文章目录
python_4">一、下载python编译器(一个就够了)
要么去python官网下python,要么去anaconda官网下python。
python_7">1.python官网
- https://www.python.org/downloads/windows/
- 选择x64的可执行文件

- 勾选环境变量

- 自定义安装位置



PS:不要直接下载,直接下载下来的是32位的。

2.Anaconda
-
https://www.anaconda.com/distribution/#download-section
-
选择64位安装

-
之后安装就好了。
二、VSCode配置
1.插件
-
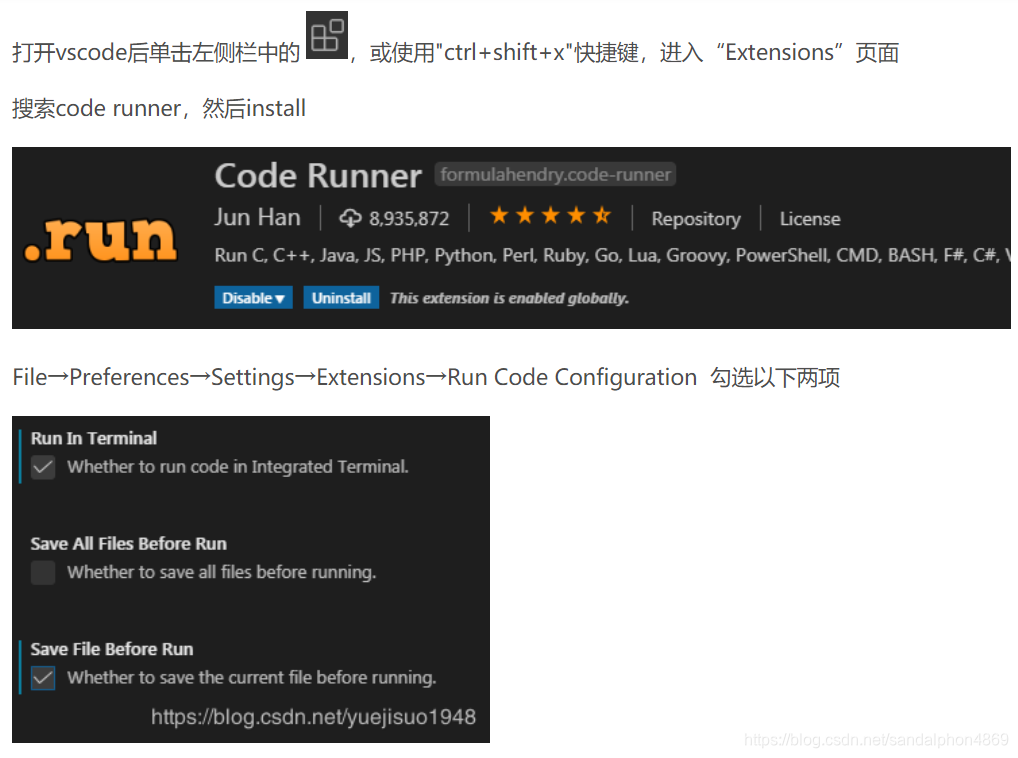
安装Code Runner插件

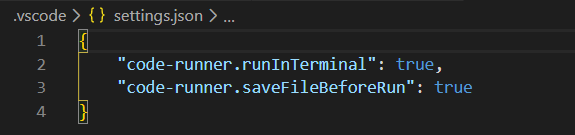
然后你会发现多了个.vscode配置文件夹,里面有settings.json文件。这些意思就是刚才勾选的东西。

-
同理,安装
Python插件

2.配置Run code
(1)图形化配置
- 其实我们在(一)下载Python环境要的就是
python.exe可执行文件(一个就够了)。
- python文件夹下的

- anaconda文件夹下的

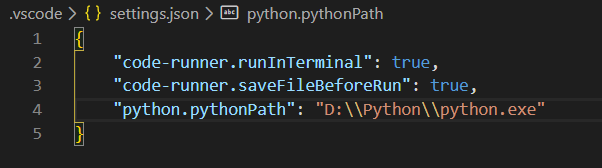
- 在菜单中,文件→首选项→设置。在"搜素设置"中输入
python.PythonPath,在检索出的设置中输入你刚刚下好的python.exe的路径。


ctrl+s保存,然后再关闭。然后你会发现.vscode配置文件夹中的settings.json文件更新了。多的东西就是你的刚才更改的。

- 让
python.exe和Run code插件联系起来。编辑settings.json,加入"code-runner.executorMap"部分。
{
"code-runner.runInTerminal": true,
"code-runner.saveFileBeforeRun": true,
"python.defaultInterpreterPath": "D:\\Python\\python.exe",
"code-runner.executorMap": {
// 加上-u(unbuffered)参数后会强制其标准输出也同标准错误一样不通过缓存直接打印到屏幕
"python":"python -u $fullFileName"
}
}
(2)settings.json
{
// 解决终端中文乱码
"terminal.integrated.shellArgs.windows": ["-NoExit", "/c", "chcp 65001"],
"terminal.integrated.fontFamily": "Lucida Console",
// code-runner插件运行在终端上
"code-runner.runInTerminal": true,
// code-runner插件点击运行自动保存文件
"code-runner.saveFileBeforeRun": true,
// python配置,python.exe编译器的位置
"python.defaultInterpreterPath": "D:\\Python\\python.exe",
// 配置python插件执行的命令:用上面python.exe编译器,编译要执行的文件
"code-runner.executorMap": {
// 加上-u(unbuffered)参数后会强制其标准输出也同标准错误一样不通过缓存直接打印到屏幕
"python":"python -u $fullFileName"
},
}
三、运行
- 新建个python文件

- ctrl+alt+n运行run code插件

四、插件
其实vscode就会自动提示你安装插件,检测代码错误的pylint,和格式化代码的yapf。
点击安装Install,就会在命令行自动输入指令开始下载。

Reference
VS Code中python代码自动格式化方法