Vscode 快捷键生成代码片段
- 1. 网站工具
- 2. 自动生成日期及自动定位光标
- 3. 码片段配置步骤
- 4. 我的代码片段
1. 网站工具
需要借助的网站(可快速生成vscode需要的代码片段格式): https://snippet-generator.app/
使用说明:
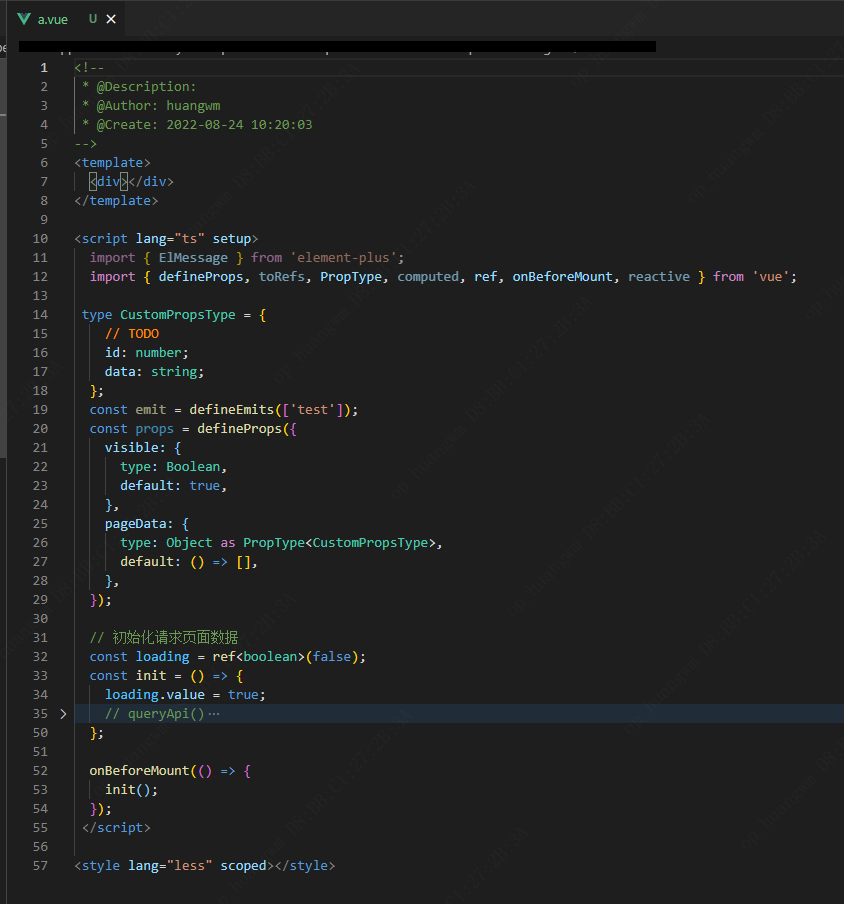
如下图是我所需要生成的vue3.2的初始化基础常用代码:

