钮的点击结果"
android:textColor="#000000"
android:textSize="17sp" />
</LinearLayout>
ButtonEnableActivity类代码如下
package com.example.chapter03;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.example.chapter03.util.DateUtil;
// 活动类直接实现点击监听器的接口View.OnClickListener
public class ButtonEnableActivity extends AppCompatActivity implements View.OnClickListener {
private TextView tv_result; // 声明一个文本视图实例
private Button btn_test; // 声明一个按钮控件实例
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button_enable);
tv_result = findViewById(R.id.tv_result); // 获取名叫tv_result的文本视图
// 因为按钮控件的setOnClickListener方法来源于View基类,所以也可对findViewById得到的视图直接设置点击监听器
findViewById(R.id.btn_enable).setOnClickListener(this);
findViewById(R.id.btn_disable).setOnClickListener(this);
btn_test = findViewById(R.id.btn_test); // 获取名叫btn_test的按钮控件
btn_test.setOnClickListener(this); // 设置btn_test的点击监听器
}
@Override
public void onClick(View v) { // 点击事件的处理方法
// 由于多个控件都把点击监听器设置到了当前页面,因此公共的onClick方法内部需要区分来自于哪个按钮
if (v.getId() == R.id.btn_enable) { // 点击了按钮“启用测试按钮”
btn_test.setTextColor(Color.BLACK); // 设置按钮的文字颜色
btn_test.setEnabled(true); // 启用当前控件
} else if (v.getId() == R.id.btn_disable) { // 点击了按钮“禁用测试按钮”
btn_test.setTextColor(Color.GRAY); // 设置按钮的文字颜色
btn_test.setEnabled(false); // 禁用当前控件
} else if (v.getId() == R.id.btn_test) { // 点击了按钮“测试按钮”
String desc = String.format("%s 您点击了按钮:%s",
DateUtil.getNowTime(), ((Button) v).getText());
tv_result.setText(desc); // 设置文本视图的文本内容
}
}
}
创作不易 觉得有帮助请点赞关注收藏~~~