插件 projectManager 便于在VScode中管理多个项目,不用每次都保存为工作区。
标题使用方法
1、文件》打开文件夹 – 这一步是把项目引入到vscode 中。
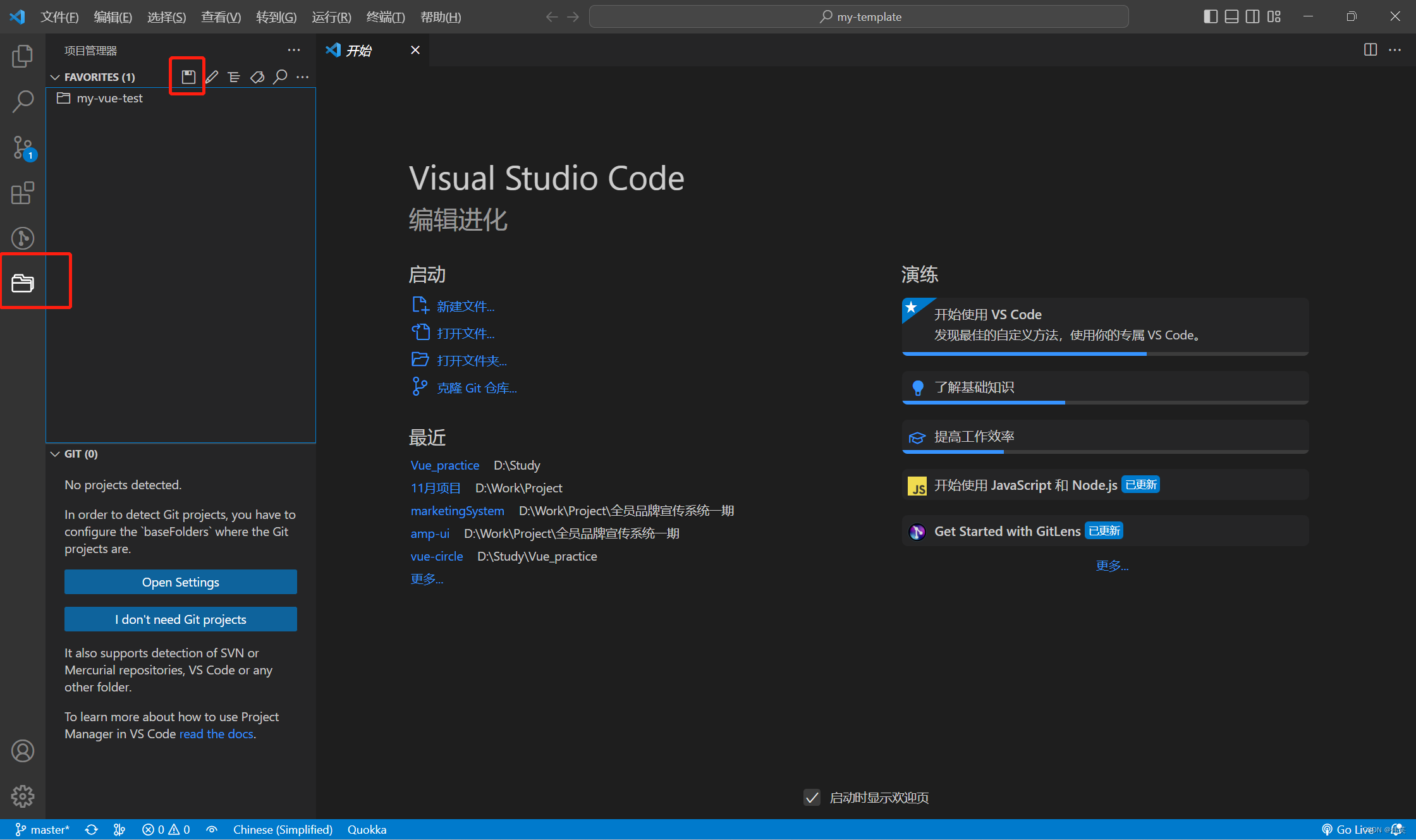
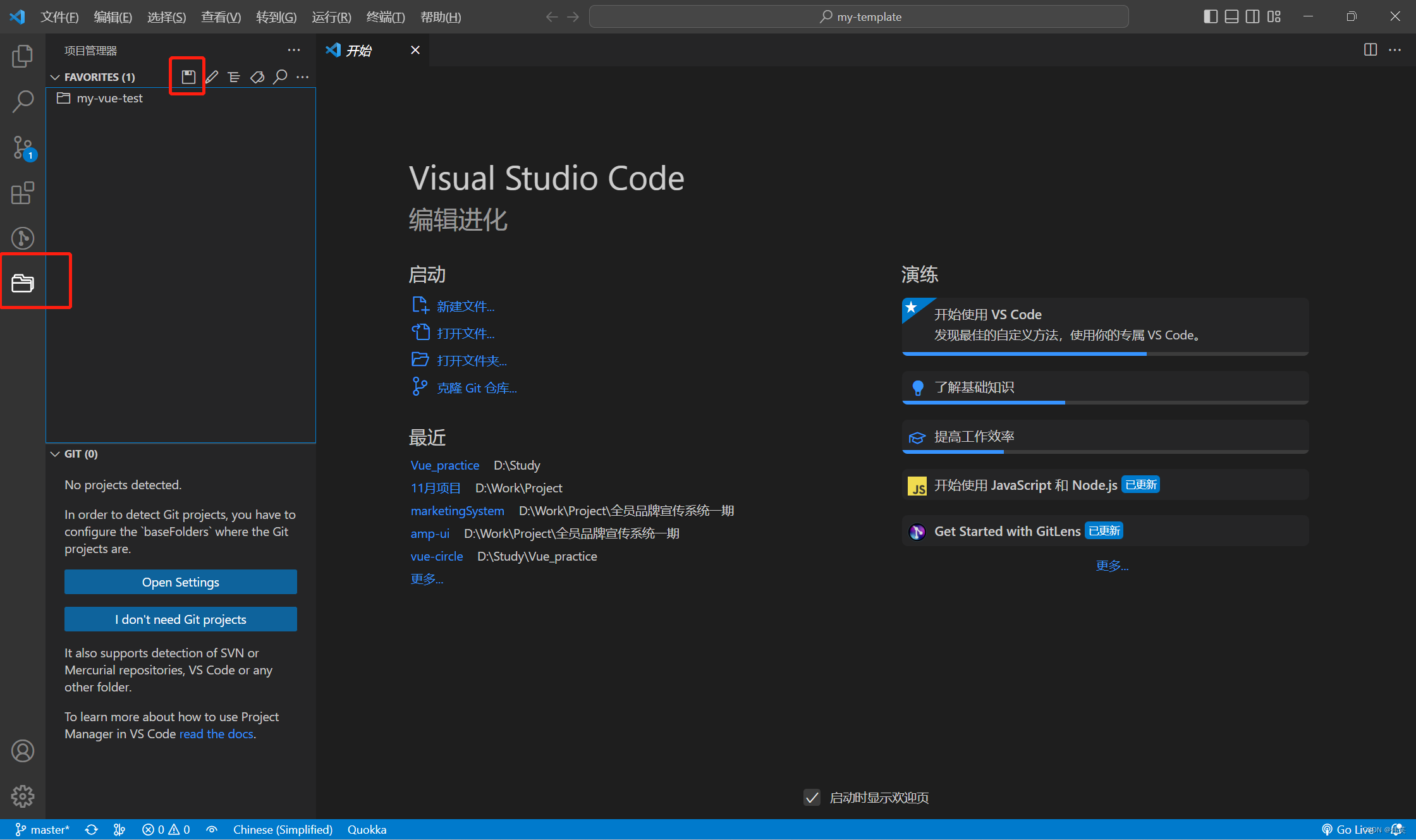