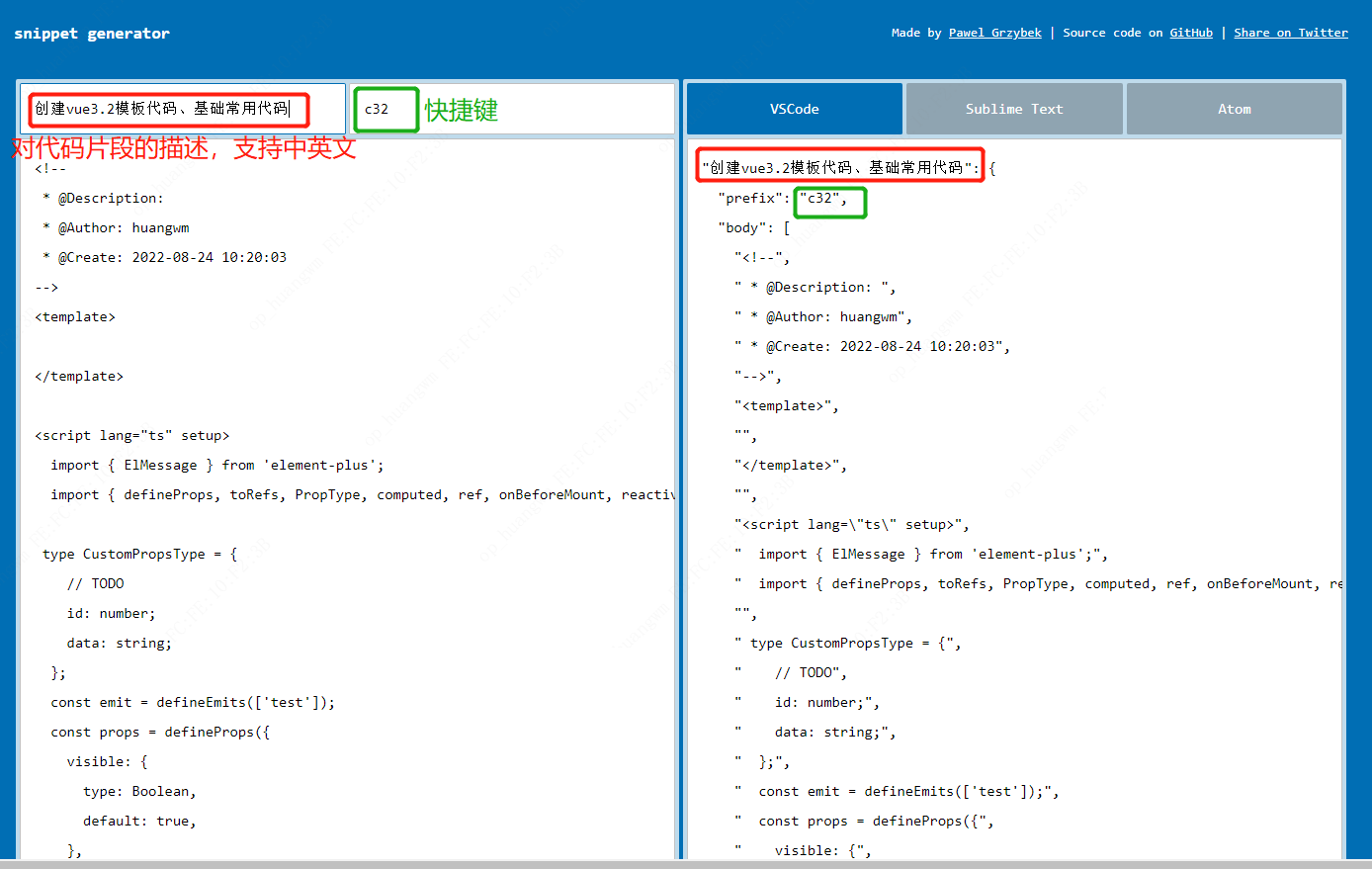
首先在vscode编辑器中编辑好需要的代码,全部复制到 https://snippet-generator.app/ 网站的左侧,并输入英文的描述,及快捷键。右侧会生成需要的代码片段。

2. 自动生成日期及自动定位光标
-
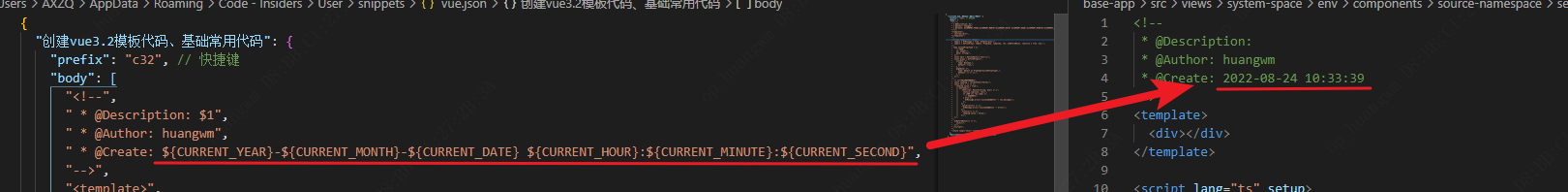
日期:

${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND} -
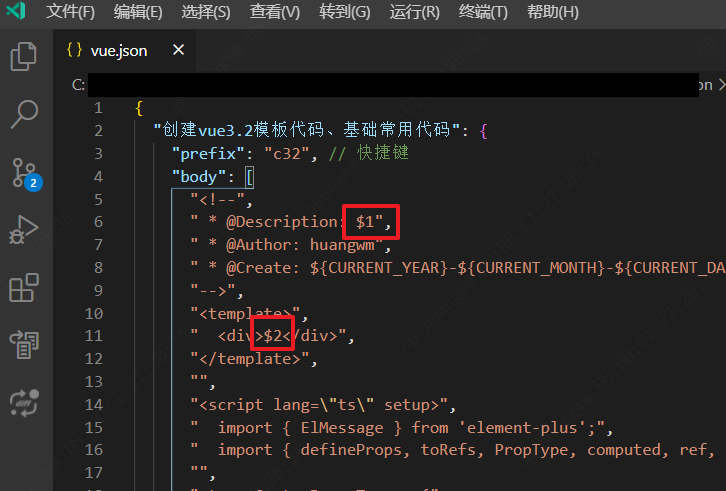
光标
使用快捷键生成代码片段后,光标会自动定位到该符号位置,编辑完成后,按 TAb 键会自动跳转到下一个符号(从$0开始,$0是第一个光标定位处)

