php-设置调试工具xdebug-phpstorm-ide"> PHP 设置调试工具XDebug PHPStorm IDE
先下载PHP扩展Xdebug https://xdebug.org, 可以复制自己的phpinfo粘贴到https://xdebug.org/wizard.php中, 会生成需要下载的版本, php.ini的设置语句.
下载好之后放入php目录的ext文件夹中, 然后设置php.ini, 在最后加上
zend_extension = D:\XAMPP\php\ext\php_xdebug.dll
xdebug.remote_enable =1
xdebug.remote_handler = dbgp
xdebug.remote_host = localhost
xdebug.remote_mode = req
xdebug.remote_port = 9000
xdebug.idekey=PHPSTORM
然后重启apache, 去设置phpstorm

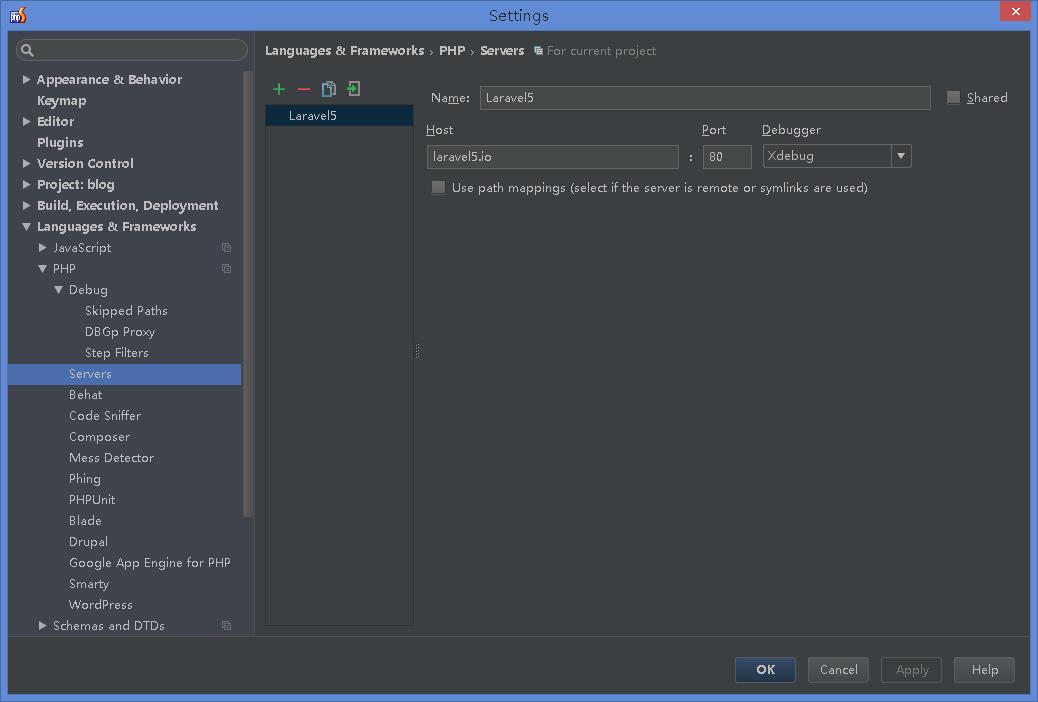
1. 进入File>Settings>PHP>Servers,这里要填写服务器端的相关信息:
name: localhost,
host: localhost,
port: 80,
debugger: XDebug
如果是自定域名则host设置自定域名, 如laravel5.io

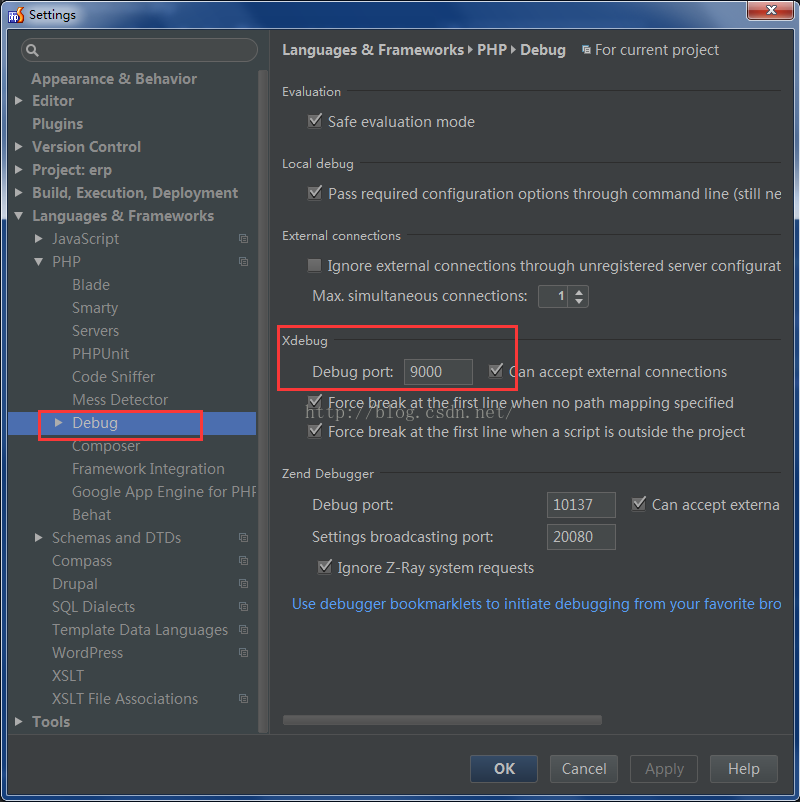
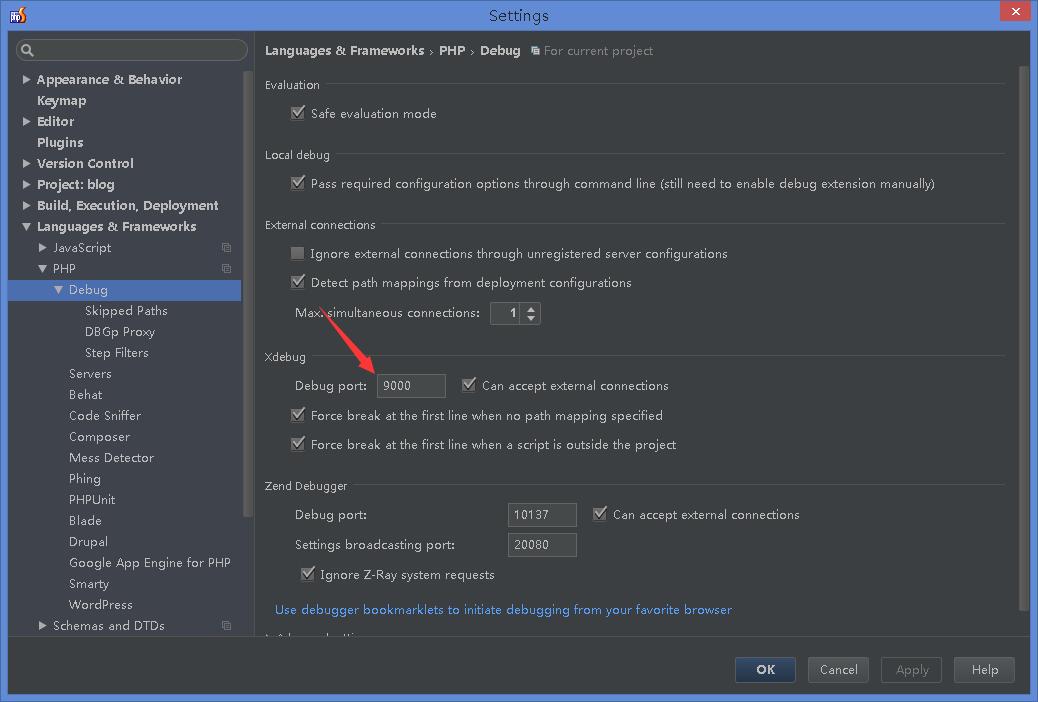
