目录
0、感慨
1、VScode的安装
2、下载MASM/TASM插件
3、测试汇编环境
新建文件
汇编文件配置
汇编代码的运行
0、感慨
搭配一个简单些的环境,对于我们汇编的学习很有帮助,在这里又不得不感叹vscode的强大,使用VScode+MASM/TASM插件就可以实现8086汇编。真的相对于其他的安装方式,我们都会认同越简单越好。
1、VScode的安装
Visual Studio Code - Code Editing. Redefined
vscode的安装过程没有什么难度,出了选择安装路径外,一律通过即可。
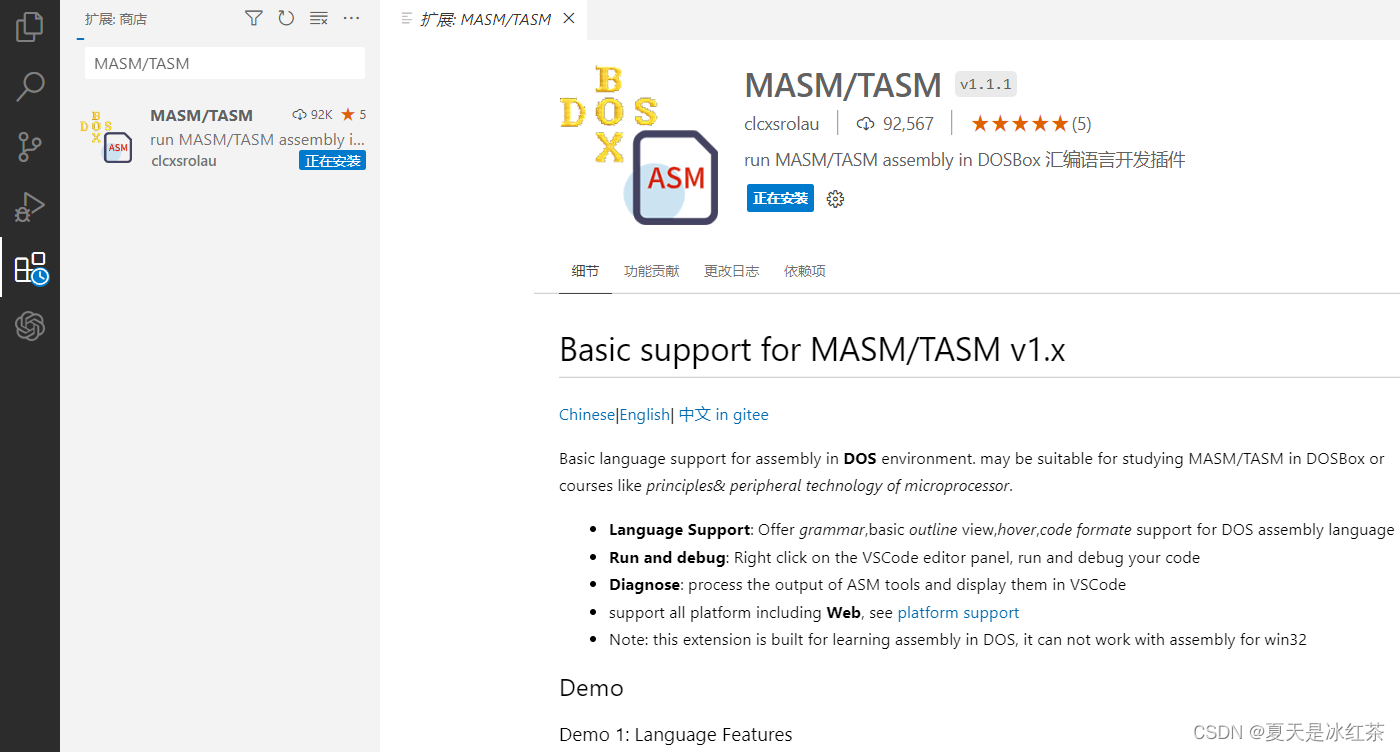
2、下载MASM/TASM插件
在扩展当中,搜索并下载MASM/TASM。