3. 码片段配置步骤
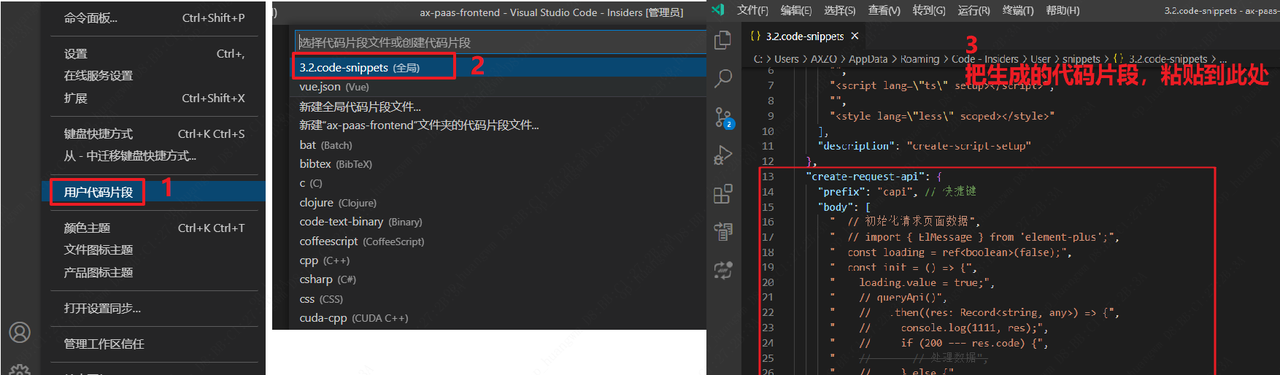
- 配置
个人感觉无需区分文件类型,配置繁琐,在全局配置即可

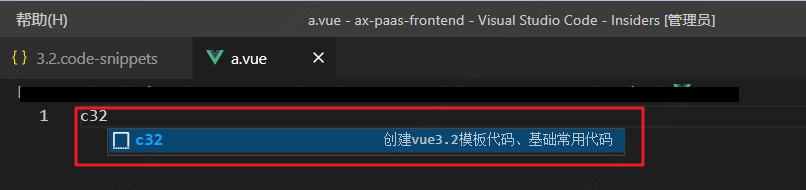
- 测试效果

4. 我的代码片段
{
"create-script-setup": {
"prefix": "3.2",
"body": [
"<template>\"$2\"</template>",
"",
"<script lang=\"ts\" setup></script>",
"",
"<style lang=\"less\" scoped></style>"
],
"description": "create-script-setup"
},
"创建请求接口的基础代码片段": {
"prefix": "capi", // 快捷键
// "scope": "javascript,typedcript",
"body": [
" // 初始化请求页面数据",
" // import { ElMessage } from 'element-plus';$0",
" const loading = ref(false);",
" const init = () => {",
" loading.value = true;",
" // queryApi()",
" // .then((res: Record<string, any>) => {",
" // console.log(1111, res);",
" // if (200 === res.code) {",
" // // 处理数据",
" // } else {",
" // ElMessage.error('xxxxx查询失败:' + res.message);",
" // }",
" // })",
" // .catch((error) => {",
" // ElMessage.error('xxxxx查询失败:' + error);",
" // })",
" // .finally(() => {",
" // loading.value = false;",
" // });",
" };",
"",
" onBeforeMount(() => {",
" init();",
" });"
],
"description": "创建请求接口的基础代码片段"
},
"创建vue3.2模板代码、基础常用代码": {
"prefix": "c32", // 快捷键
"body": [
"<!--",
" * @Description: $1",
" * @Author: huangwm",
" * @Create: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
"-->",
"<template>",
" <div>$2</div>",
"</template>",
"",
"<script lang=\"ts\" setup>",
" import { ElMessage } from 'element-plus';",
" import { defineProps, toRefs, PropType, computed, ref, onBeforeMount, reactive } from 'vue';",
"",
" type CustomPropsType = {",
" // TODO",
" id: number;",
" data: string;",
" };",
" const emit = defineEmits(['test']);",
" const props = defineProps({",
" visible: {",
" type: Boolean,",
" default: true,",
" },",
" pageData: {",
" type: Object as PropType<CustomPropsType>,",
" default: () => [],",
" },",
" });",
"",
" // 初始化请求页面数据",
" const loading = ref<boolean>(false);",
" const init = () => {",
" loading.value = true;",
" // queryApi()",
" // .then((res: Record<string, any>) => {",
" // console.log(1111, res);",
" // if (200 === res.code) {",
" // // 处理数据",
" // } else {",
" // ElMessage.error('xxxxx查询失败:' + res.message);",
" // }",
" // })",
" // .catch((error) => {",
" // ElMessage.error('xxxxx查询失败:' + error);",
" // })",
" // .finally(() => {",
" // loading.value = false;",
" // });",
" };",
"",
" onBeforeMount(() => {",
" init();",
" });",
" </script>",
"",
"<style lang=\"less\" scoped></style>"
],
"description": "创建vue3.2模板代码、基础常用代码"
}
}