2、点击保存图标,回车,把它做为一个项目管理保存。此时就会在下面生成一个管理文件夹。

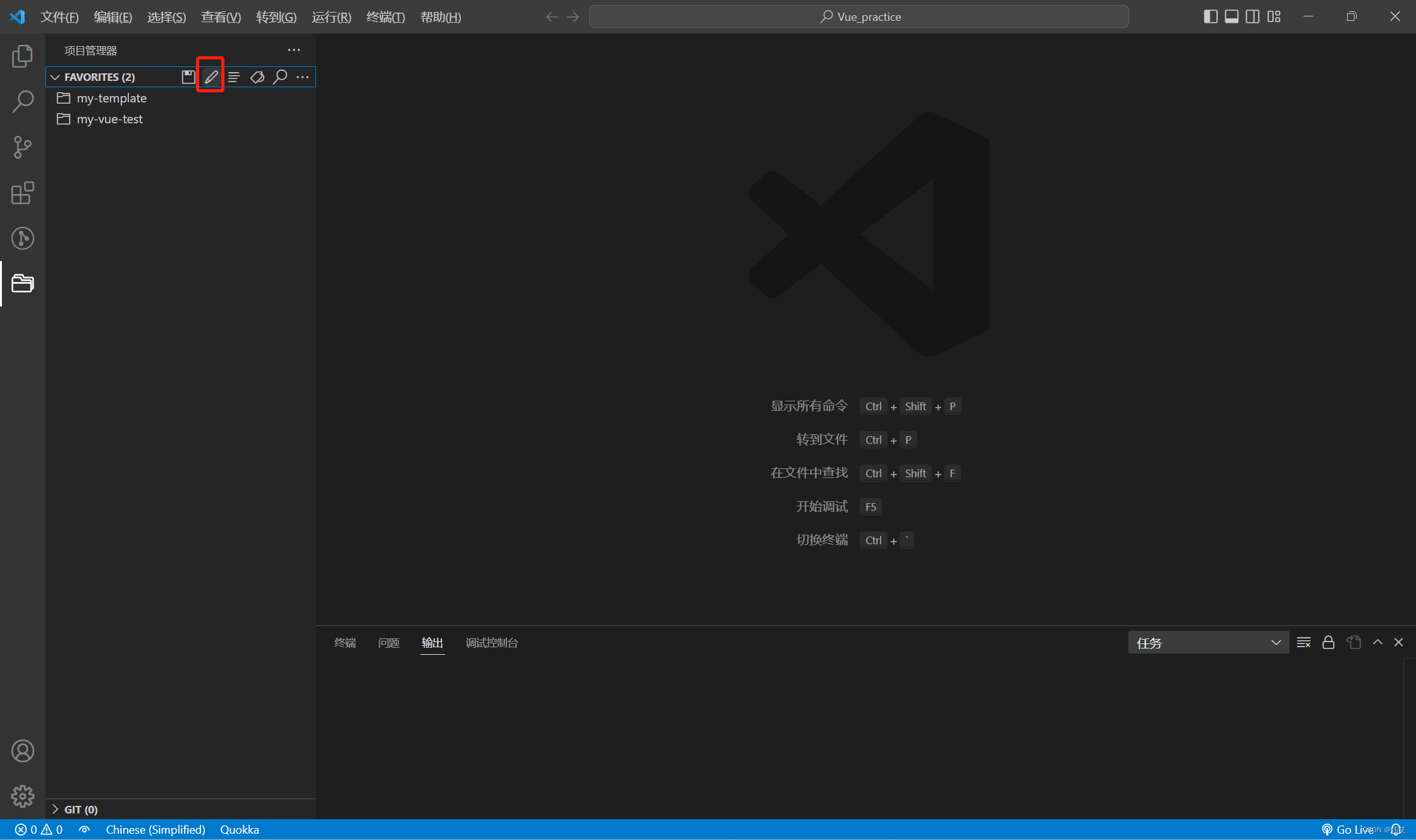