2. 进入File>Settings>PHP>Debug,找到XDebug选项卡,port填9000
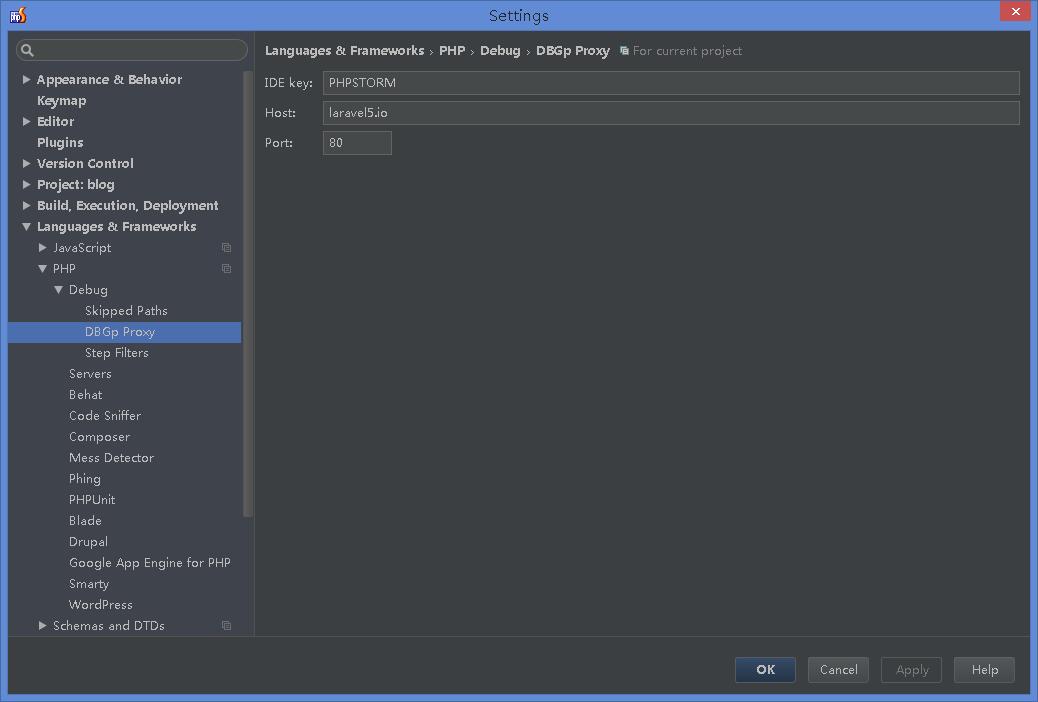
进入File>Settings>PHP>Debug>DBGp Proxy 填写:
IDE key: phpStorm
host: localhost
port: 80


设置完毕,点OK退出。
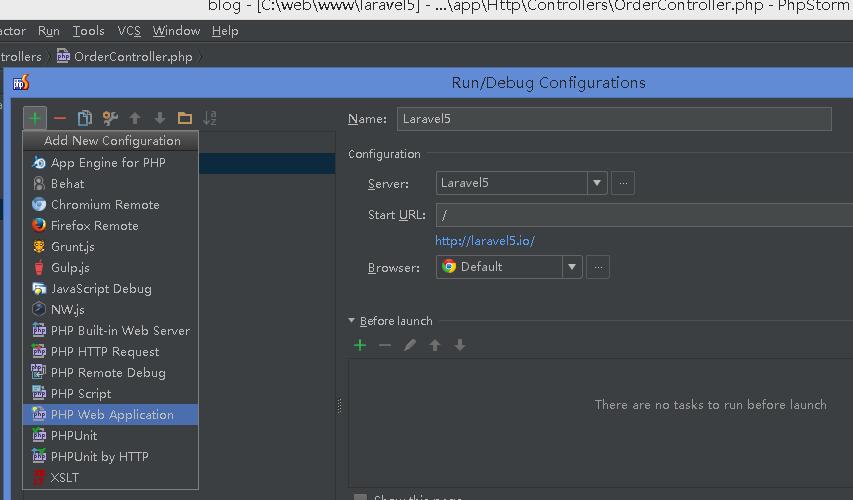
点菜单栏的Run>Edit Configurations… 在弹出的窗口中添加一个调试配置:
点击左上角加号,选择PHP Web Application

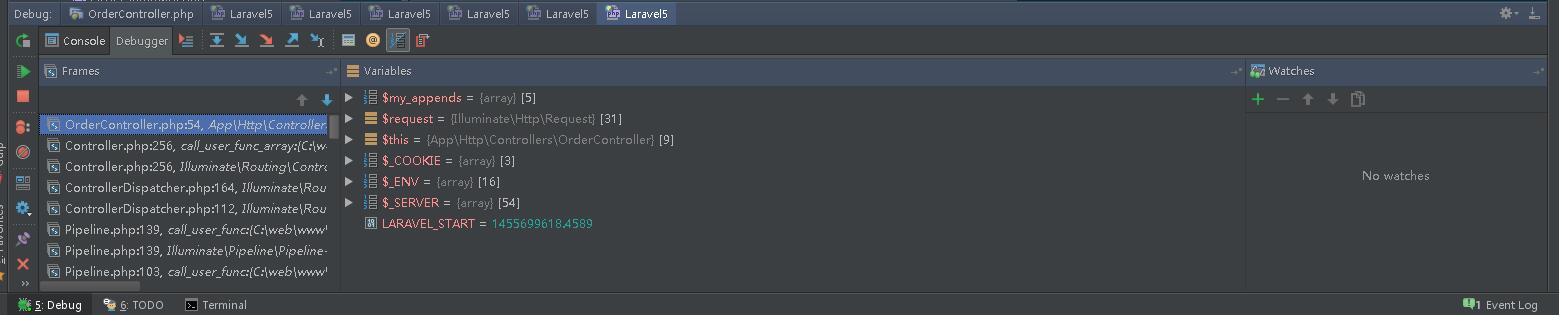
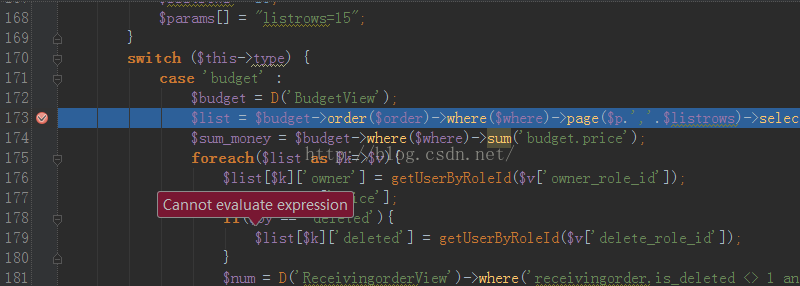
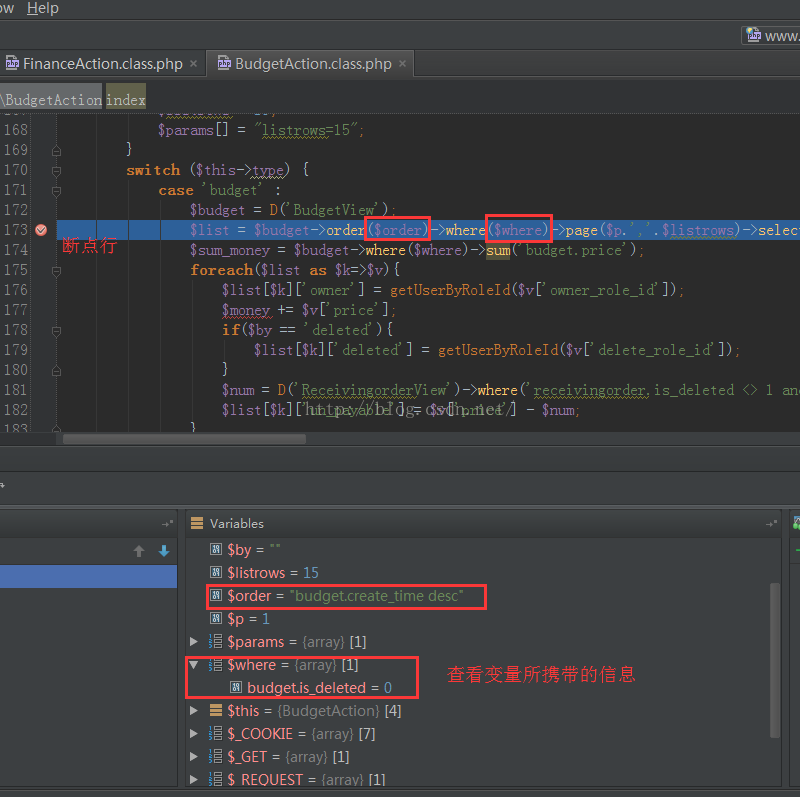
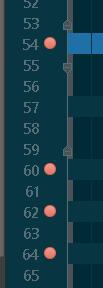
填写完毕后,在代码里设置断点, 再开启电话icno监听, 点小甲壳虫启动调试


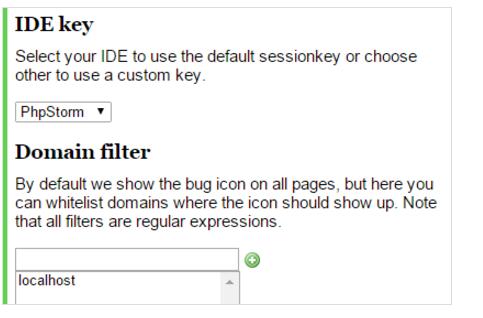
再下个浏览器插件, xdebug helper, 下载好之后点选项, IDE选PHPSTORM, 不想让所以网页显示小甲虫, 可以设置domain filter

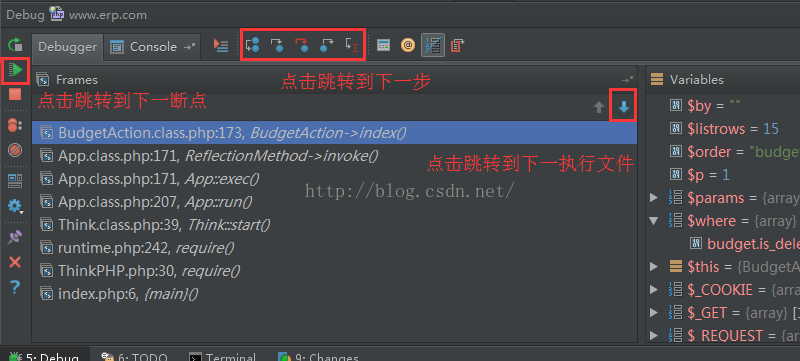
基本完事了, 调试就点开电话图标监听, 设置好断点, 点小甲虫开启调试了, 刷新页面可见结果