3、测试汇编环境
新建文件
这里我们只需要点击Ctrl+Shift+N即可出现,下面这个界面。

在这里需要已经新建好的工程文件夹。如我下图所示的“8086masm”。

在其左侧资源管理器中的文件夹下,新建一个temp.asm文件,这里一定要有.asm后缀。

汇编文件配置
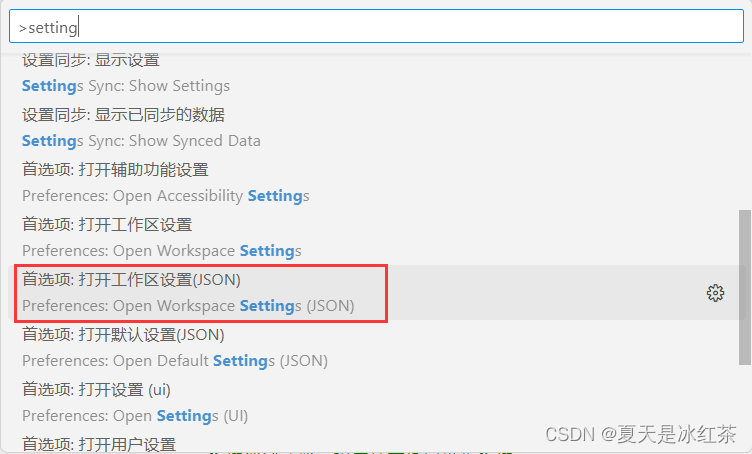
vscode它仅仅是一个代码编辑器,并不会像IDLE一样写好代码就可以点击进行运行,这里需要自己进行相应的配置。在vscode界面,同时按下Ctrl+Shift+P调出命令面板,输入setting。

打开工作区设置(JSON)。下面是我的配置信息,仅供参考。
{
"masmtasm.ASM.emulator": "msdos player",
"masmtasm.dosbox.run": "exit",
"masmtasm.ASM.assembler": "MASM-v5.00",
"masmtasm.ASM.actions": {
"TASM": {
"baseBundle": "<built-in>/TASM.jsdos",
"before": [
"set PATH=C:\\TASM"
],
"run": [
"TASM ${file}",
"TLINK ${filename}",
">${filename}"
],
"debug": [
"TASM /zi ${file}",
"TLINK /v/3 ${filename}.obj",
"TD ${filename}.exe"
]
},
"MASM-v6.11": {
"baseBundle": "<built-in>/MASM-v6.11.jsdos",
"before": [
"set PATH=C:\\MASM"
],
"run": [
"masm ${file};",
"link ${filename};",
">${filename}"
],
"debug": [
"masm ${file};",
"link ${filename}.OBJ;",
">debug ${filename}.exe"
]
},
"MASM-v5.00": {
"baseBundle": "<built-in>/MASM-v5.00.jsdos",
"before": [
"set PATH=C:\\MASM"
],
"run": [
"masm ${file};",
"link ${filename};",
">${filename}"
],
"debug": [
"masm ${file};",
"link ${filename}.OBJ;",
">debug ${filename}.exe"
],
"support": [
"jsdos",
"dosbox",
"dosboxX",
"msdos player"
]
}
}
}汇编代码的运行
右键可以查看到,可以“运行当前程序(汇编+链接+运行)”
![]()
初学者可能不能看懂下面代码什么意思,我们来点击运行试试吧!
STACK SEGMENT PARA 'STACK' ;定义堆栈段,段名为STACK
DB 100 DUP('?') ;分配堆栈的大小,设置为100字节
STACK ENDS
DATA SEGMENT ;定义数据段,段名为DATA
STRING DB'HELLO!','$' ;定义字符串数据
DATA ENDS
CODE SEGMENT ;定义代码段,改名为CODE
ASSUME CS:CODE, DS:DATA, SS:STACK
START: MOV AX, DATA ;程序执行起始点
MOV DS, AX ;将数据段地址寄存器指向用户数据段
MOV AX, STACK
MOV SS, AX ;将堆栈段地址寄存器指向用户堆栈段
LEA DX, STRING
MOV AH, 09H
INT 21H ;系统调试功能,在显示器上显示字符串
MOV AH, 4CH
INT 21H ;系统调试功能,程序结束返回操作系统
CODE ENDS
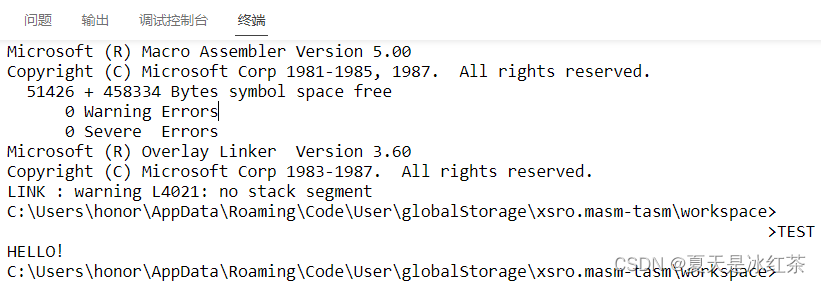
END START ;汇编结束,段内程序起点为START运行结果如下:

运行过后相信大家明白这就是一个完整的汇编语言源程序示例,该程序就是完成在屏幕中打印显示“HELLO!”。
当然啦,对于这个程序,我们应当侧重于了解它的格式,而不仅仅是内容。通常,完整的汇编语言源程序格式的定义由SEGMENT和ENDS这对伪指令实现,同时需要伪指令ASSUME指定该段加载的段地址寄存器。
以上的ASSUME语句将CS、DS、SS依次指向名为CODE、DATA、STACK的段,然而,ASSUME语句并不为DS、SS赋值,所以,程序开始就是先用传送指令将数据段DATA和堆栈段STACK的段地址分别赋值到DS、SS,然后进行系统功能调用,在显示器上显示字符串。最后,系统功能调用,程序结束返回操作系统。