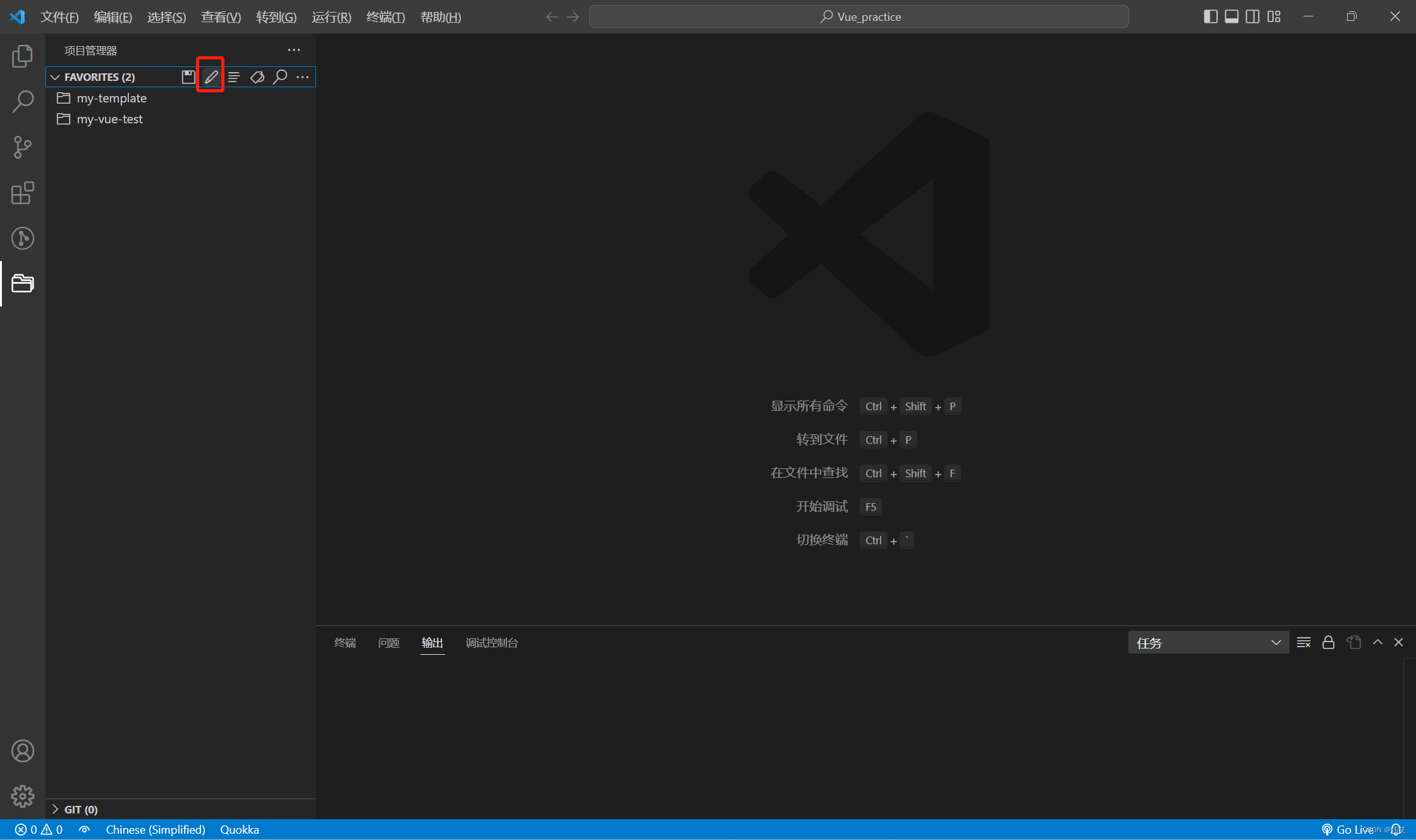
3、如果我同时保存了多个项目管理文件夹,还可以给他们分组。点击编辑图标:

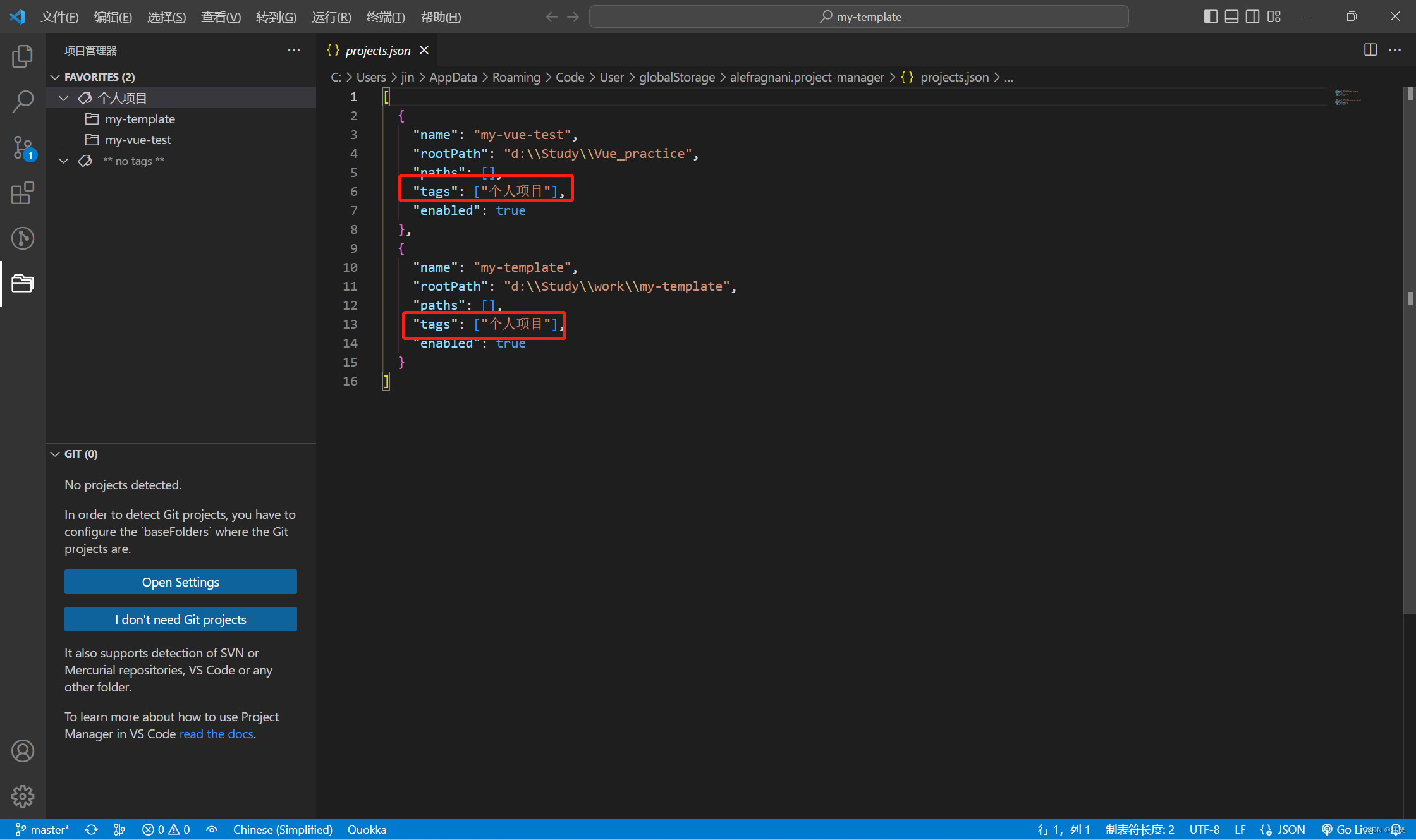
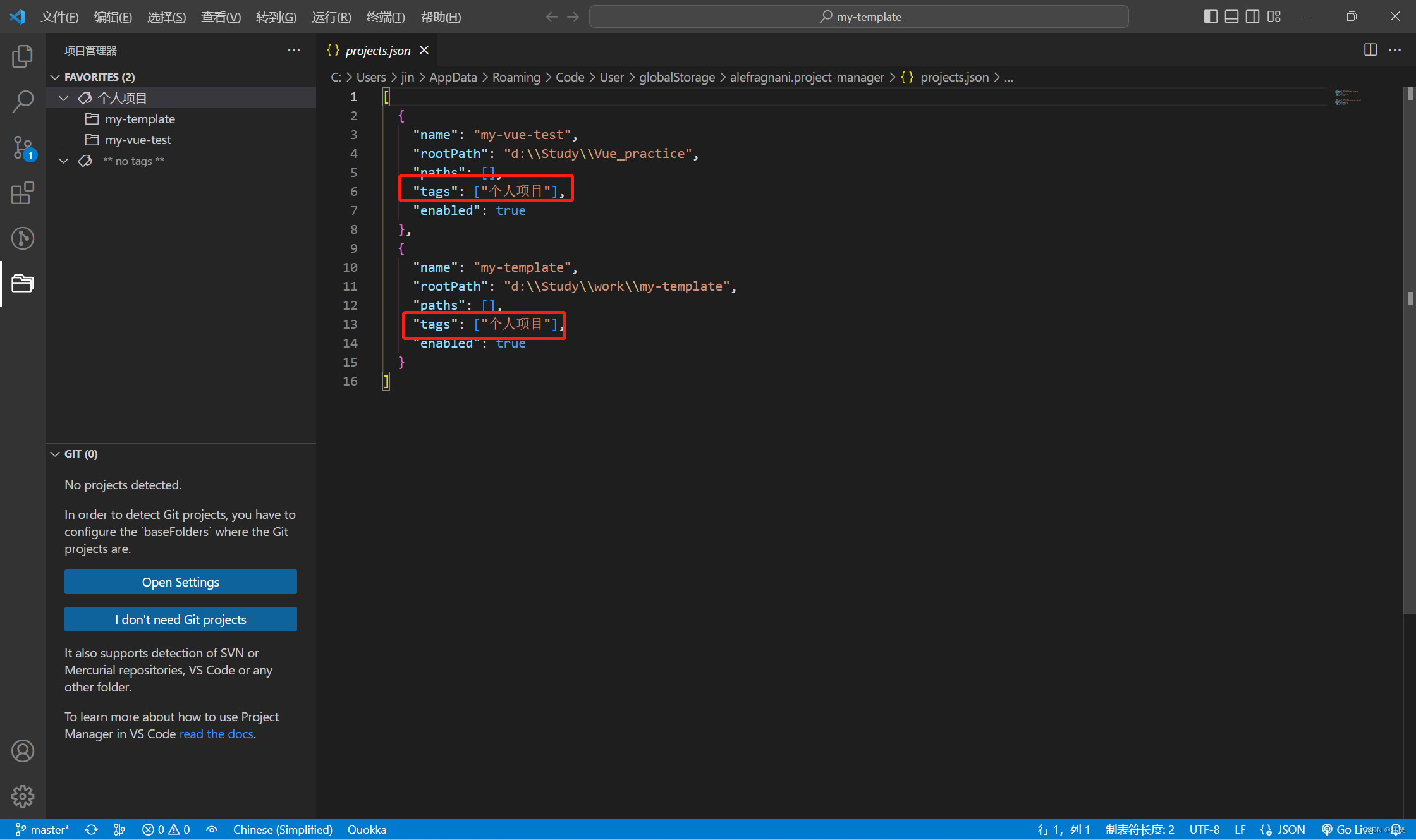
给这两个项目分组:

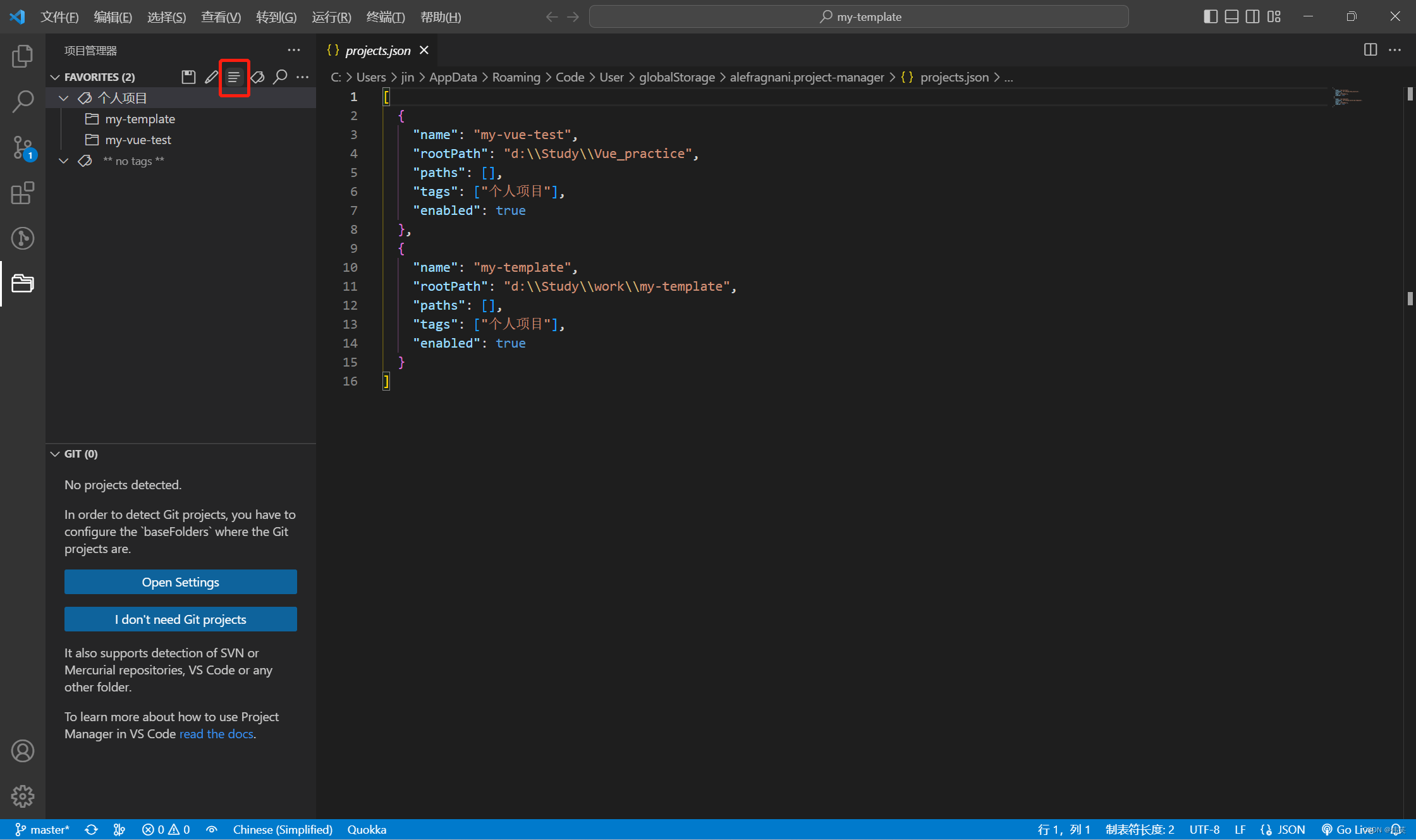
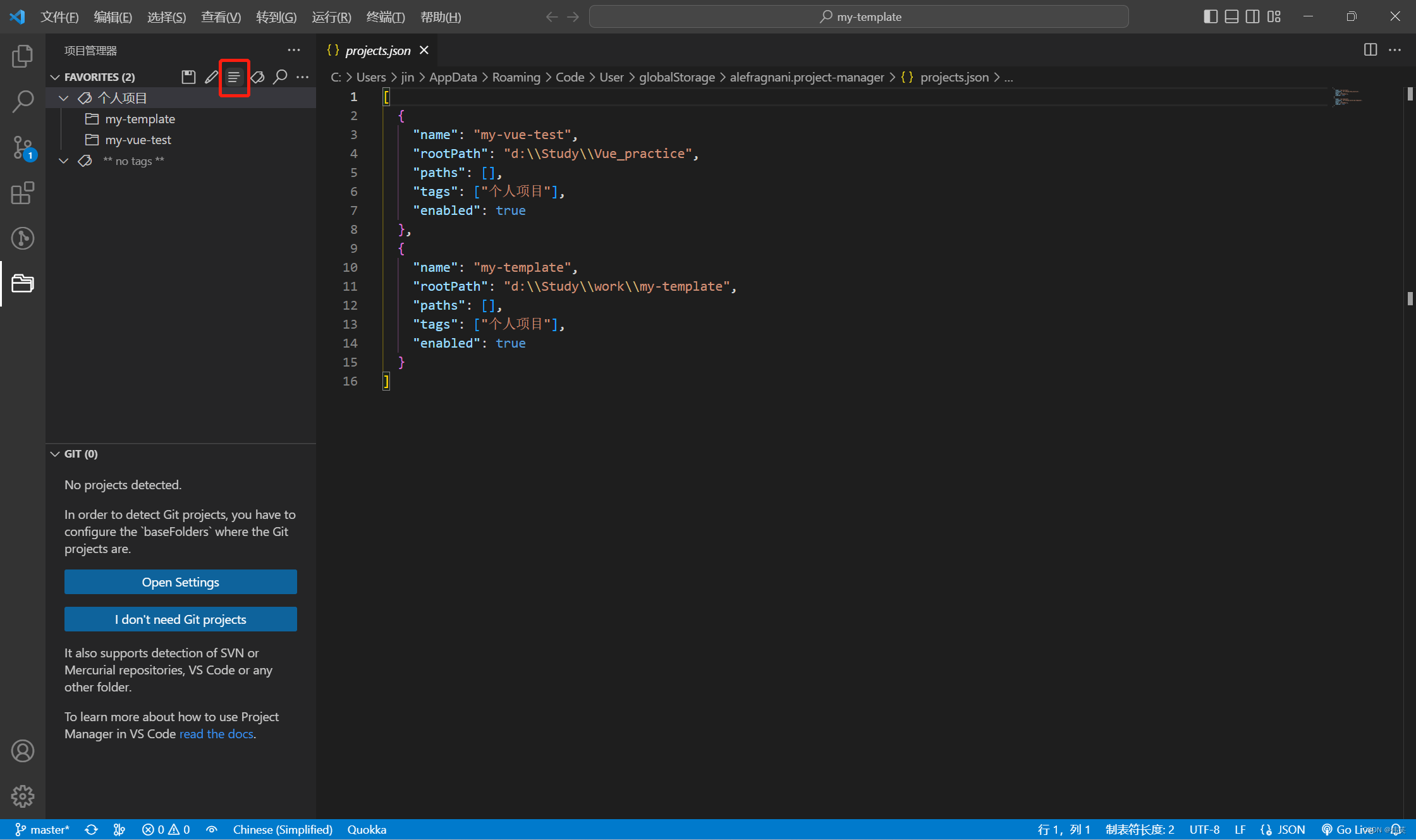
点击以列表形式查看图标:

插件 projectManager 便于在VScode中管理多个项目,不用每次都保存为工作区。
1、文件》打开文件夹 – 这一步是把项目引入到vscode 中。
2、点击保存图标,回车,把它做为一个项目管理保存。此时就会在下面生成一个管理文件夹。

3、如果我同时保存了多个项目管理文件夹,还可以给他们分组。点击编辑图标:

给这两个项目分组:

点击以列表形式查看图标: